How To Add Custom CSS To ModelX
Custom styling — Cascading Style Sheets (CSS) — can help you modify your ModelX website’s appearance to make it stand out and keep it in line with your brand, beyond what is possible with the theme’s default options, with just a few lines of code.
This article will show you how to add custom styling to your website in a few simple steps using H1 headings as an example.

Keep reading to get started.
Step 1
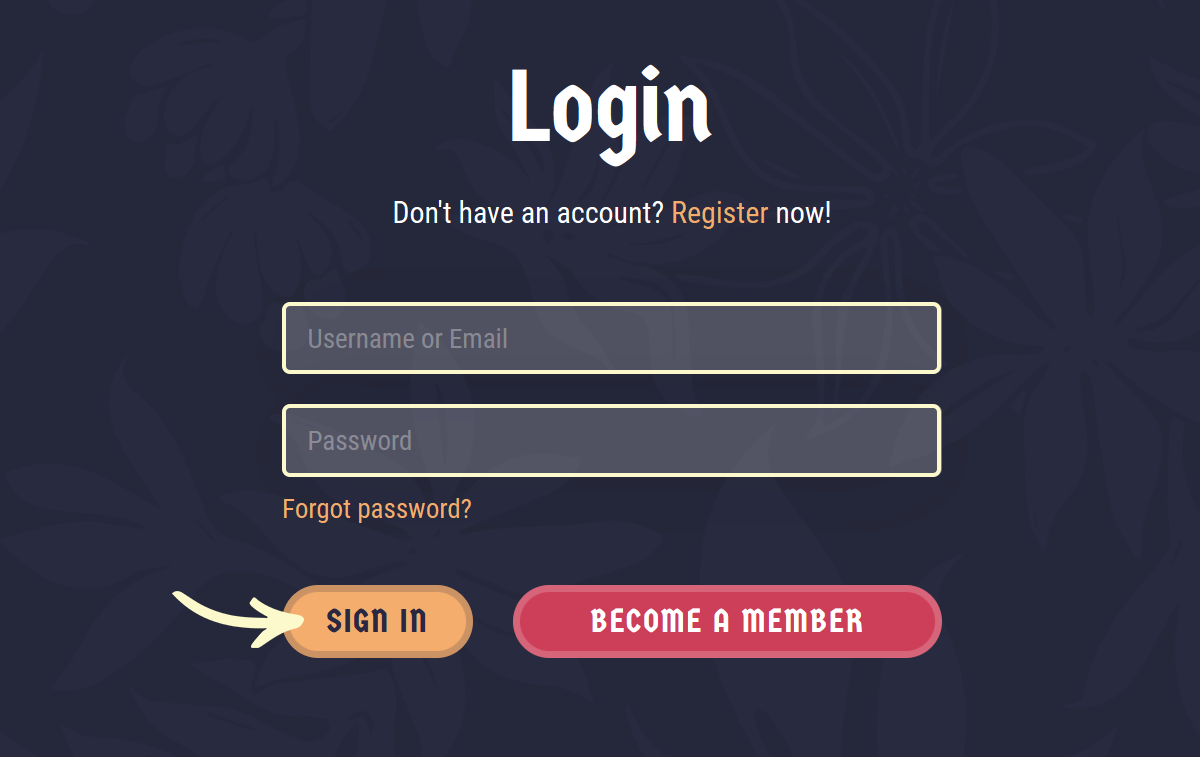
Navigate to your website and log in with your admin account. Click the member icon in the top right corner of your website to access the login area.

After clicking the icon, you will find yourself on the Login page. Enter your username or email into the Username or Email field, your password into the Password field, and click on Sign in.

Note: You can find your admin login details in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
Step 2
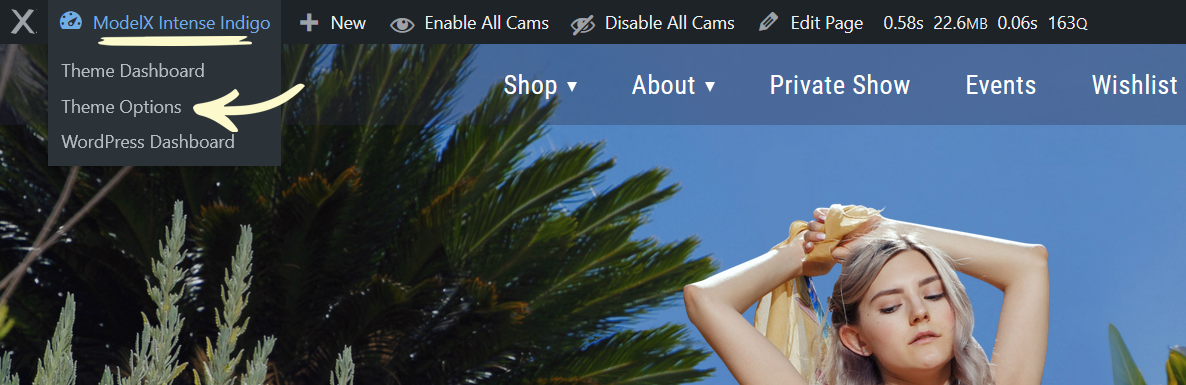
Once you’re logged in, hover over the website’s name in the admin toolbar at the top, and select Theme Options when the menu appears.

You can add custom styling to the header and footer sections of your website. However, as opposed to custom scripts, we recommend adding custom styling only to the header for optimal performance and user experience.
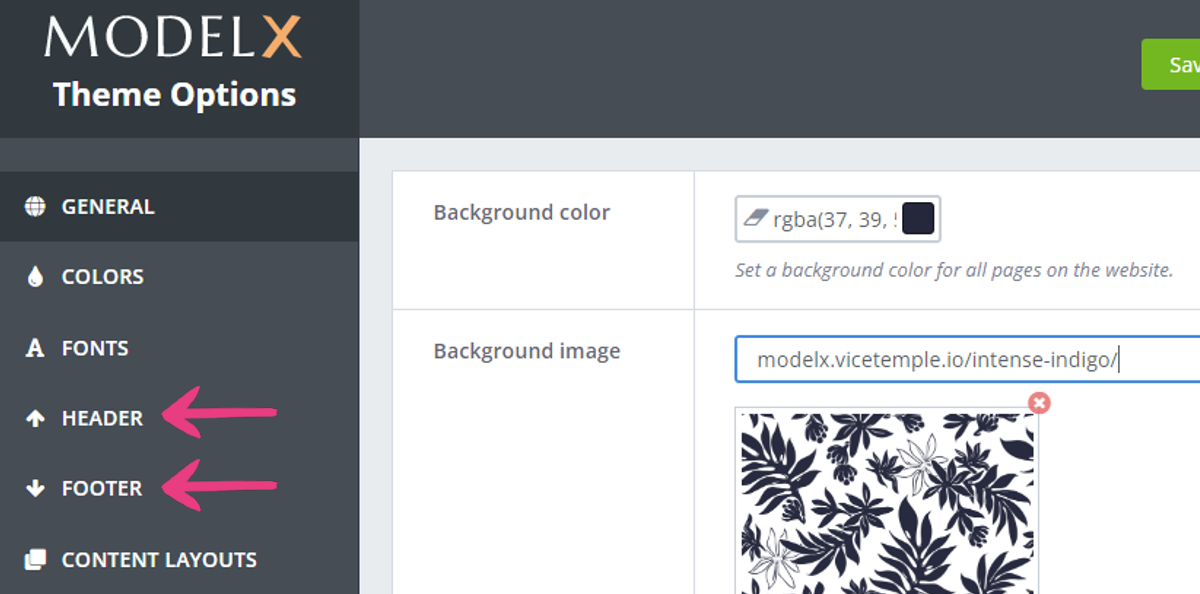
Depending on where you want to add the styling, select the Header or Footer tab, respectively.

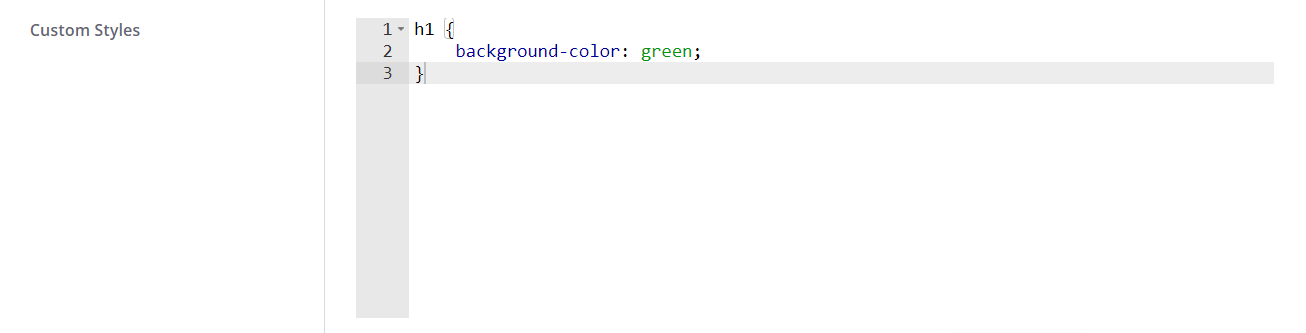
Then, scroll down to the Custom Styles option under Scripts & Styles and enter your CSS code into the field.

Step 3
Click the Save Changes button at the top to apply your CSS code.

Your new style will now be shown to your visitors.

Disclaimer: Custom CSS has the potential to break your website. Please proceed with caution, and if possible, always make sure to have a backup of your website files before making changes to the theme’s code.
If you need help customizing your copy of ModelX, you can reach out to us by using one of the buttons below.





