How To Customize The Age Verification Gate
ModelX is a premium WordPress theme that allows you to easily customize every section of your website. That includes setting up and fine tuning your age verification gate, which will be explained below.

Step 1
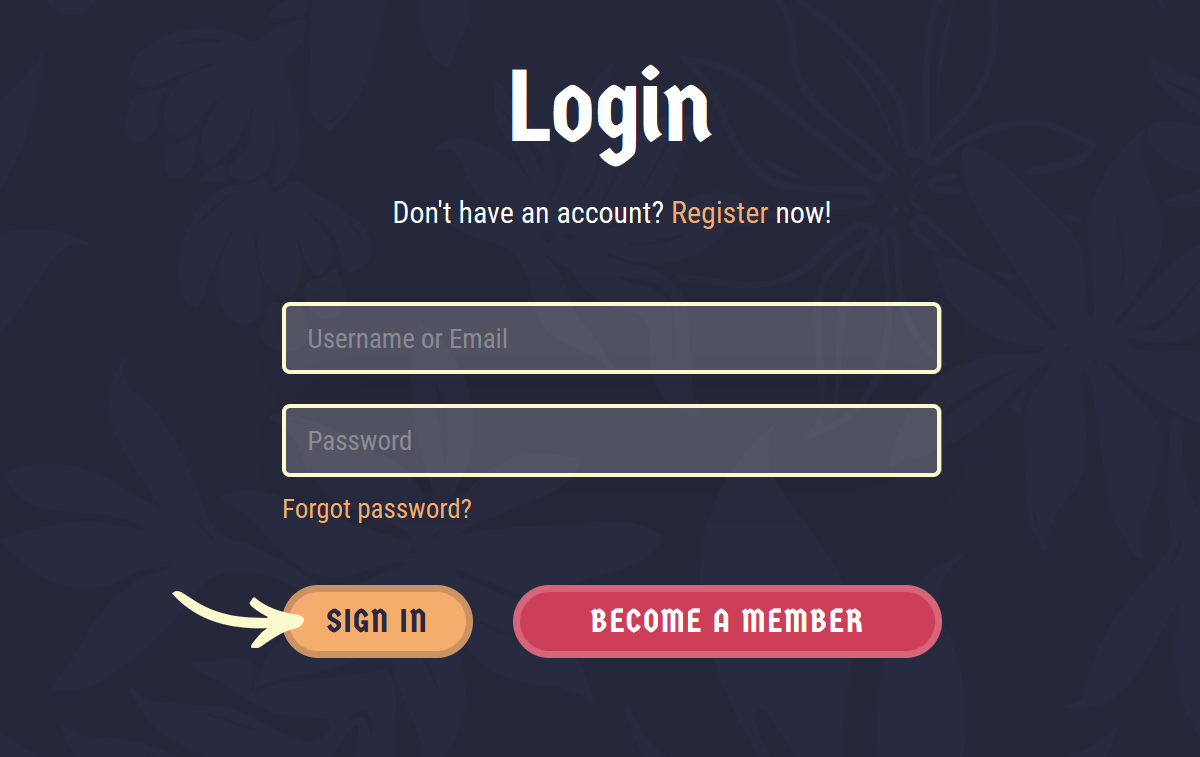
Navigate to your website and log in with your admin account. The Login page can be accessed by clicking the member icon in the top right corner of your website.

After clicking the icon, you will find yourself on the login screen. There, enter your username or email into the Username or email field, your password into the Password field, and press Sign in.

Note: You can find your admin login details in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
Step 2
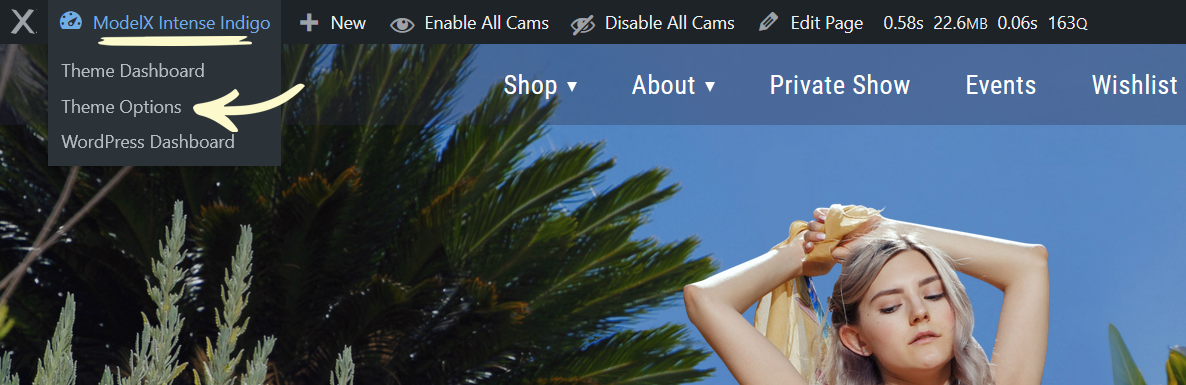
After logging in, hover over the website name in the admin toolbar at the top, and click on Theme Options in the drop-down menu.

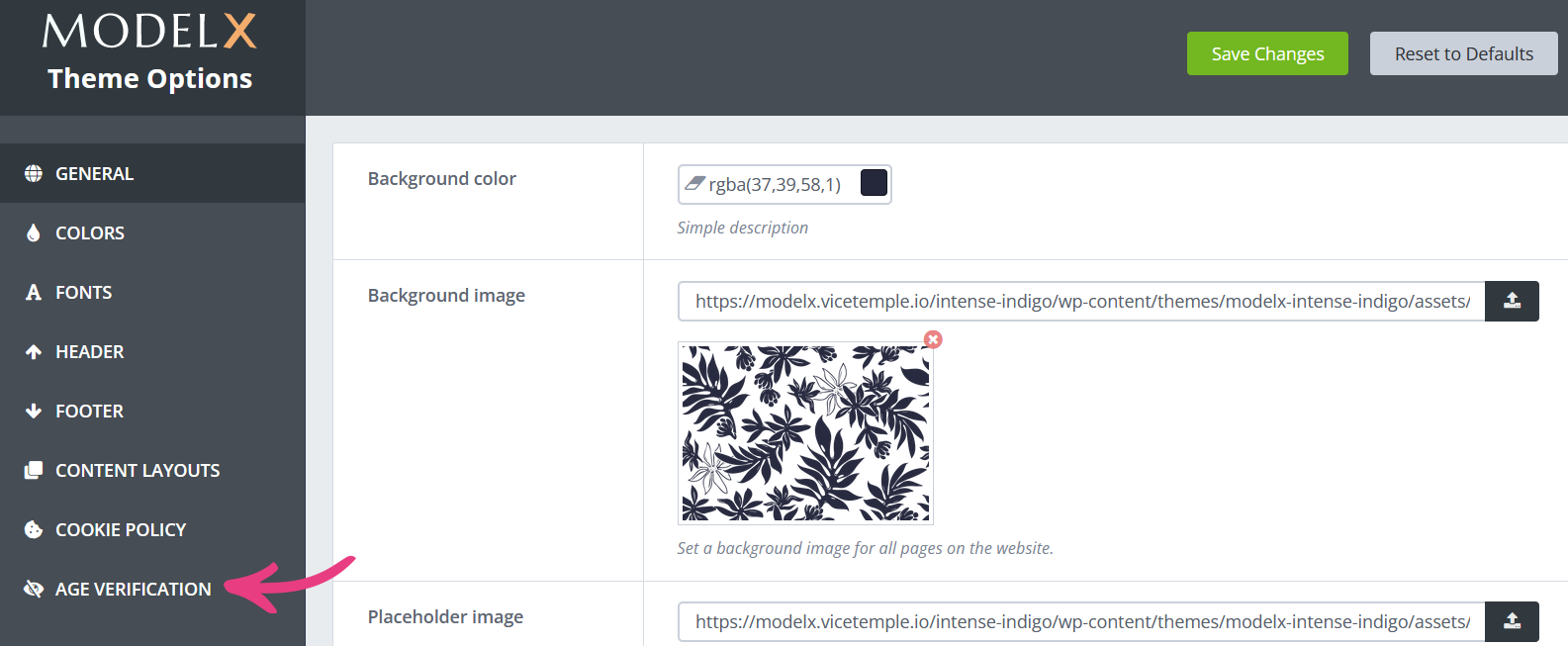
On the Theme Options page, select the Age Verification tab from the sidebar.

Step 3
The Age Verification page comes with six pre-built customization options, allowing you to personalize every section of the age verification gate. Read on to find out how to use each of those options.
Enable Age Verification
The Enable Age Verification switch allows you to easily enable or disable the age verification gate for first-time visitors. By default, the option is set to Enabled, as shown below.

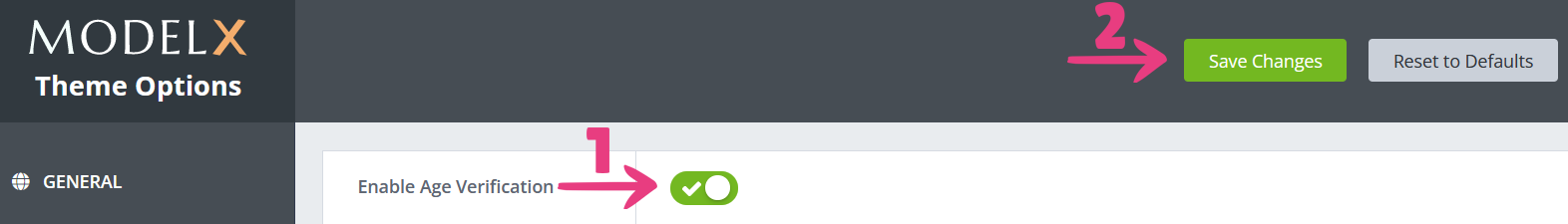
If you wish to disable the age verification window, simply toggle the switch off and press Save Changes.

From then on, the age verification gate will be disabled, and it will not be shown to anyone on your site.

Please note that you will be able to personalize the age verification gate only if the toggle is set to Enabled. Disabling the toggle will remove all customization settings.
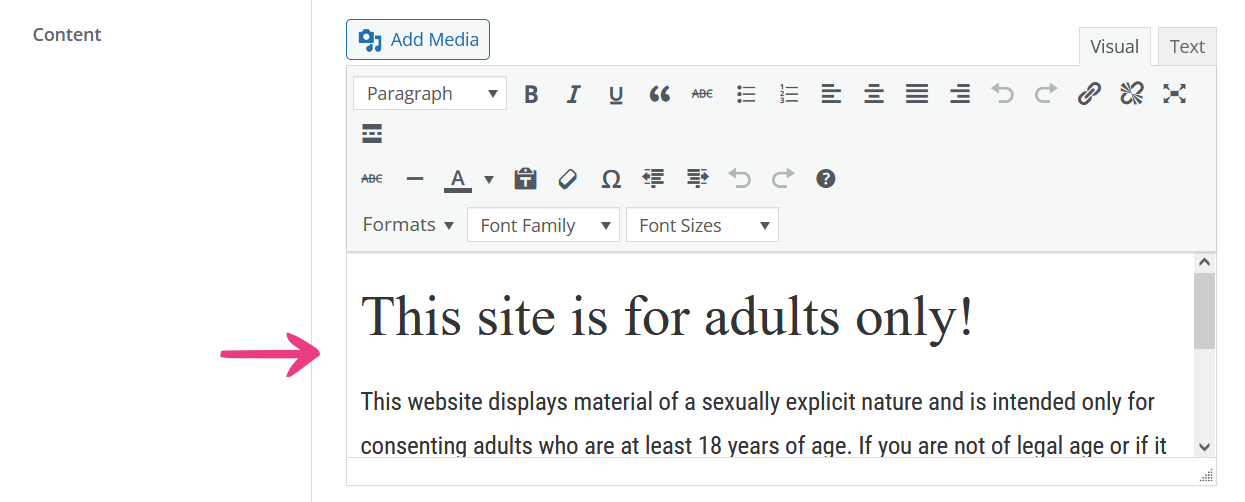
Content
Next, you can edit the age verification gate’s content using the Content section, which employs a standard text editor that supports numerous features, including, but not limited to, text formatting, media files, and links.

Enter Text
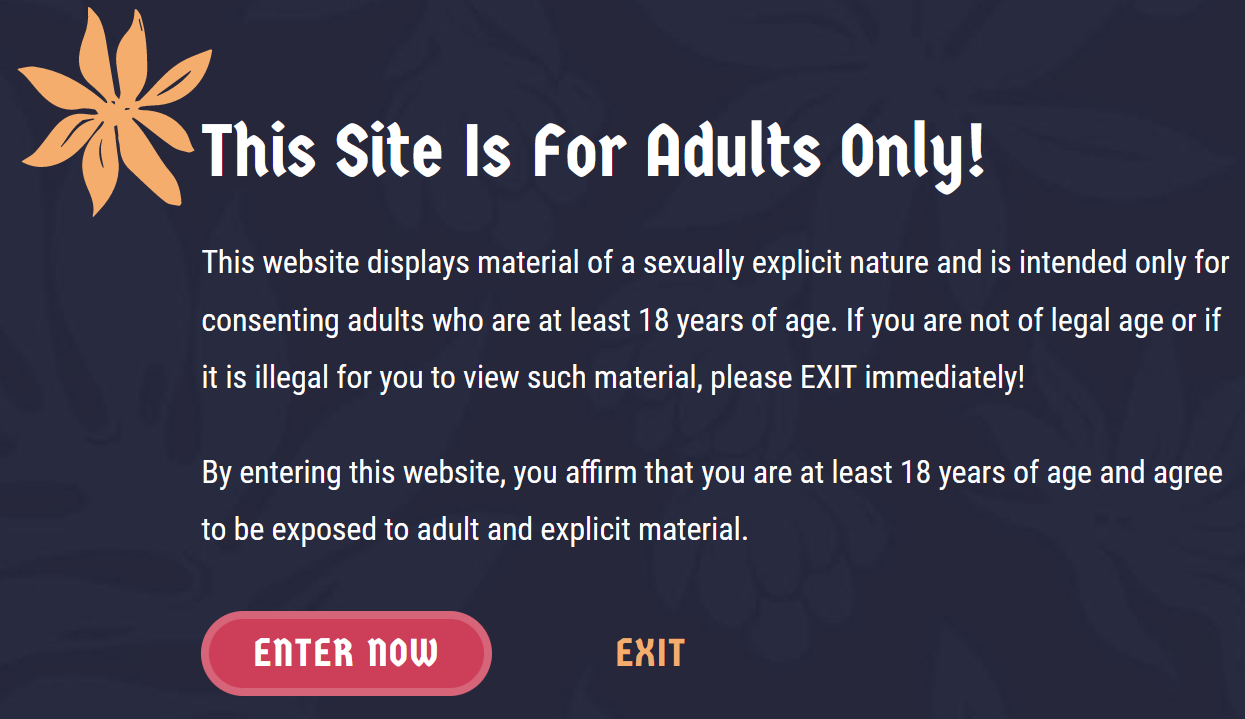
The Enter text option allows you to customize what will be shown on the button that will allow the users to verify their age and proceed to access the site.

Leave Text
The Leave text field lets you specify the text that will be shown on the button that allows the visitors to leave the site when they refuse to verify their age.

Background Image
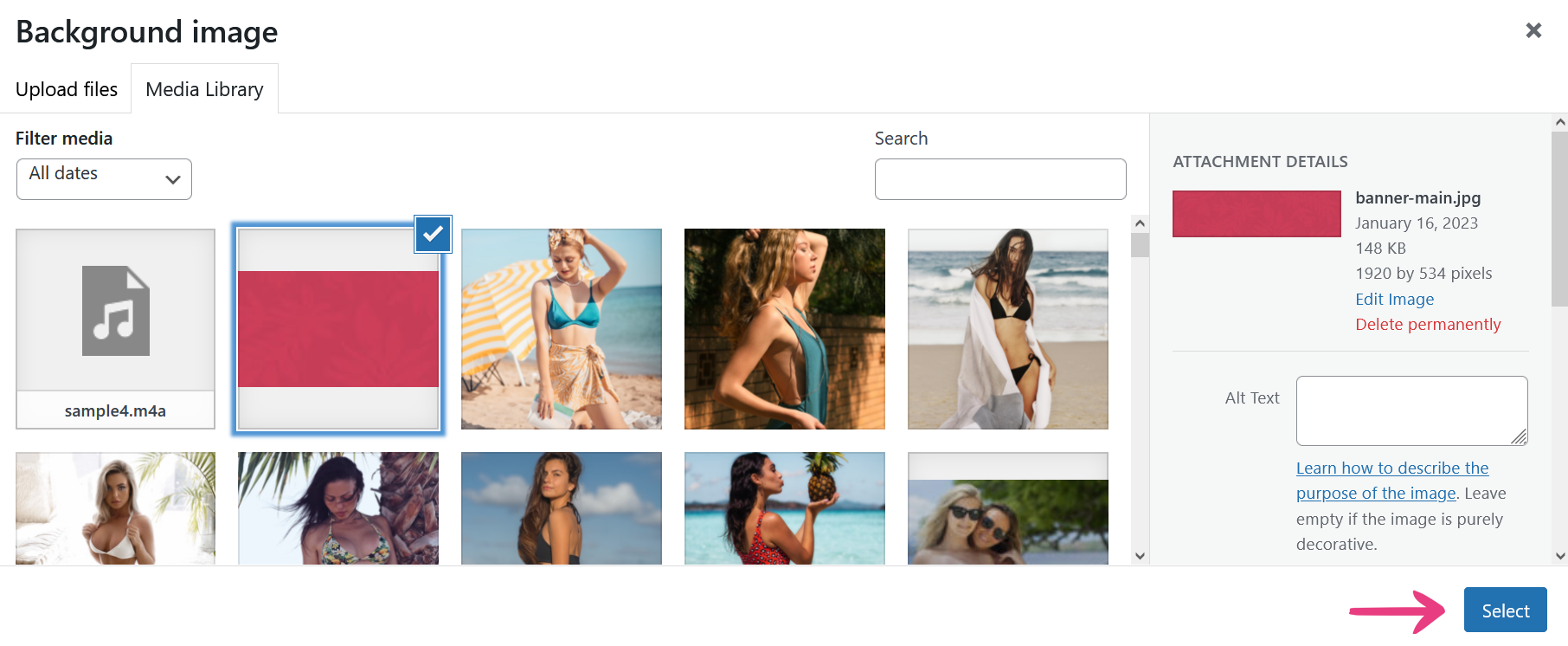
You can also configure an image to be displayed as the background of the age verification prompt. To start that process, click on the Upload Image field.

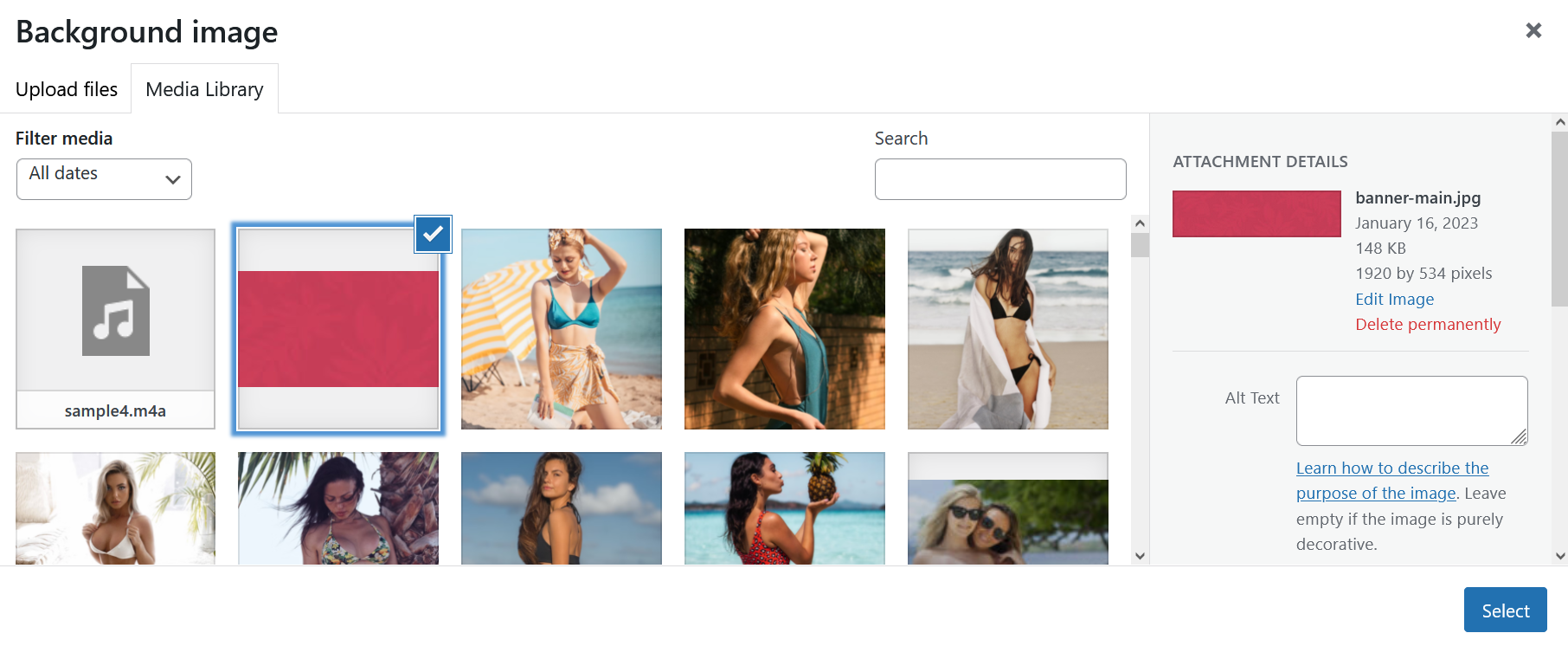
Next, you can drag and drop an image from your device to upload it to the Media Library, or click an existing image from the library to pick it. Your selected image will be highlighted with a blue frame and a check mark.

Press Select to confirm your choice.

Background Color
To recolor the background of your age verification gate, you can use the Background Color section. Simply enter the hex, RGB, or RGBA code of your preferred color or click on the colored square to pick a hue from the color wheel.

Step 4
Once you finish configuring all the settings, press the Save Changes button at the top.

Your age verification gate will instantly be updated.





