How To Customize The ModelX Preloader
ModelX is a premium WordPress theme that allows you to easily customize every section of your website. That includes personalizing the preloader, which is shown to your visitors while they wait for the content on your website to load.
This guide will show you how to set it up.

Step 1
Navigate to your website and log in with your admin account. The Login page can be accessed by clicking the member icon in the top right corner of your website.

After clicking the icon, you will find yourself on the login screen. There, enter your username or email into the Username or email field, your password into the Password field, and press Sign in.

Note: You can find your admin login details in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
Step 2
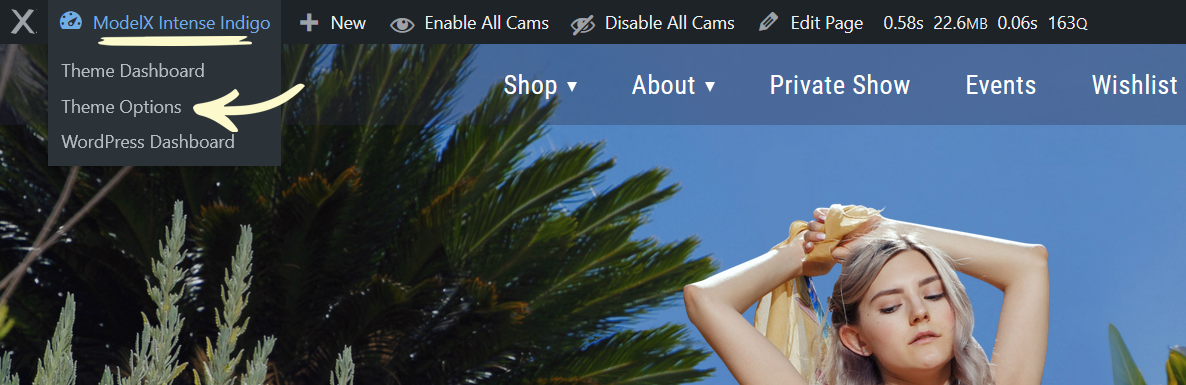
After logging in, hover over the website name in the admin toolbar at the top, and click on Theme Options in the drop-down menu.

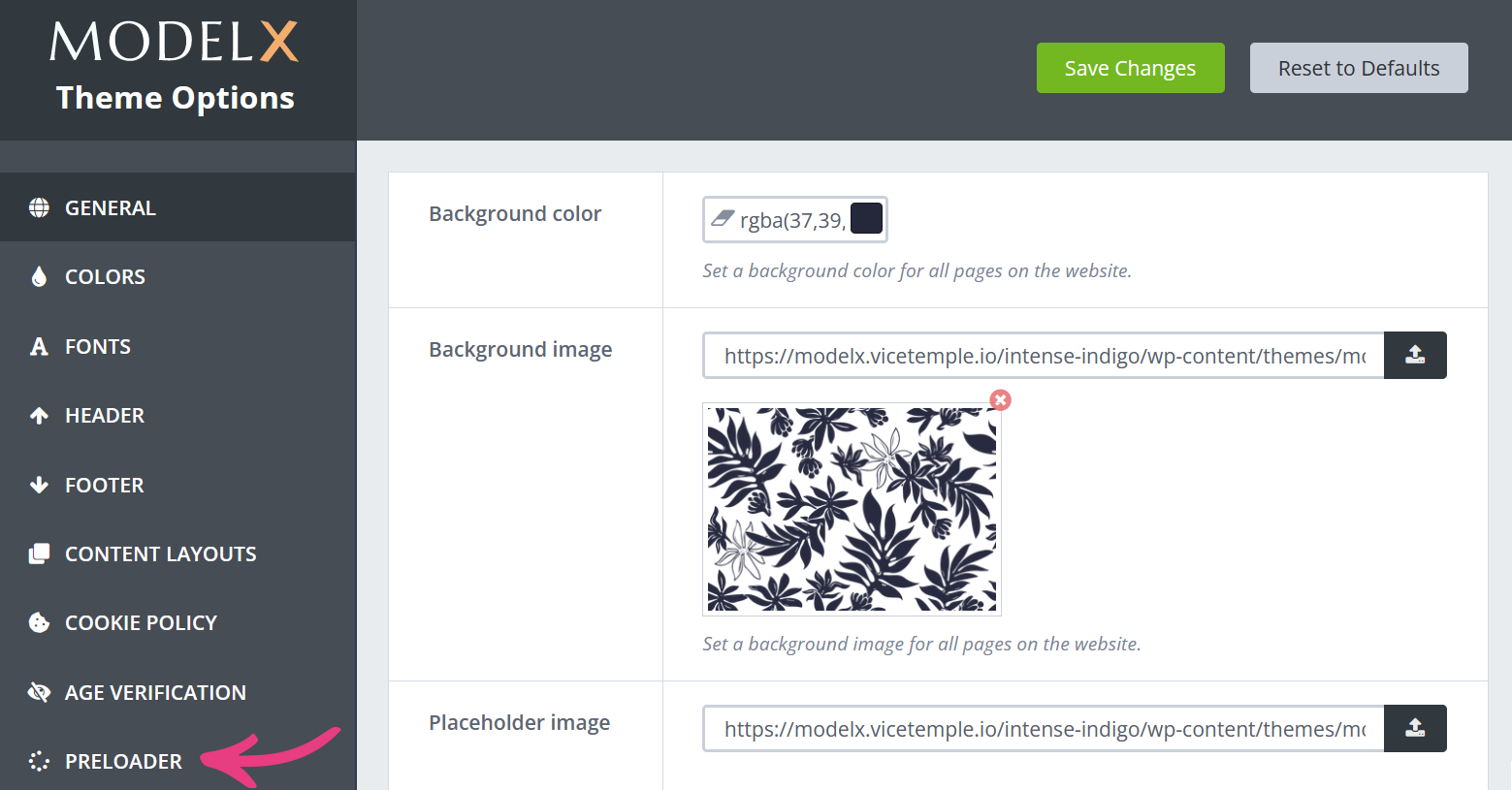
On the Theme Options page, select the Preloader tab at the bottom of the sidebar.

Step 3
The Preloader page offers a variety of predefined settings that allow you to customize your preloader. Continue reading to find out how to use each of the available options.
Enable Preloader
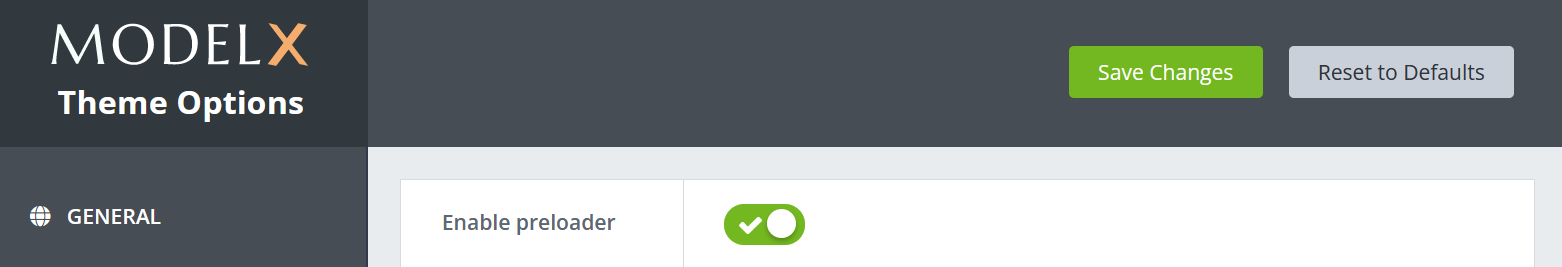
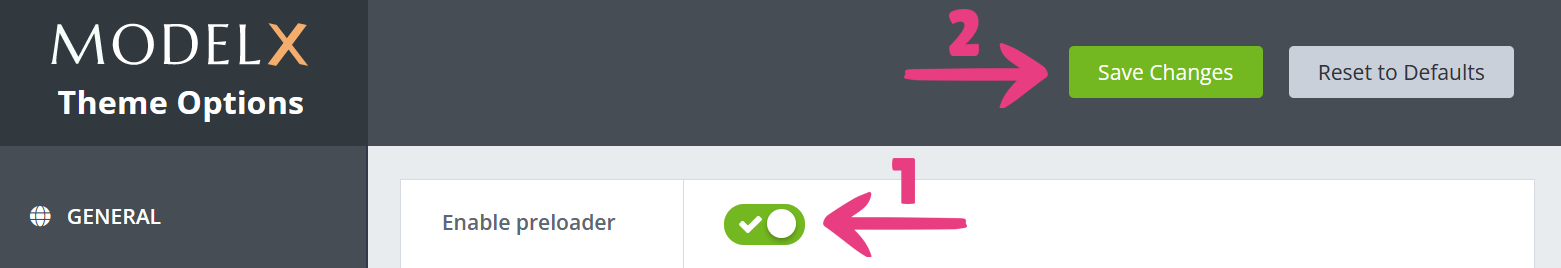
The Enable Preloader toggle lets you enable or disable the preloader feature on your site. By default, the option is set to Enabled, as shown below.

If you wish to disable the age verification window, simply toggle the switch off and press Save Changes.

When you toggle the switch off and save the changes, the preloader will be disabled and it will not be shown to anyone on your site.

Please note that disabling the preloader will not improve your site’s loading speed. It will simply remove the preloader feature and offer a snappier user experience when switching between pages on your website.
Keep in mind that you can personalize the preloader only if the toggle is set to Enabled. Disabling the toggle will remove all customization settings.
Enable Animation
You can decide whether to have the preloader animated or static using the Enable animation option. Simply toggle the switch on or off, depending on your preferences.

Background Color
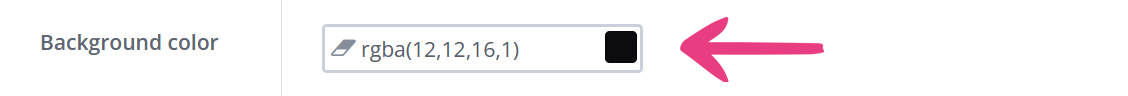
The Background color option allows you to personalize your preloader’s background. You can set your preferred color by entering a color’s hex, RGB, or RGBA code in the available field or by clicking on the colored square to pick a hue from the color wheel.

Background Image
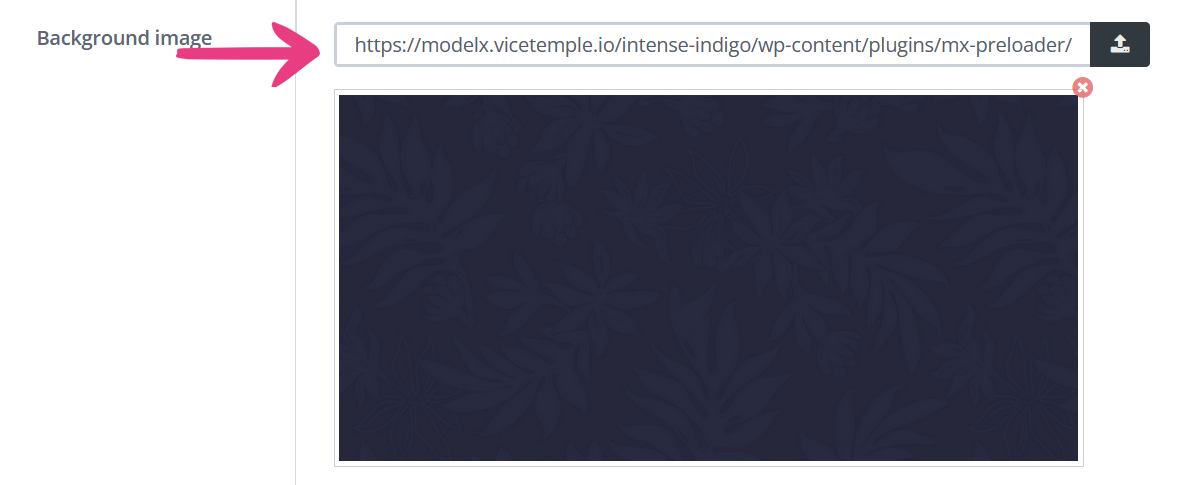
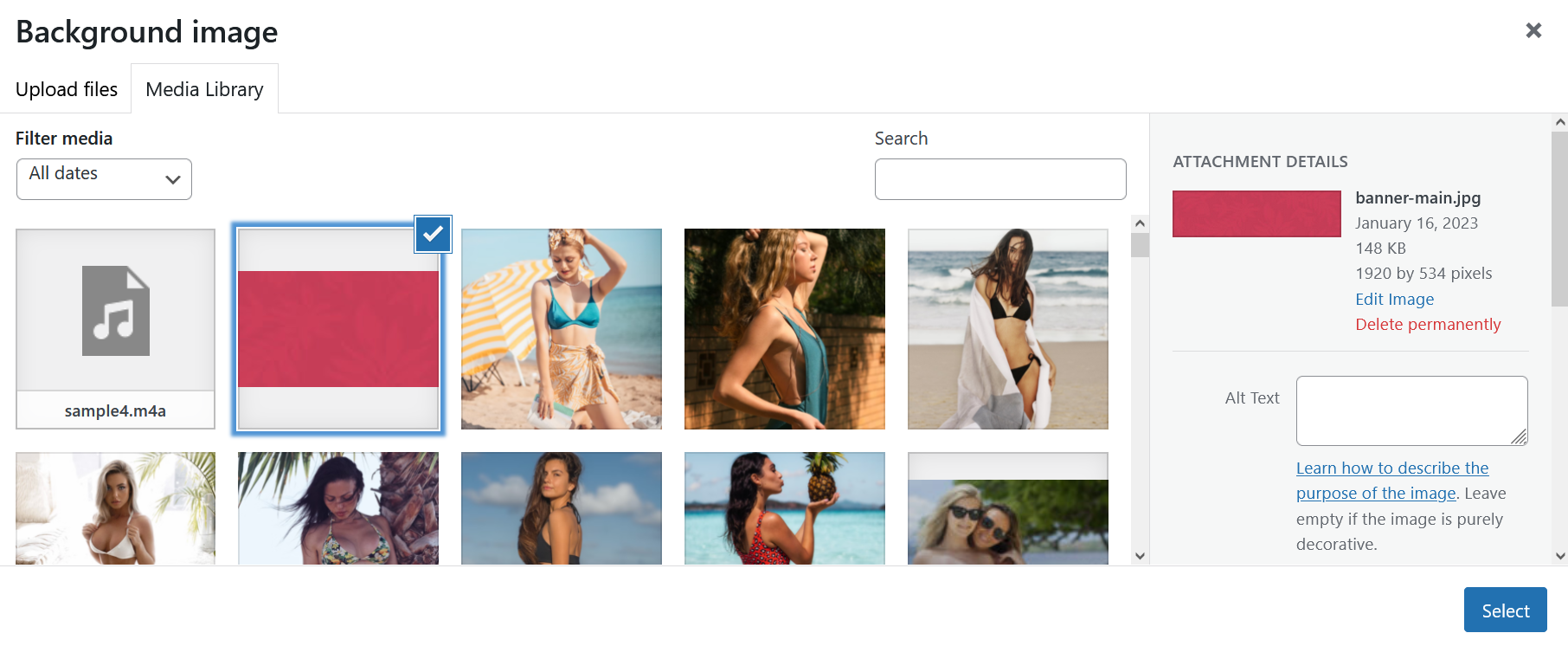
You can also configure an image to be shown as the preloader background. To do so, click on the Upload Image field.

Then, drag and drop an image from your device to upload it to the Media Library, or click an existing image from the library to select it. Your selected image will be highlighted with a blue frame and a check mark.

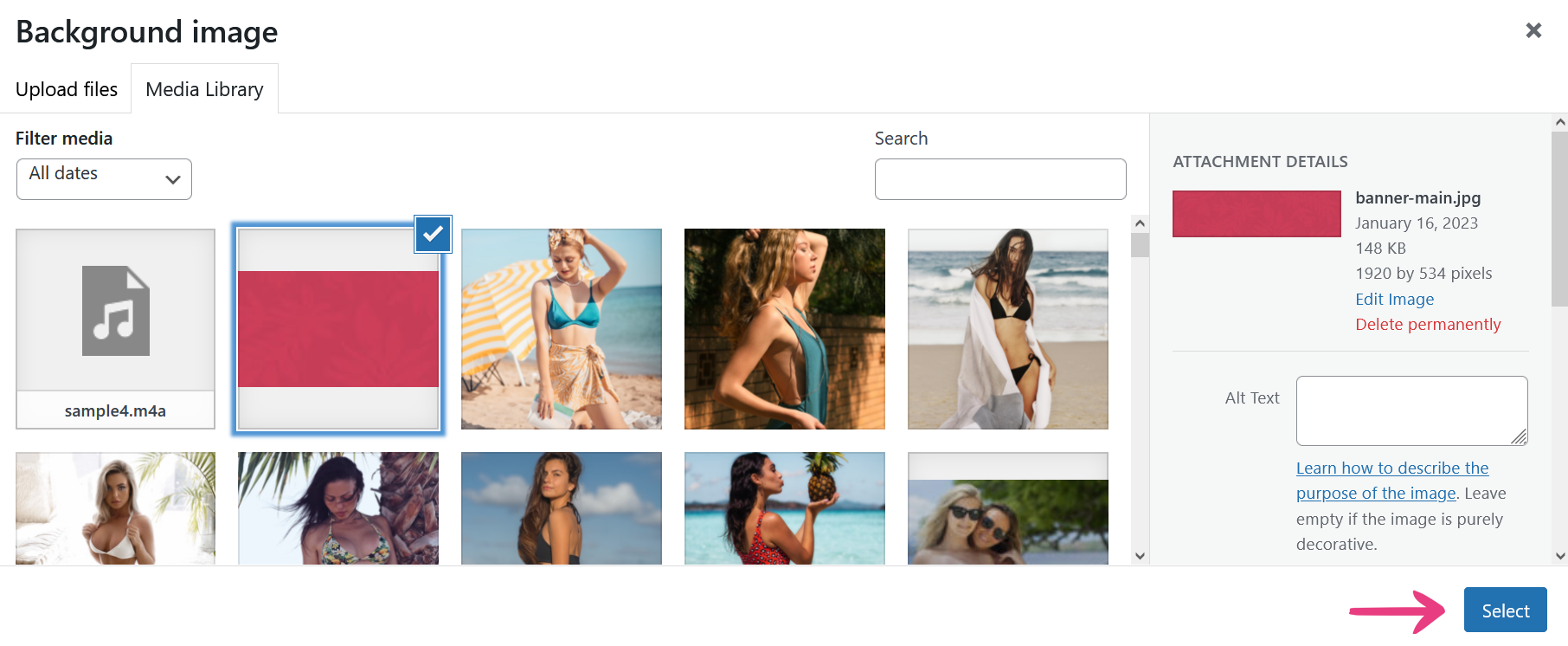
Press Select to confirm your choice.

Logo
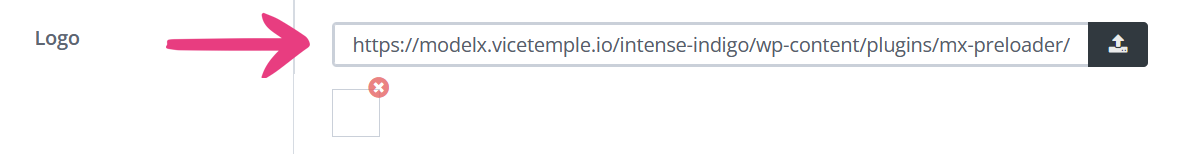
In addition to background color and image, you can show a centralized logo image on your preloader. If you wish to display a logo, follow the same process described under Background Image, but start by clicking the field next to the Logo option.

For optimal display, we recommend using a transparent, square image sized 50×50 or higher.
Step 4
Once you are done with customization, press the Save Changes button at the top.

Your preloader will instantly be updated.





