How To Customize The 404 Page (Playful Pixie)
When visitors stumble upon a broken link or a page that no longer exists, they will see the 404 page, informing them that no such page exists. The TeaseX theme lets you customize your 404 page to make sure it fits the overall style of your website.

Continue reading to get started.
Step 1
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

The page will reload and direct you to the admin dashboard.
Step 2
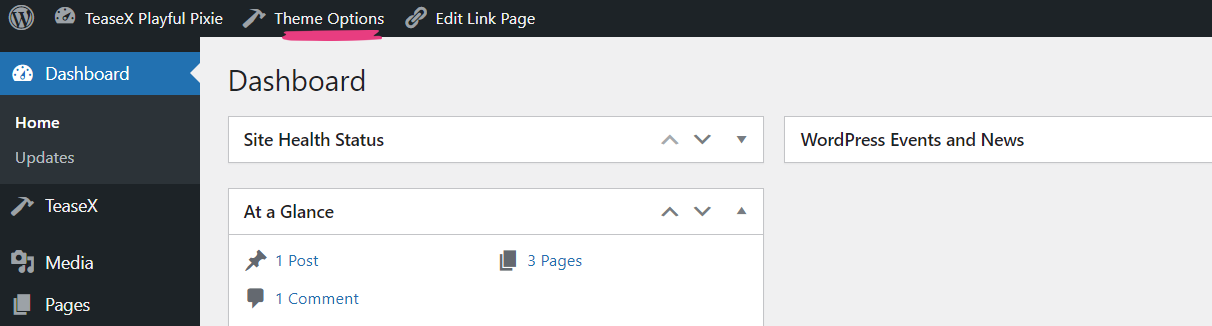
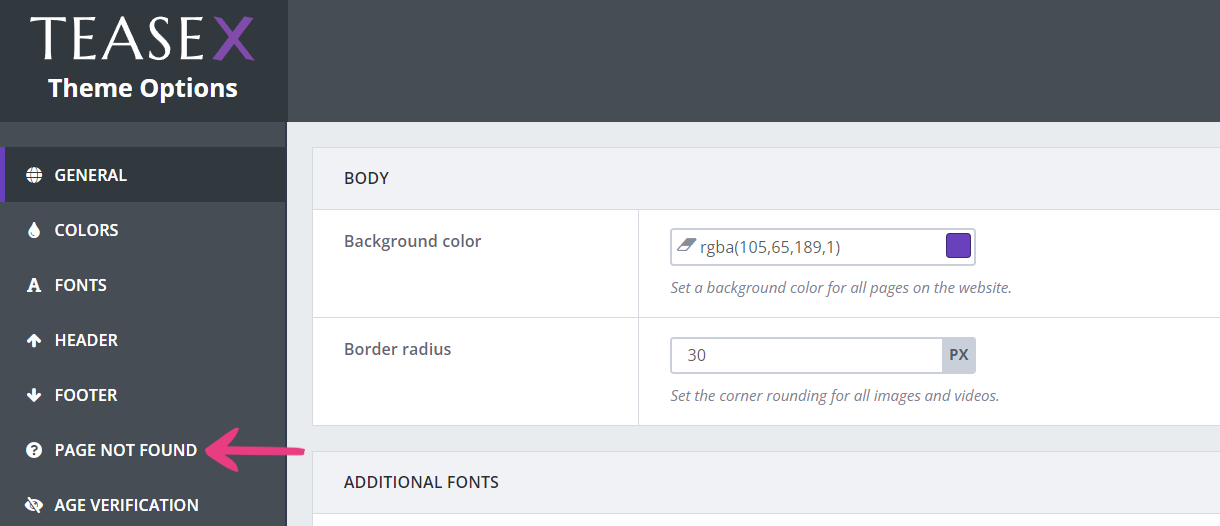
There, click on Theme Options at the top.

You will find yourself on the Theme Options page, where you should select the Page Not Found tab.

Step 3
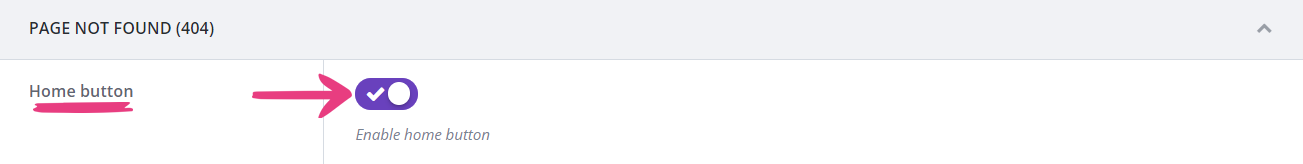
Home Button
The first option — Home button — lets you display a Back to home button on the 404 page, which will direct visitors to the homepage on click. Disabling the option will hide the button from the page.

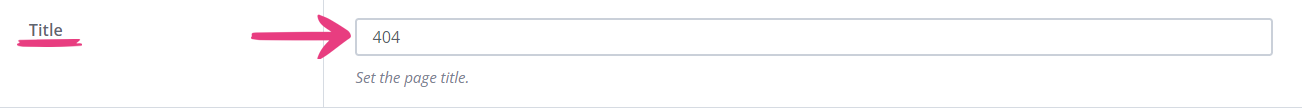
Title
The next option — Title — lets you change the on-page title. Typically, the title is set to 404. Enter your desired page title into the option’s text field to customize it.

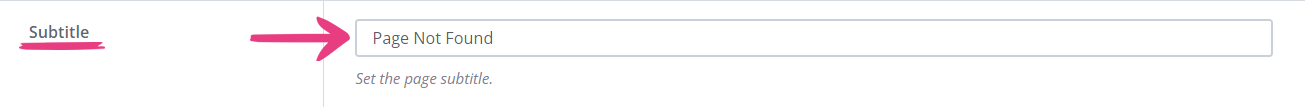
Subtitle
The Subtitle option lets you set a subtitle, such as Page Not Found, that will be shown below the title. Enter a new value into the text field to change the subtitle.

Image
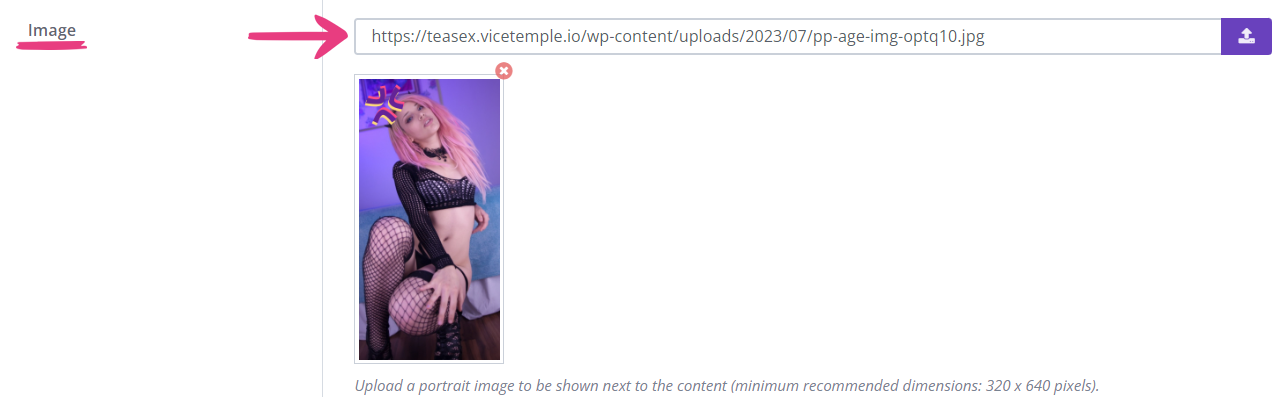
The Image option lets you add an image to the 404 page.
You can replace the default image by pasting a direct URL into the Image field or by using the media library.

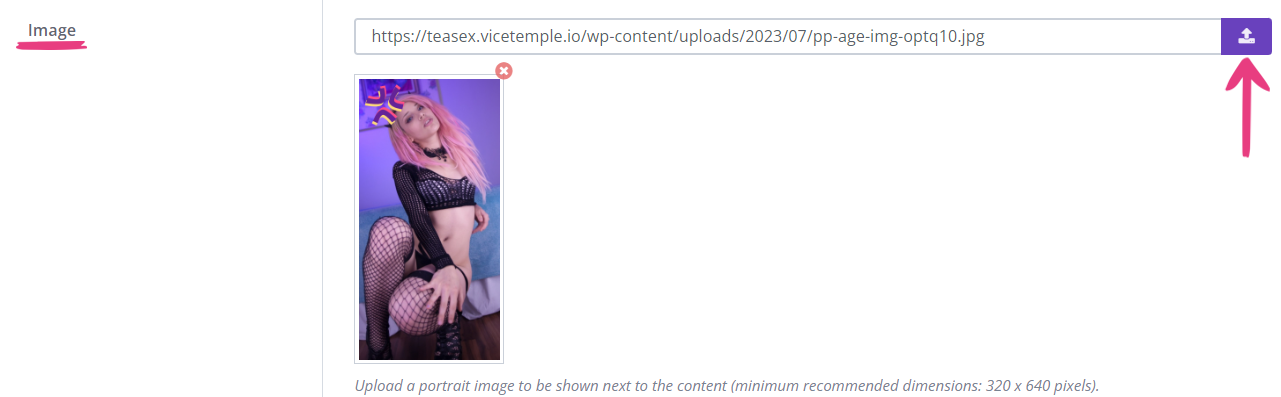
If you wish to use the media library, click the upload button next to the field, which will display the Image window.

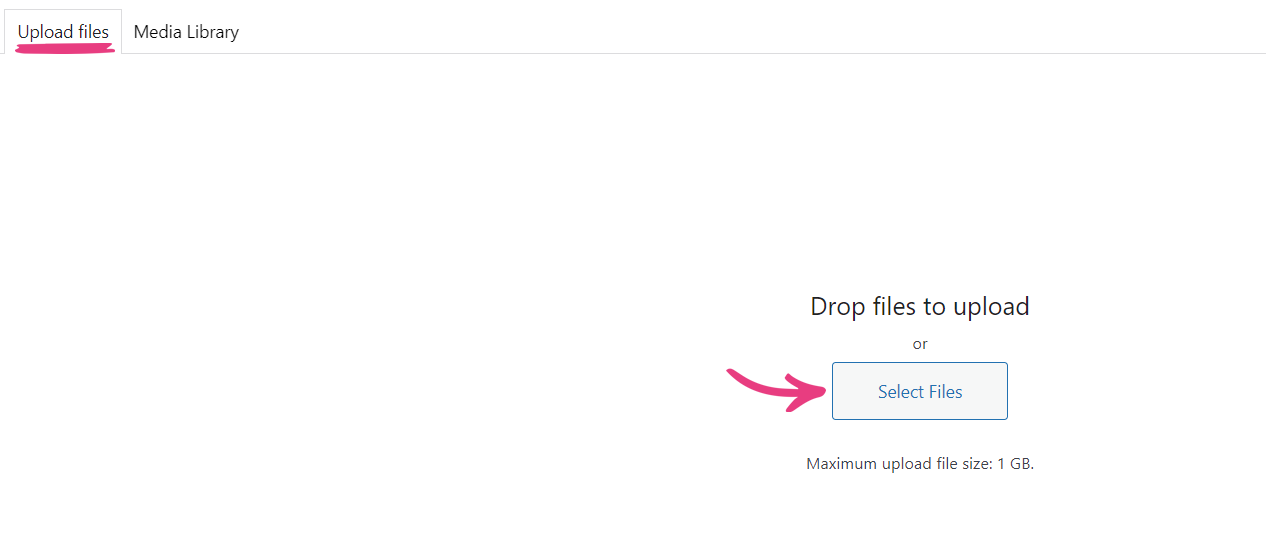
When the new window opens, select the Upload files tab and click on Select Files to upload an image from your device.

Alternatively, if you’ve already uploaded the desired image to the site, select the Media Library tab to pick it.

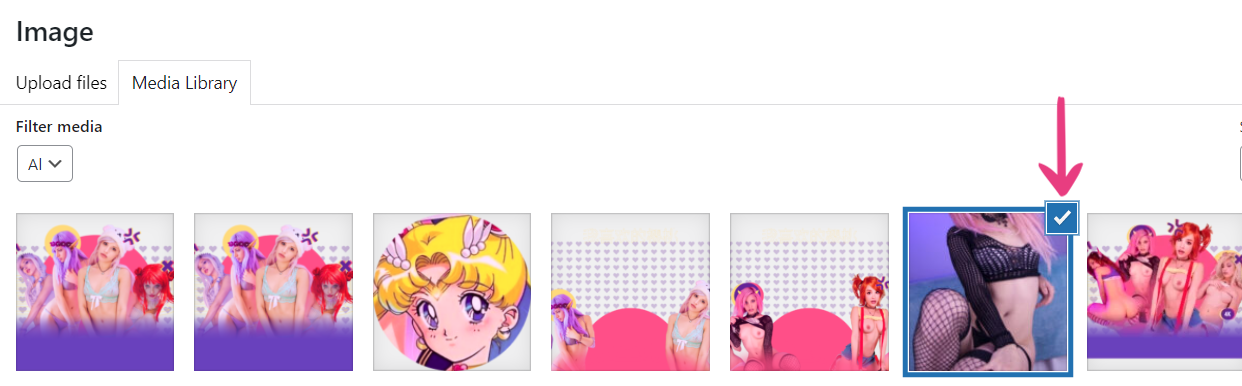
In the Media Library tab, locate and click on the desired image, which will be highlighted with a blue frame and a check mark on selection.

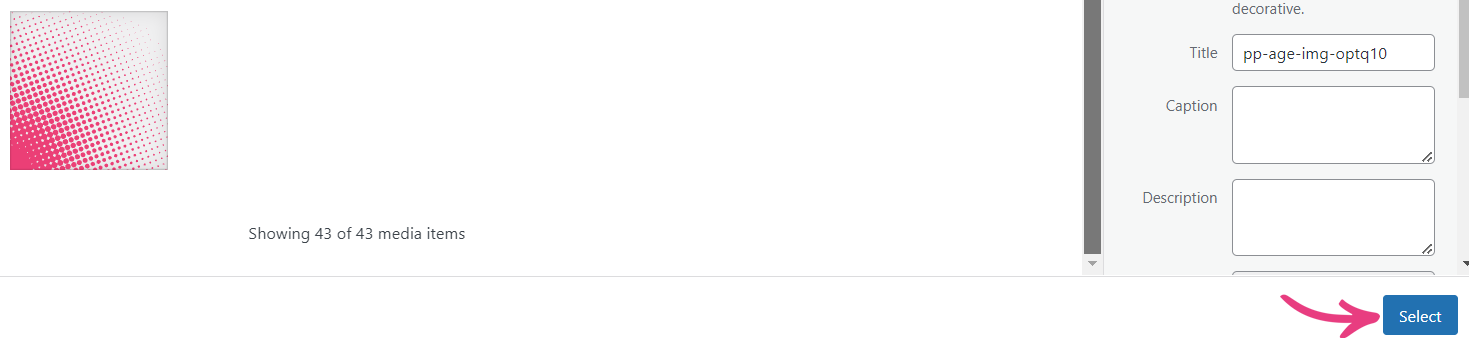
Click on the Select button in the bottom right corner to confirm your choice.

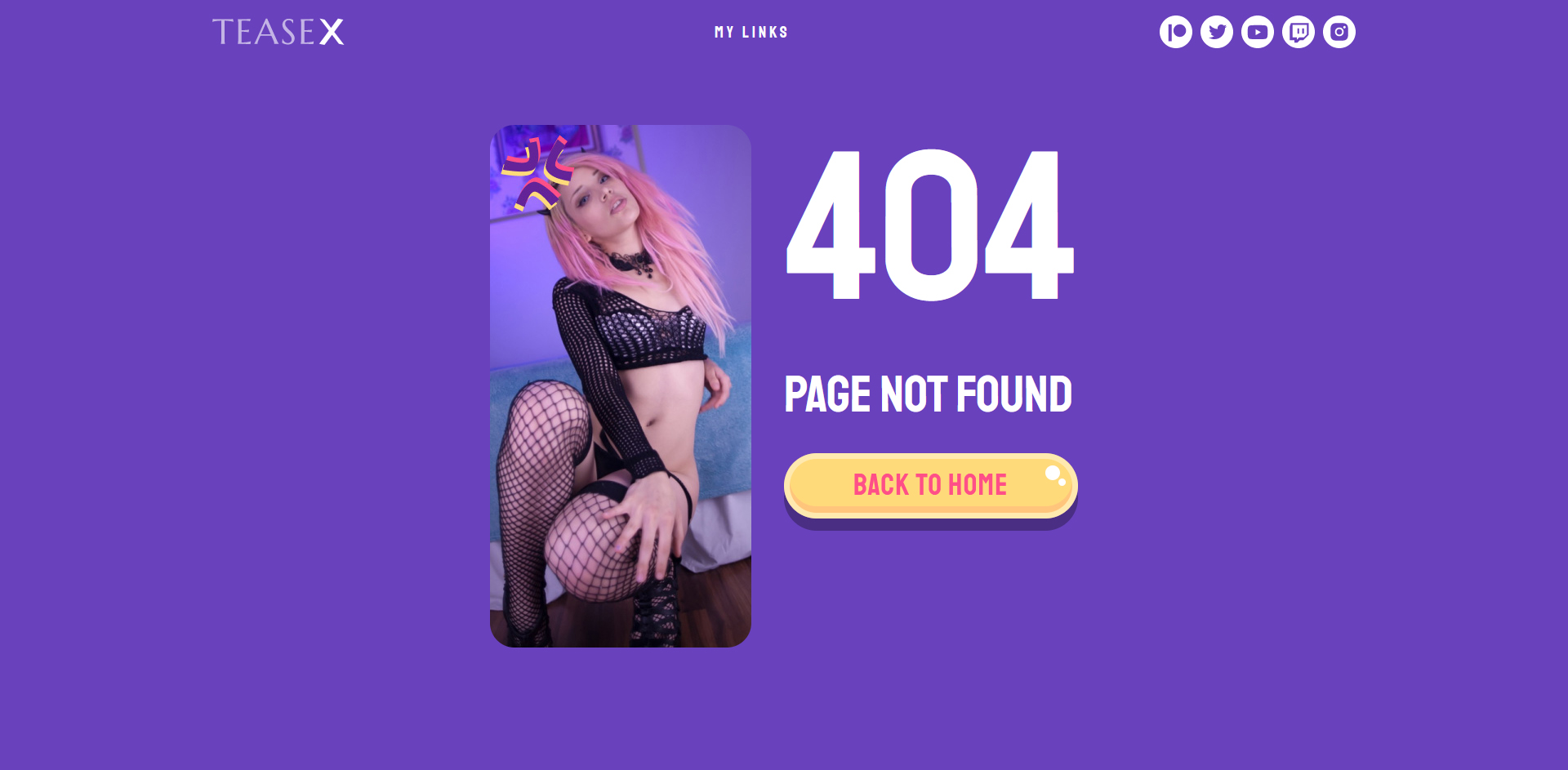
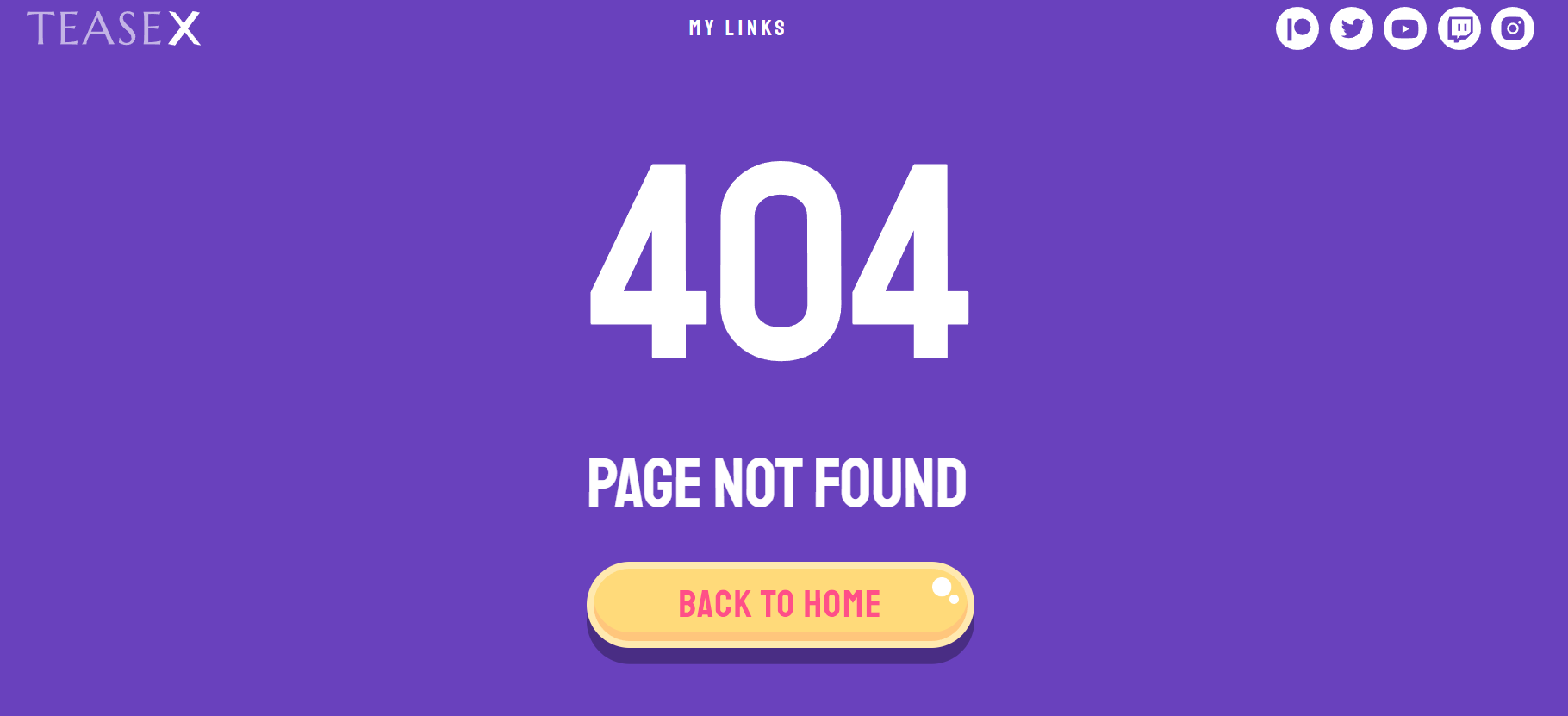
Leaving the Image field empty will center the content (title, subtitle, button) to the page.
Here’s what the 404 page looks like without the image.

Step 4
After you’ve customized the 404 page to your liking, click the Save Changes button at the top to apply your choices.