How To Change The Footer Logo
This article will guide you through the process of changing the footer logo on your ModelX website in four simple steps.

Step 1
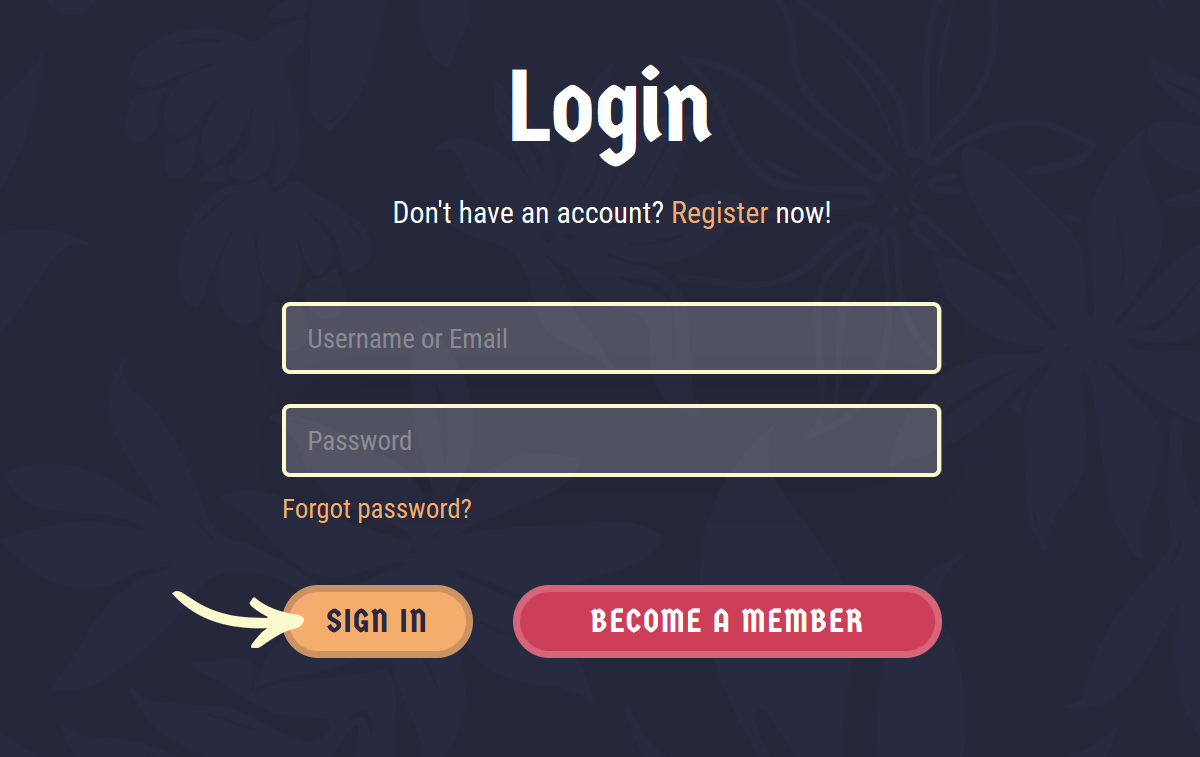
Navigate to your website and log in with your admin account. Click the member icon in the top right corner of your website to access the login area.

After clicking the icon, you will find yourself on the Login page. Enter your Username or email into the Username or email field, your password into the Password field, and press Sign in.

Note: You can find your admin login details in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
Step 2
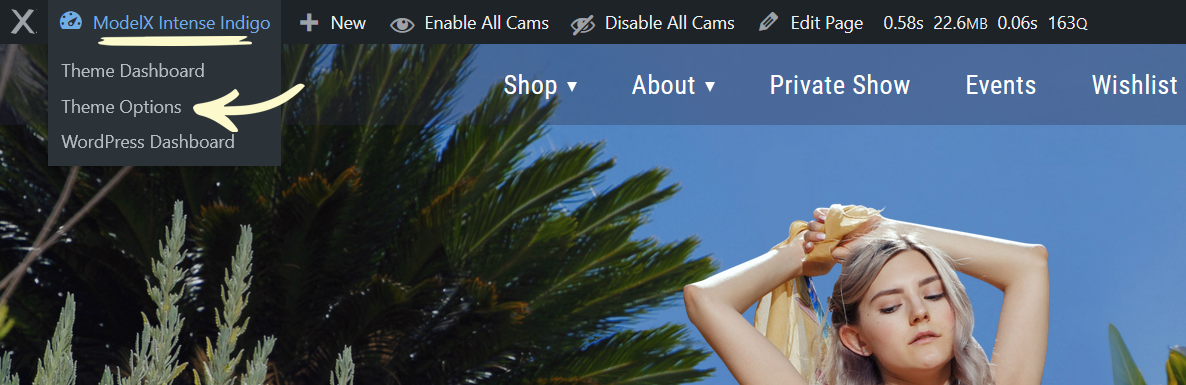
Once you’re logged in, hover over the website name in the admin toolbar at the top, and click Theme Options in the drop-down menu.

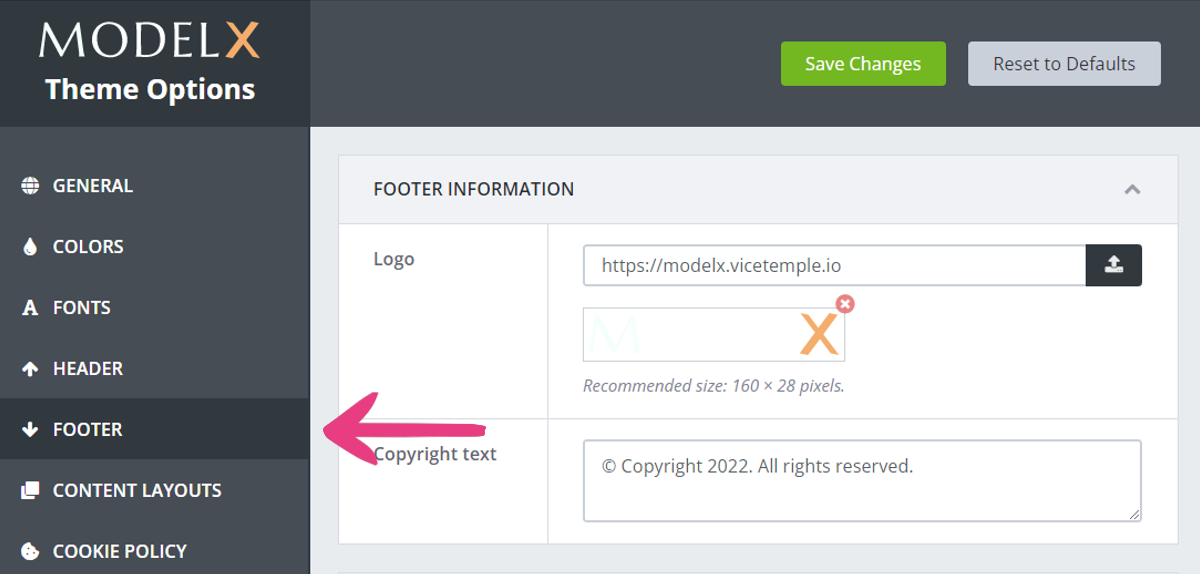
Select the Footer tab on the Theme Options page.

Step 3
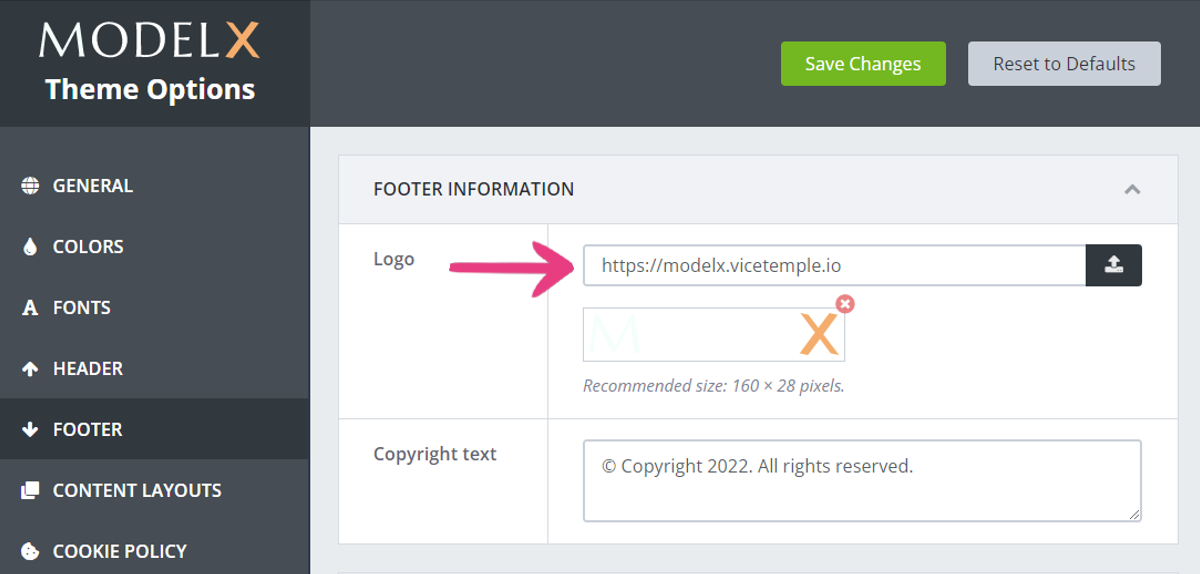
Locate the Logo option under Footer Information and click the upload button on the right to select your logo.

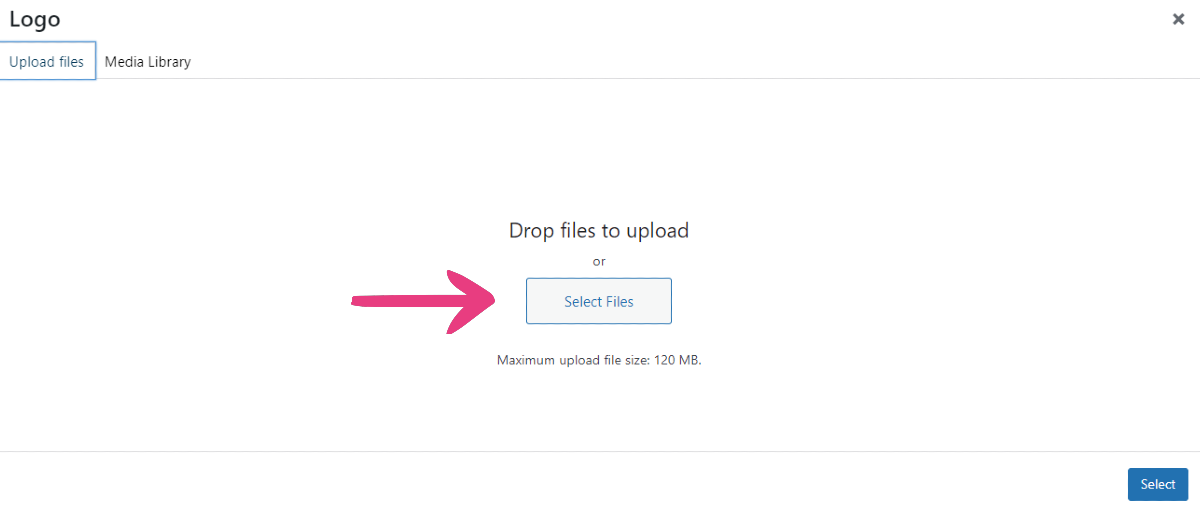
Then, click Select Files to upload an image from your device, or choose an existing image from the Media Library.

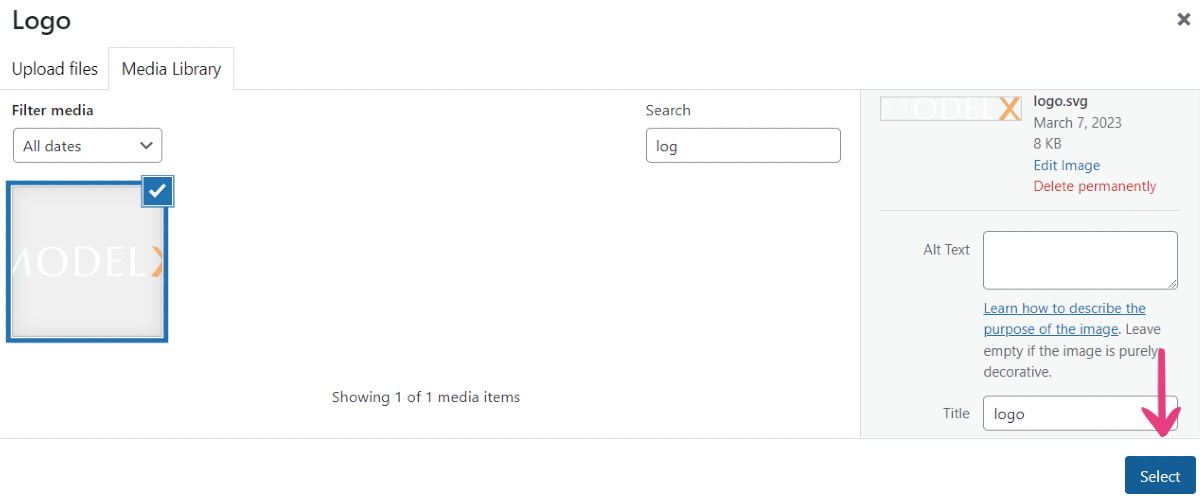
In the Media Library, your selected image will be highlighted with a blue frame and a checkmark. Click Select to confirm your choice.

Step 4
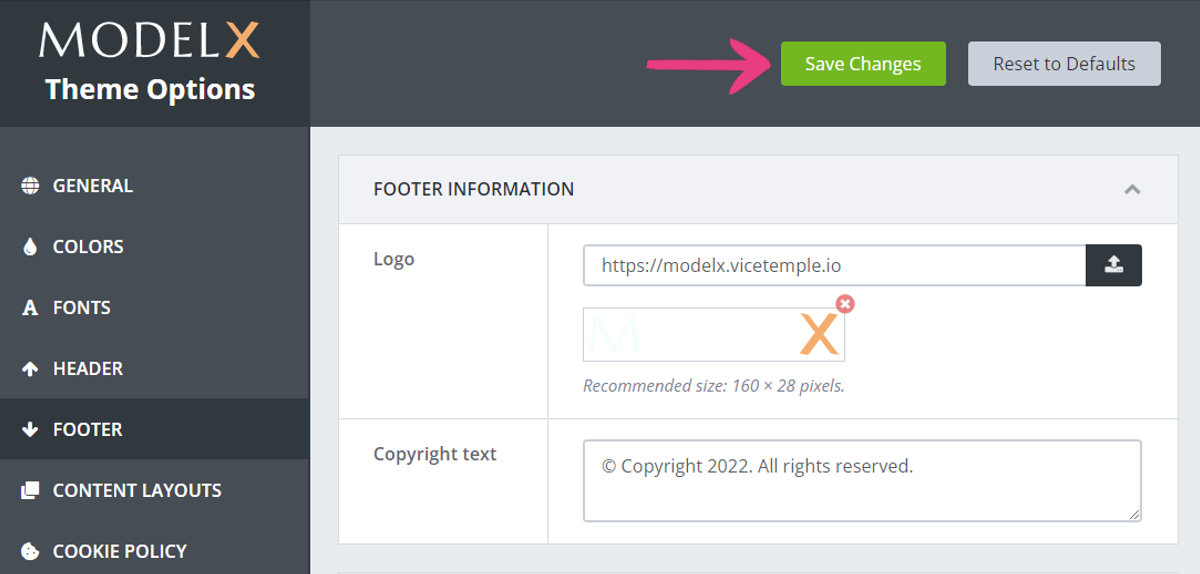
After selecting your logo, click the Save Changes button at the top to apply it.

The logo will immediately be shown on your website.

Please note that this option will only change your footer logo. To change your header (main menu) logo, please check the following guide.





