How To Add Advertisements
The PornX theme lets you display advertisements using any available ad format on the Internet. This article will show you the quickest way to set them up.
To start, navigate to your website and log in with your admin account. The Login option is located in the top right corner of your website.

Note: You can find your admin login details in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
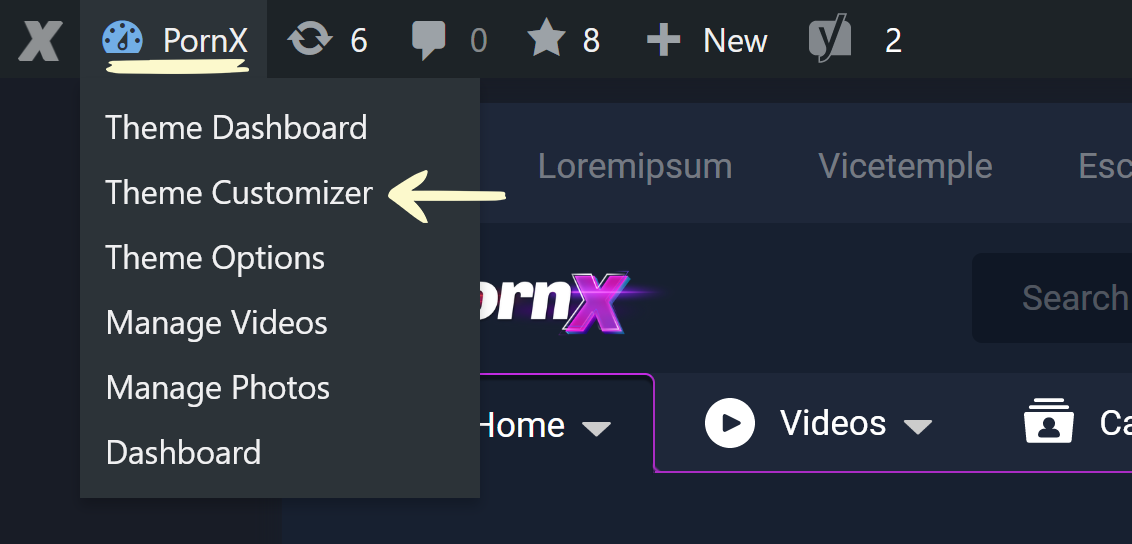
Once you are logged in, hover over your website’s name in the top left corner, and choose the Theme Customizer.

Add Advertiser Verification
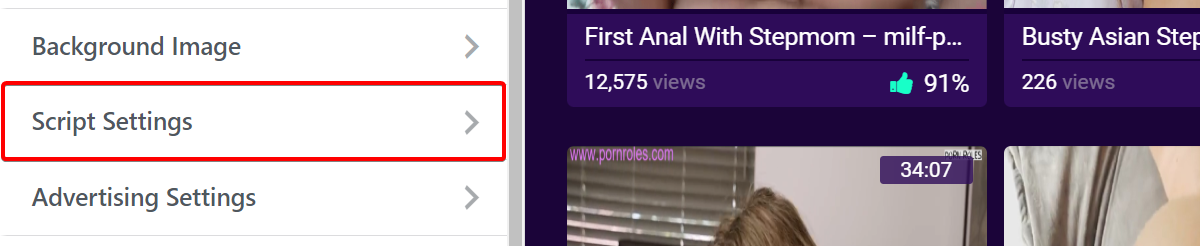
When the customization panel loads, find and click the Script Settings tab, where you can enter a verification script from your advertiser. If the advertiser didn’t provide one, skip to the next segment—Add Advertisements.

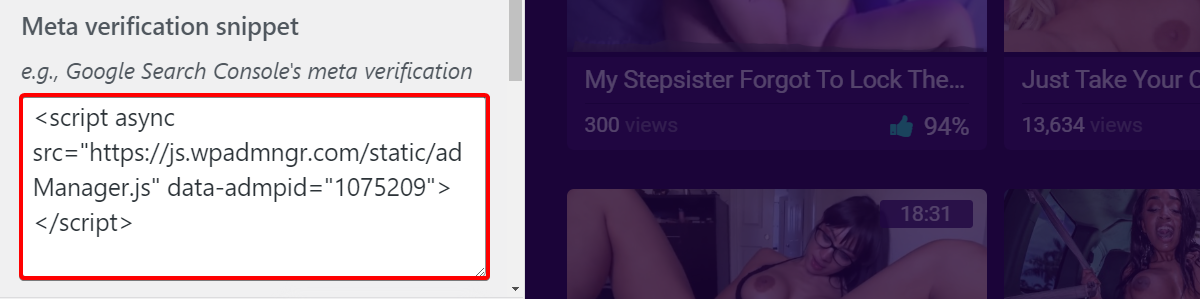
Under Script Settings, select Desktop Settings and paste your verification code into the Meta verification snippet field.

Then, go back to the Theme Customizer‘s main menu and follow the next segment.
Add Advertisements
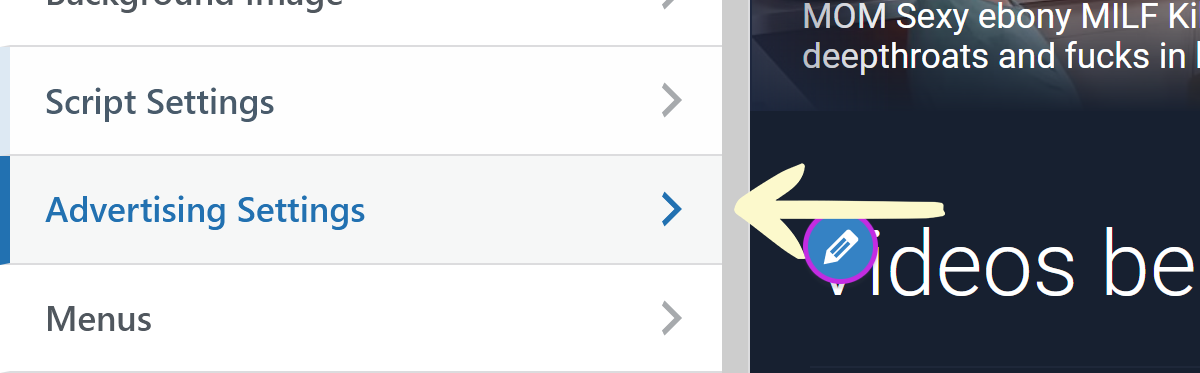
Find and click the Advertising Settings tab to open a menu with different settings for desktop and mobile ads.

Desktop Advertisement Locations
Each advertisement location described further below will have an input field for either desktop or mobile display.
The default advertising zones support all types of advertisements, including, but not limited to, linked or plain images (.jpg, .jpeg, .png, .gif, .webp), iframes, and JavaScript snippets.
To add an advertisement, simply paste its code (acquired from your affiliate or advertising network) into the designated input field.

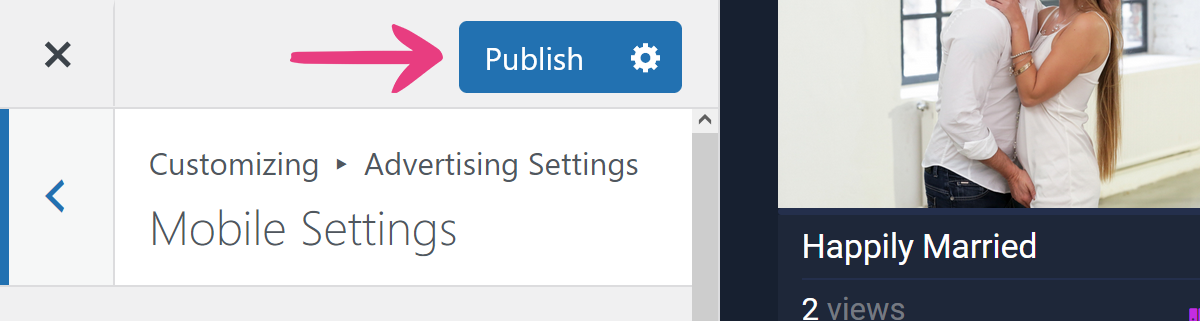
Once you’ve set your advertisements, click Publish at the top of the customizer to apply the changes.

Dekstop Advertisement Locations
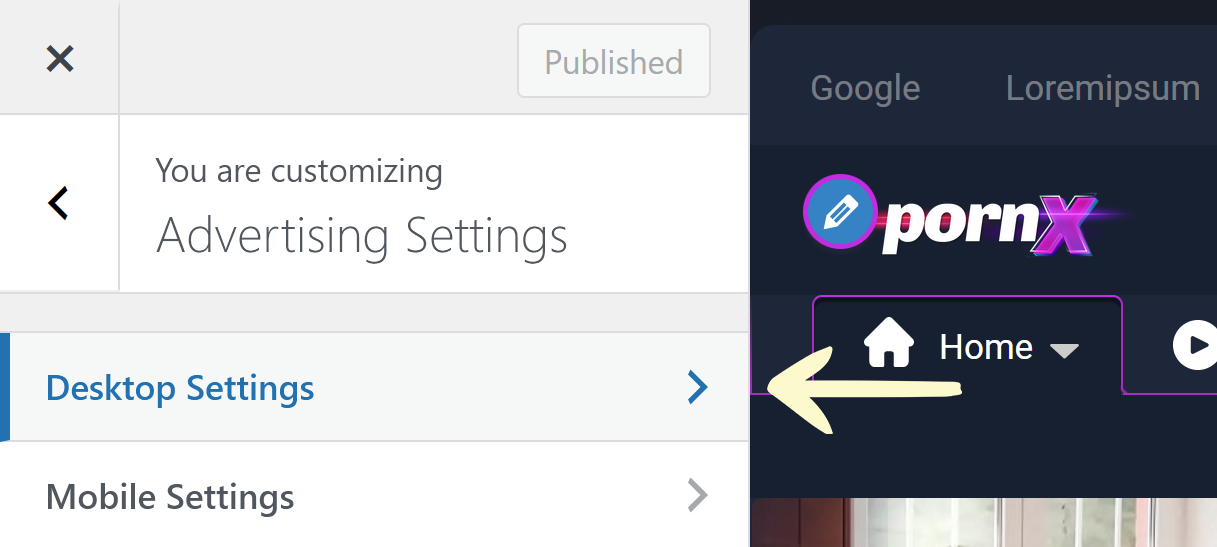
To add advertisements that will be shown on desktop devices (above 992px width), select Desktop Settings.

Once you’ve opened Desktop Settings, six options will be shown, allowing you to configure your website’s advertisements across six desktop locations. Each location will be explained below.
Header
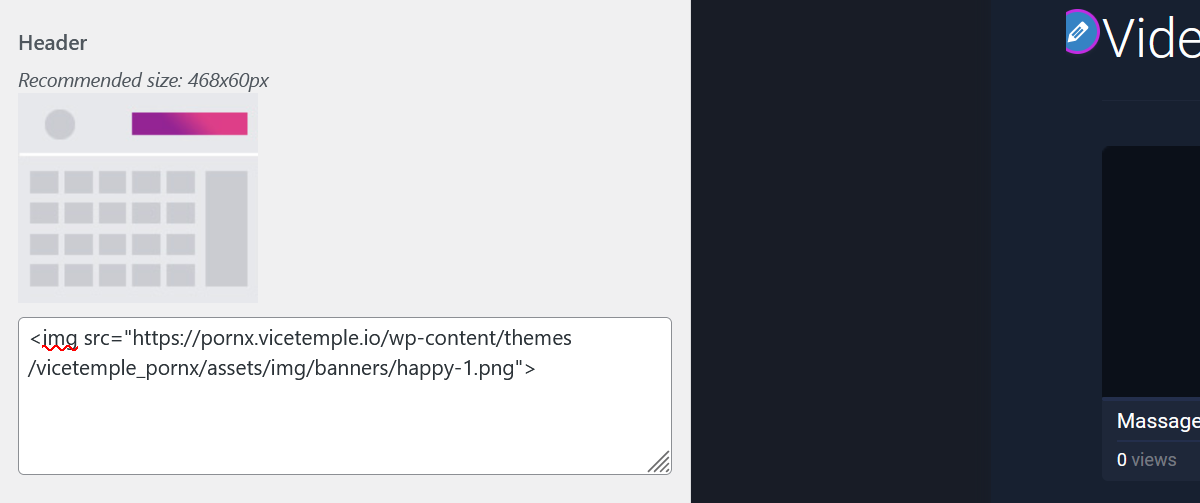
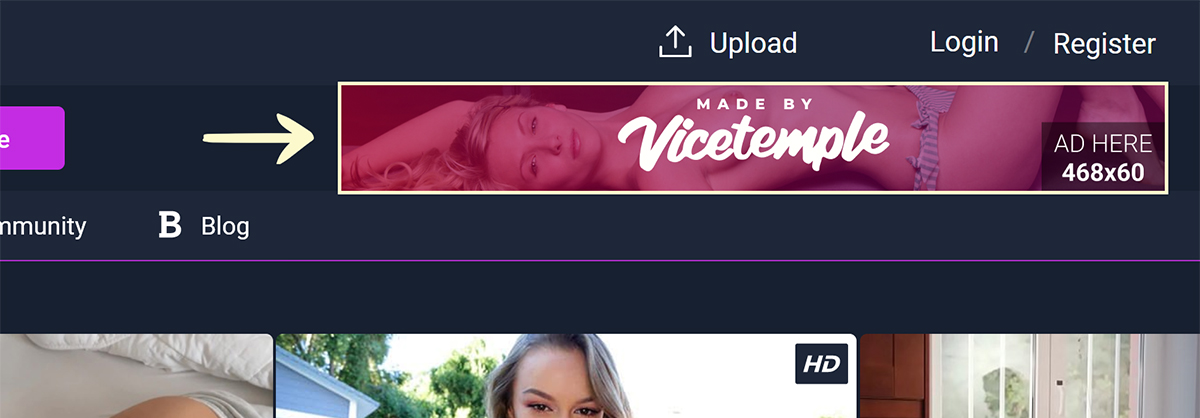
You can configure the header advertisement in the input field under Header.

In the user area, the advertisement is located on the right end of the header, just below the login option. It can be seen from all pages when accessing the website via a laptop or desktop PC.

Note: We recommend 468 by 60 px dimensions for this advertisement. Other horizontal dimensions will be scaled down to fit the available space.
Sidebar
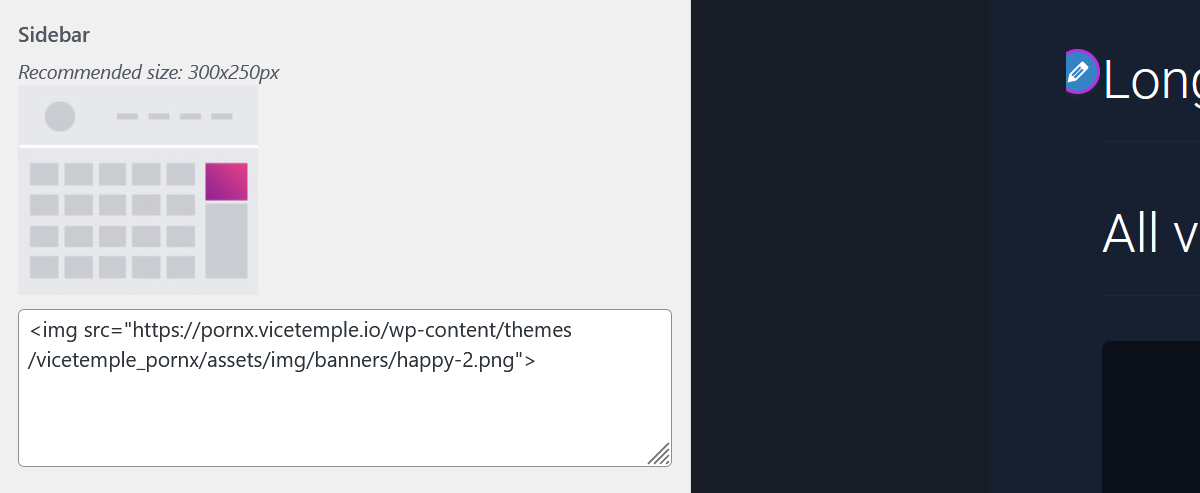
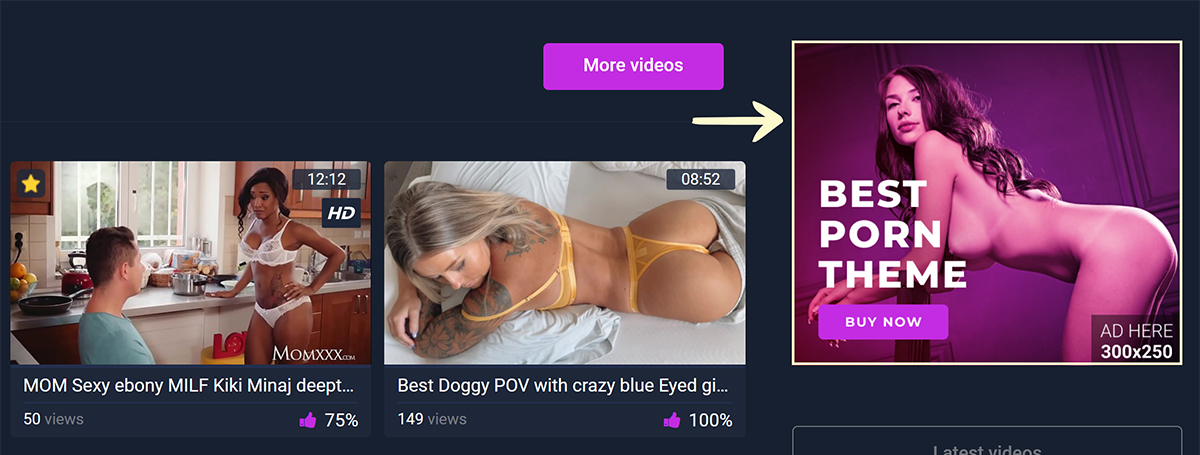
You can set the sidebar advertisement in the input field under Sidebar.

Your users will see this ad as the first block in your sidebar on pages where you have the sidebar enabled. You can place it on either the left or the right side of the content area. By default, the sidebar is placed on the right.

Note: We recommend 300 by 250 px dimensions for this advertisement. Other boxed dimensions will be scaled down accordingly to fit.
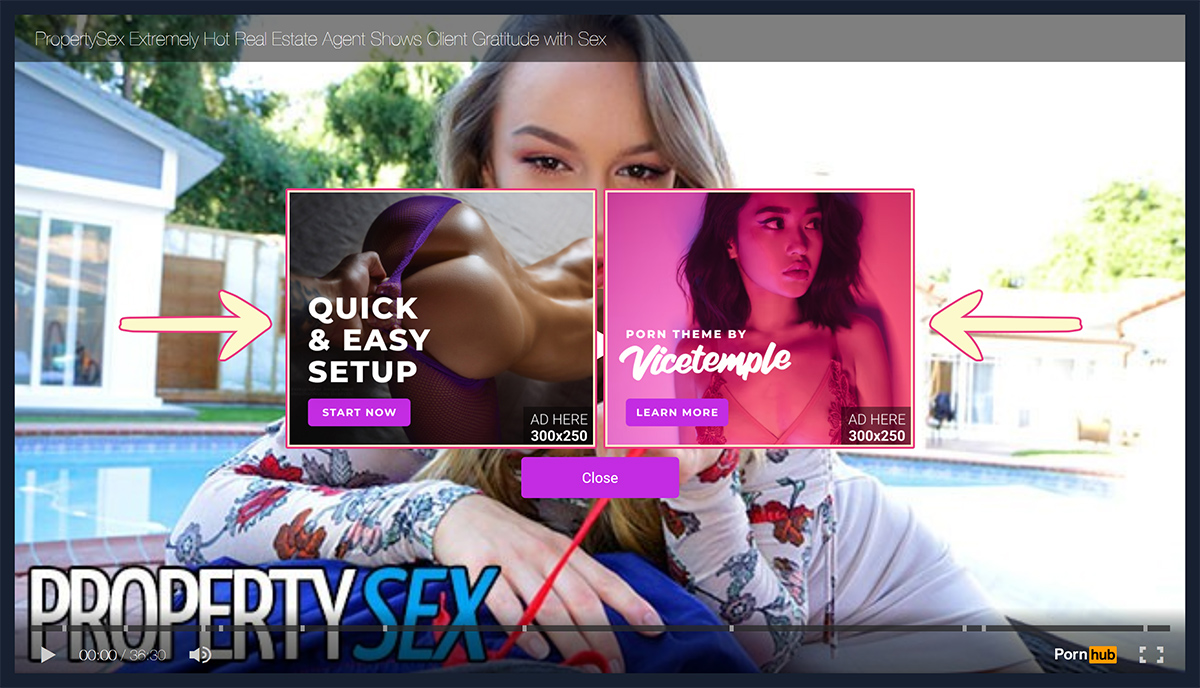
Video Player
The PornX theme can display up to two advertisements placed next to each other over any video player.

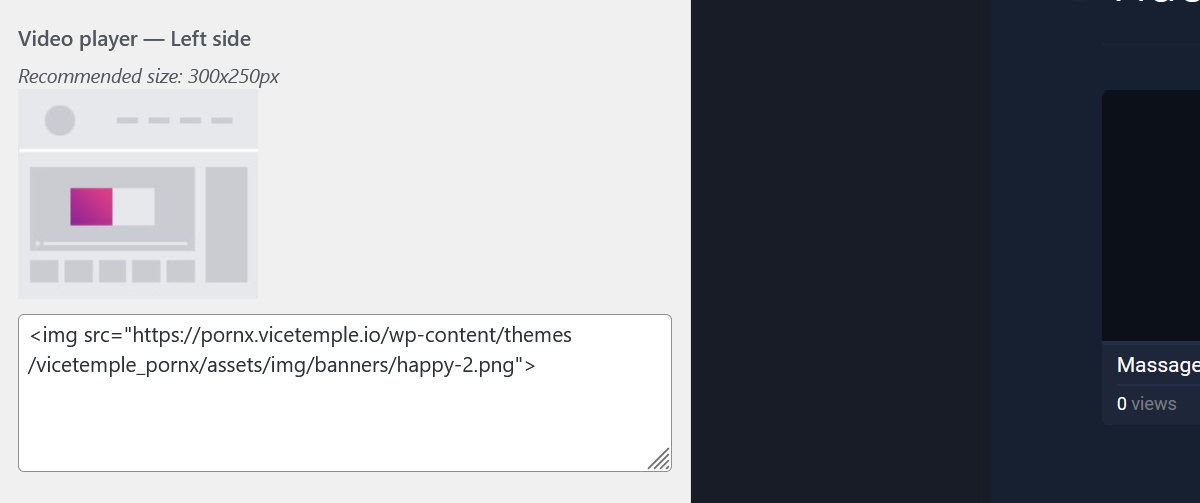
You can set the left advertisement using the Video player — Left side input field.

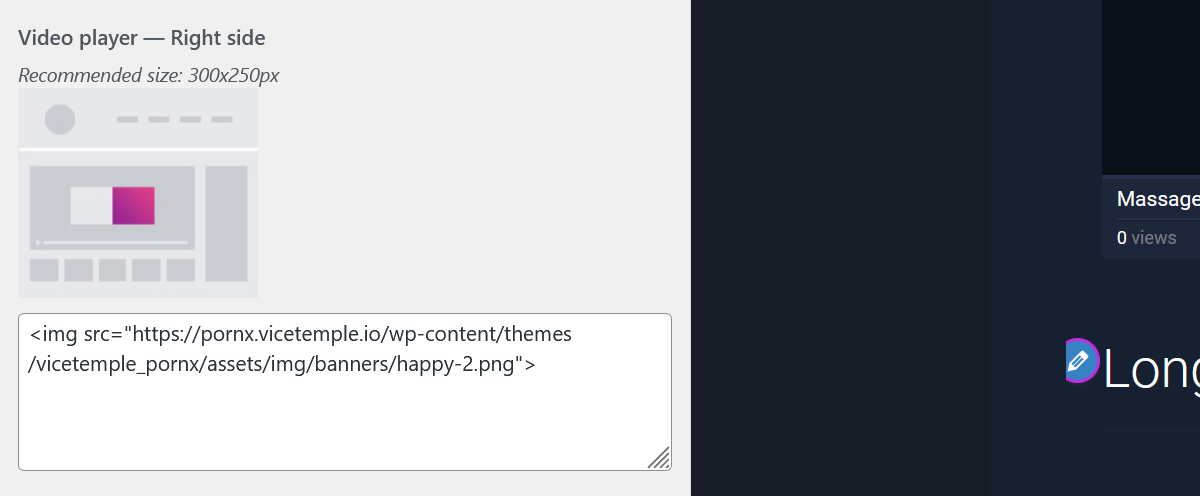
Similarly, you can set the right advertisement using the Video player — Right side field.

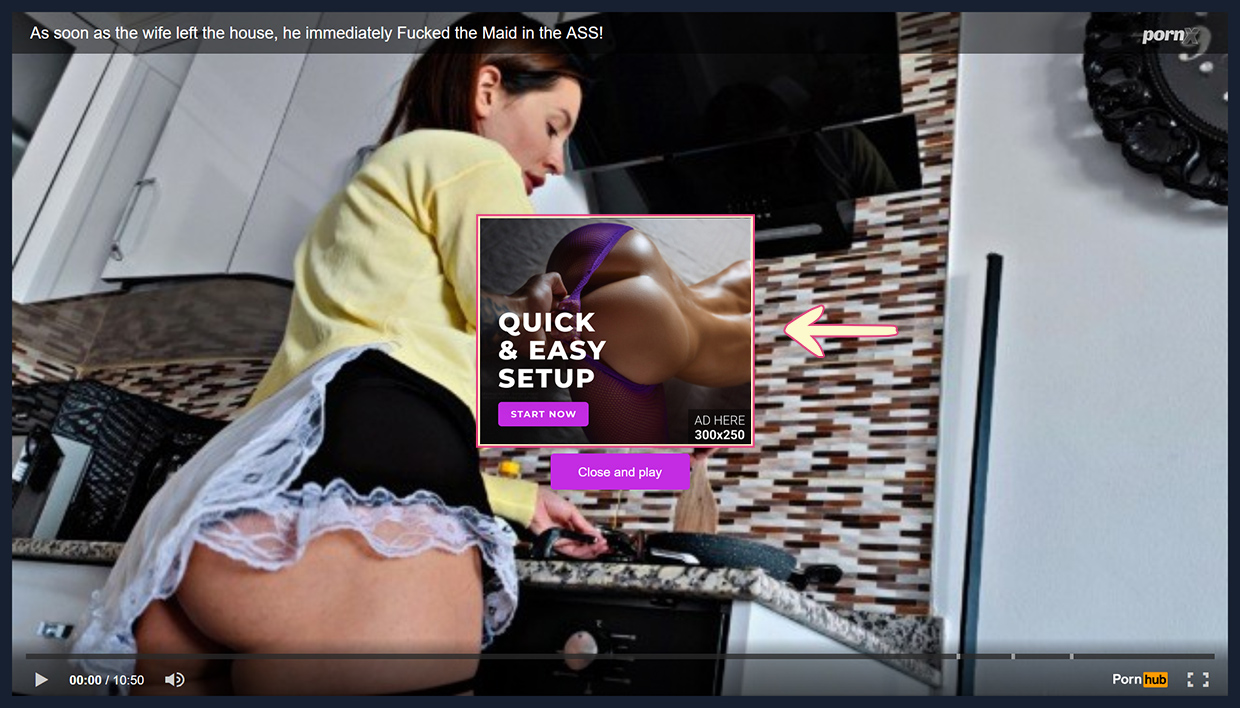
The advertisements will be shown the moment the video player loads, and they will be hidden when the viewer starts the video. If only one of them is available, the advertisement will be shown at the center.

Note: We recommend 300 by 250 px dimensions for these advertisements. Other boxed dimensions will be scaled down to fit the available space.
Supported players include the WordPress default player, the Vicetemple Video Player, and embedded players from popular porn sites like Pornhub, XVideos, xHamster, et cetera. The WordPress default player and Vicetemple Video Player will also show the advertisements on pause.
The Vicetemple Video Player supports additional advertisement options, allowing it to display another set of boxed advertisements and VAST pre-roll advertisements. This premium plugin is available for free with every purchased PornX license.
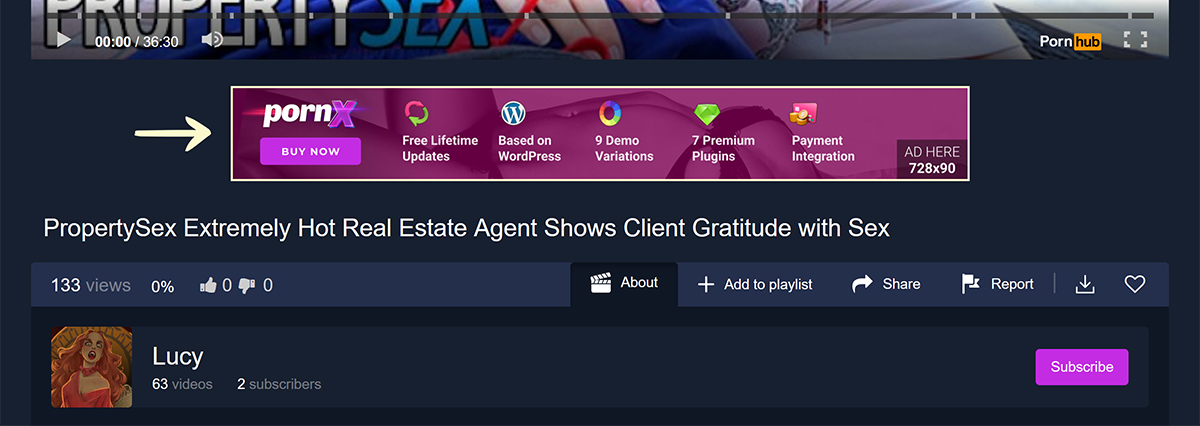
Under the Video Player
You can configure this advertisement using the Under the video player input field.

Every page with a video player will display this advertisement, regardless of the video player in question.

Note: We recommend 728 by 90 px dimensions for this advertisement. Other horizontal dimensions will be scaled down to fit the available space.
You can also set specific advertisements for each video. To learn more about video-specific advertisements, check our guide on updating videos from the admin area.
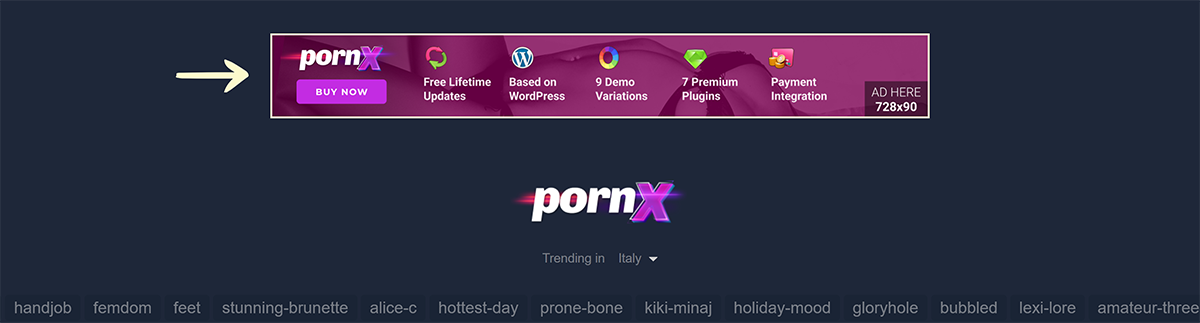
Footer
You can set the footer advertisement using the Footer field.

All pages will show this advertisement at the start of the footer on desktop and laptop resolutions at 992px width and above.

Note: We recommend 728 by 90 px dimensions for this advertisement. Other horizontal dimensions will be scaled down to fit the available space.
You can also split the footer into boxed blocks, which will allow you to display between one and four advertisements. For more information, check our guide on footer settings.

Note: You can create additional desktop advertising spaces by using widgets.
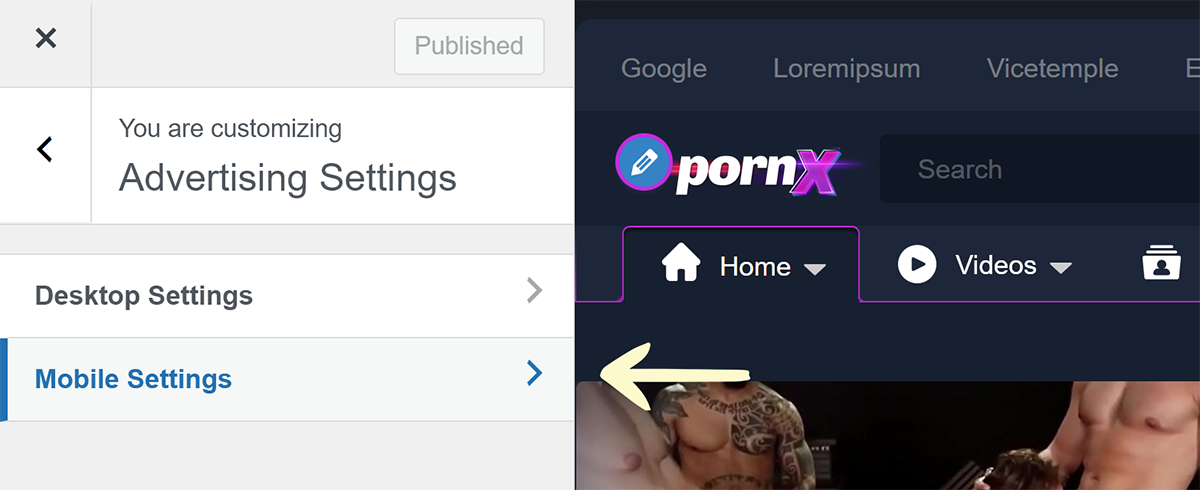
Mobile Advertisement Locations
To add advertisements that will be shown only on mobile devices, select Mobile Settings under Advertising Settings.

You will have four advertisement locations available: Mobile Header, Mobile Sidebar, Under the Video, and Mobile Footer. Each mobile advertisement is configured the same as its desktop equivalent — by pasting the necessary code into the relevant field. The mobile locations will be explained below.
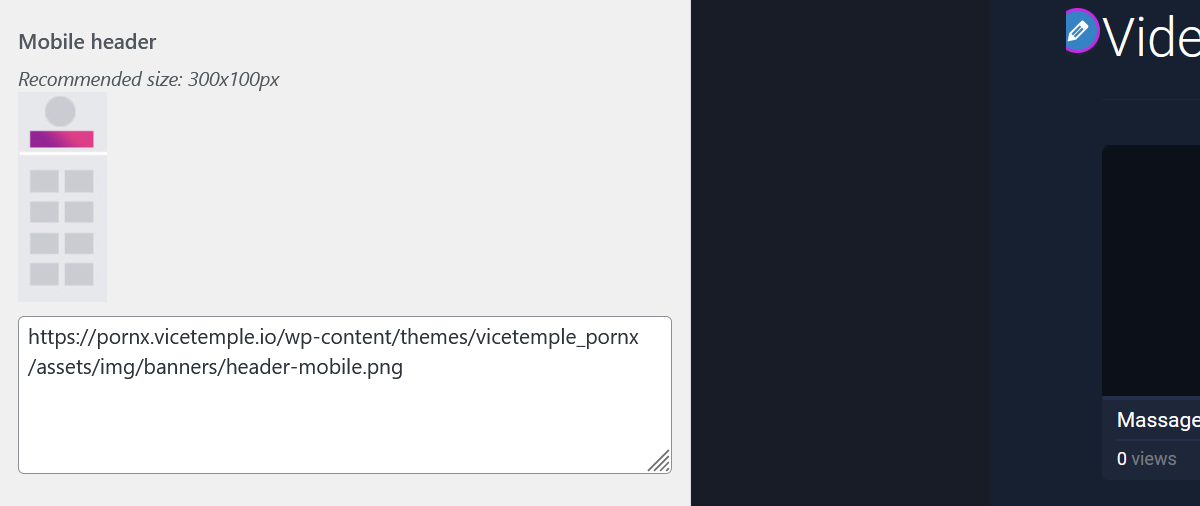
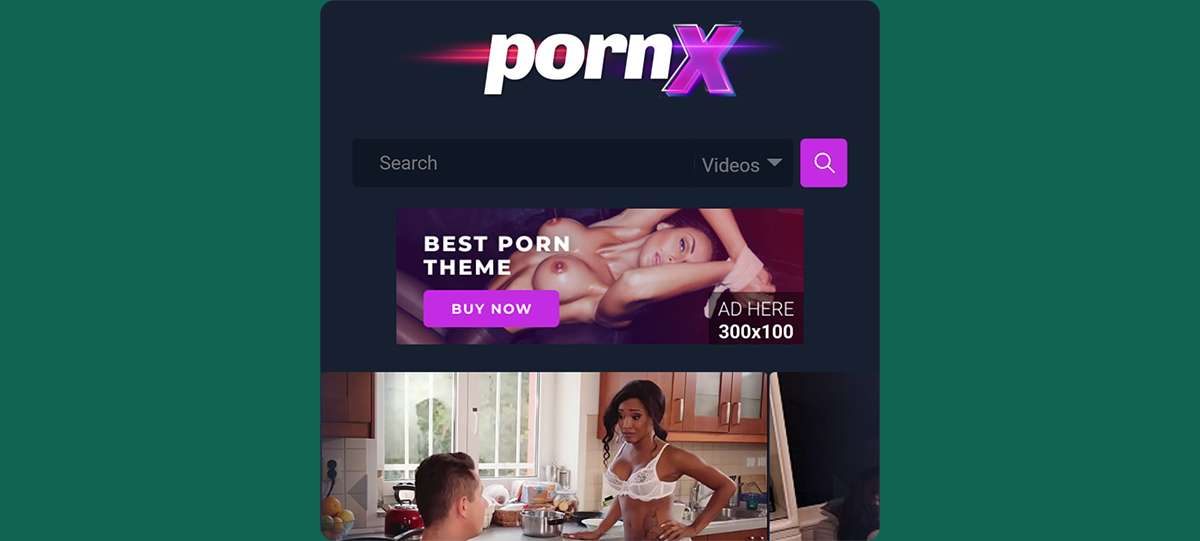
Mobile Header
You can configure the mobile header advertisement in the field under Mobile header.

On mobile and tablet devices below 992px width, the website will display the advertisement at the top, right after the logo and the search bar.

Note: We recommend either 300 by 100 px or 355 by 115 px dimensions for this advertisement. Other horizontal dimensions will be scaled down to fit the available space.
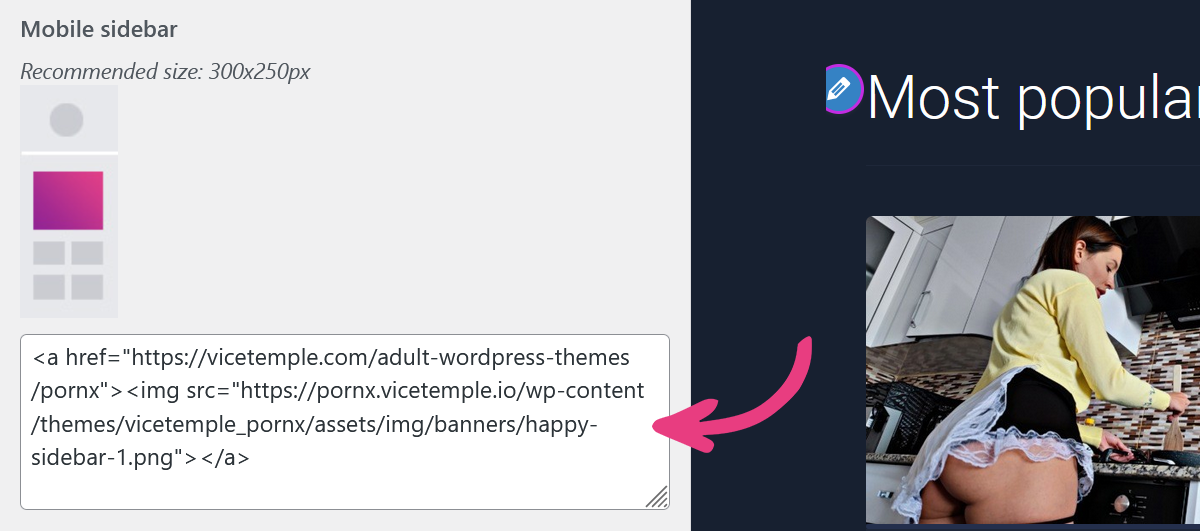
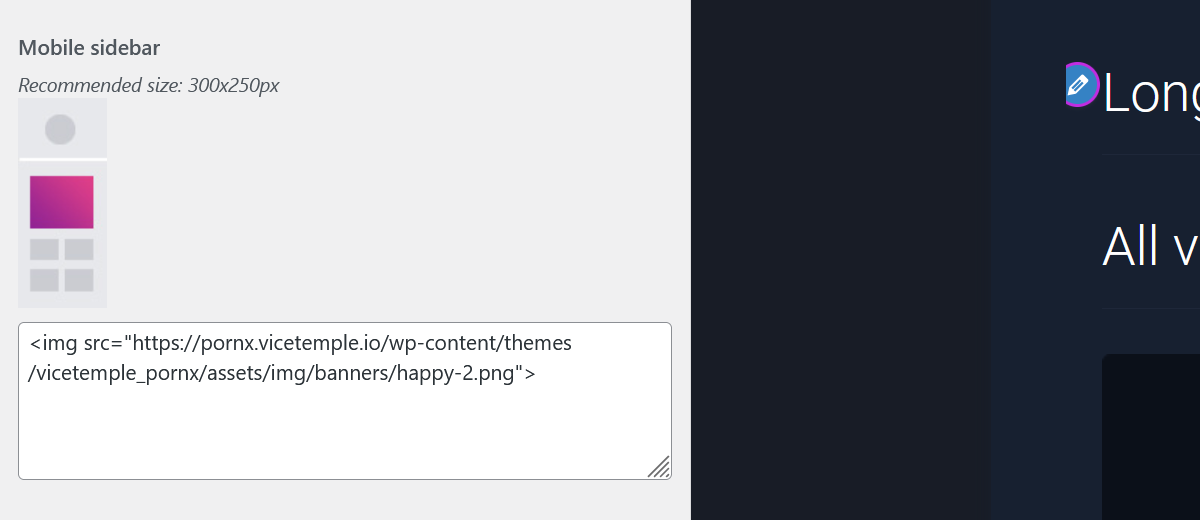
Mobile Sidebar
You can set the mobile sidebar advertisement in the field under Mobile sidebar.

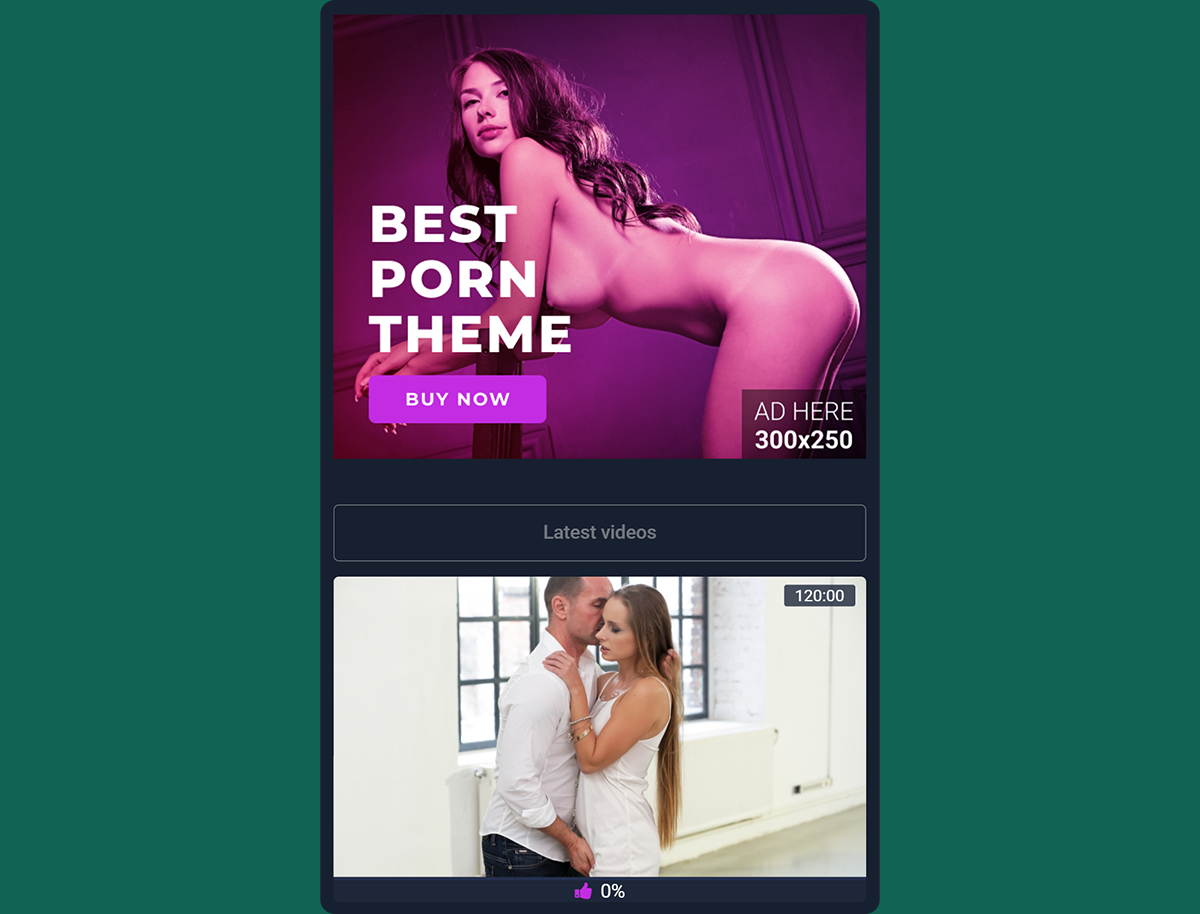
Due to the lack of space on mobile devices, this advertisement is placed at the bottom of the homepage and video pages.

Note: We recommend 300 by 250 px dimensions for this advertisement. Other boxed dimensions will be scaled down to fit the available space.
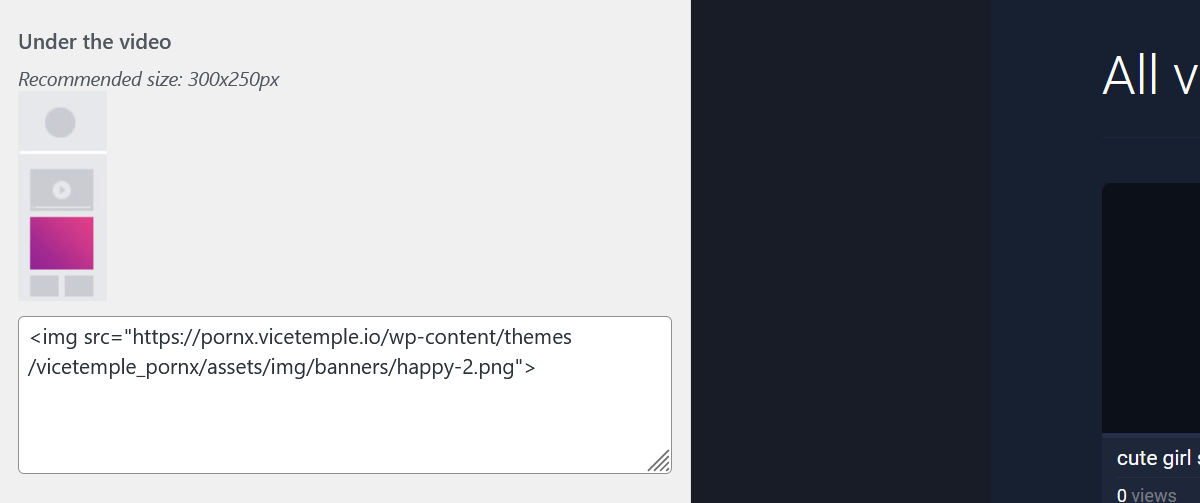
Under the Video
You can configure this advertisement using the Under the video field.

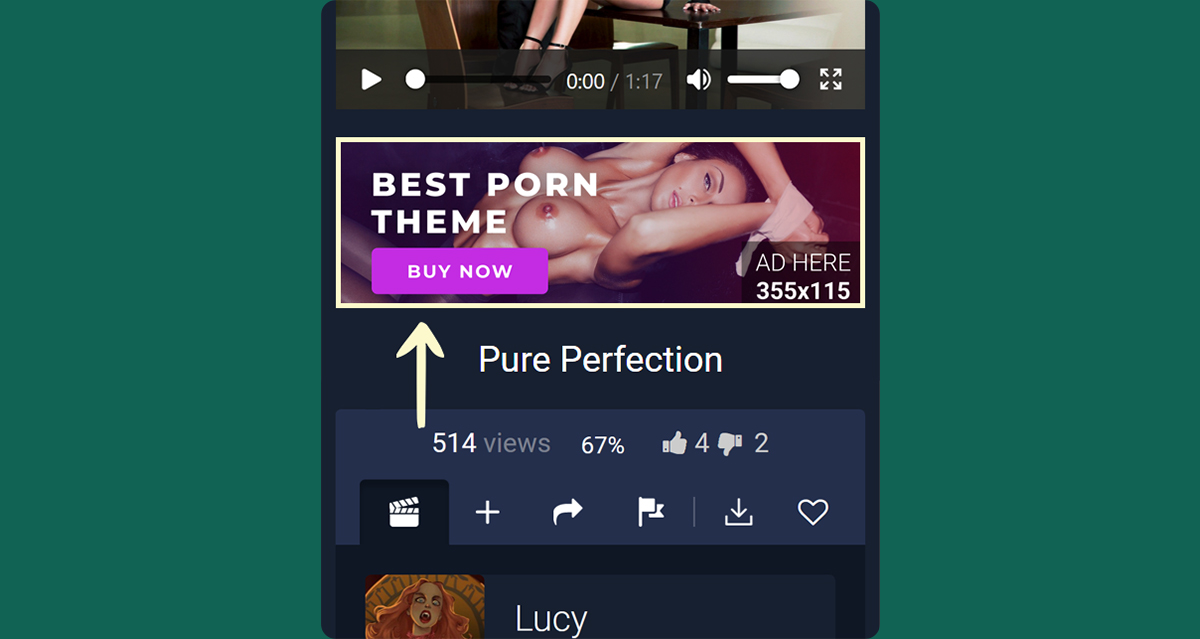
On mobile devices, the website will show the advertisement on all of its video pages, right after the video player.

Note: We recommend 355 by 115 pxdimensions for this advertisement. Other horizontal dimensions will be scaled down to fit the available space.
Mobile Footer
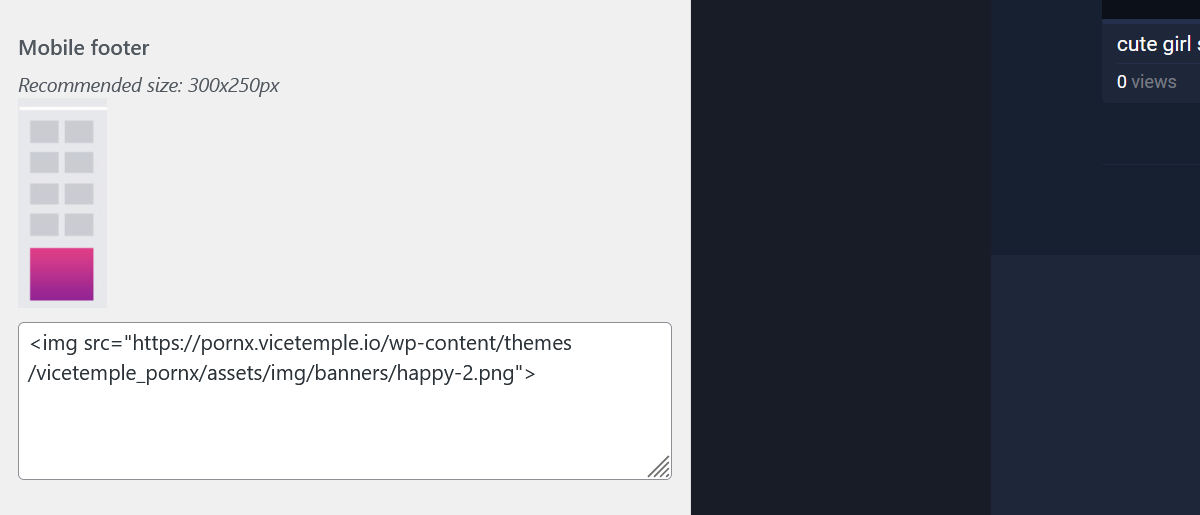
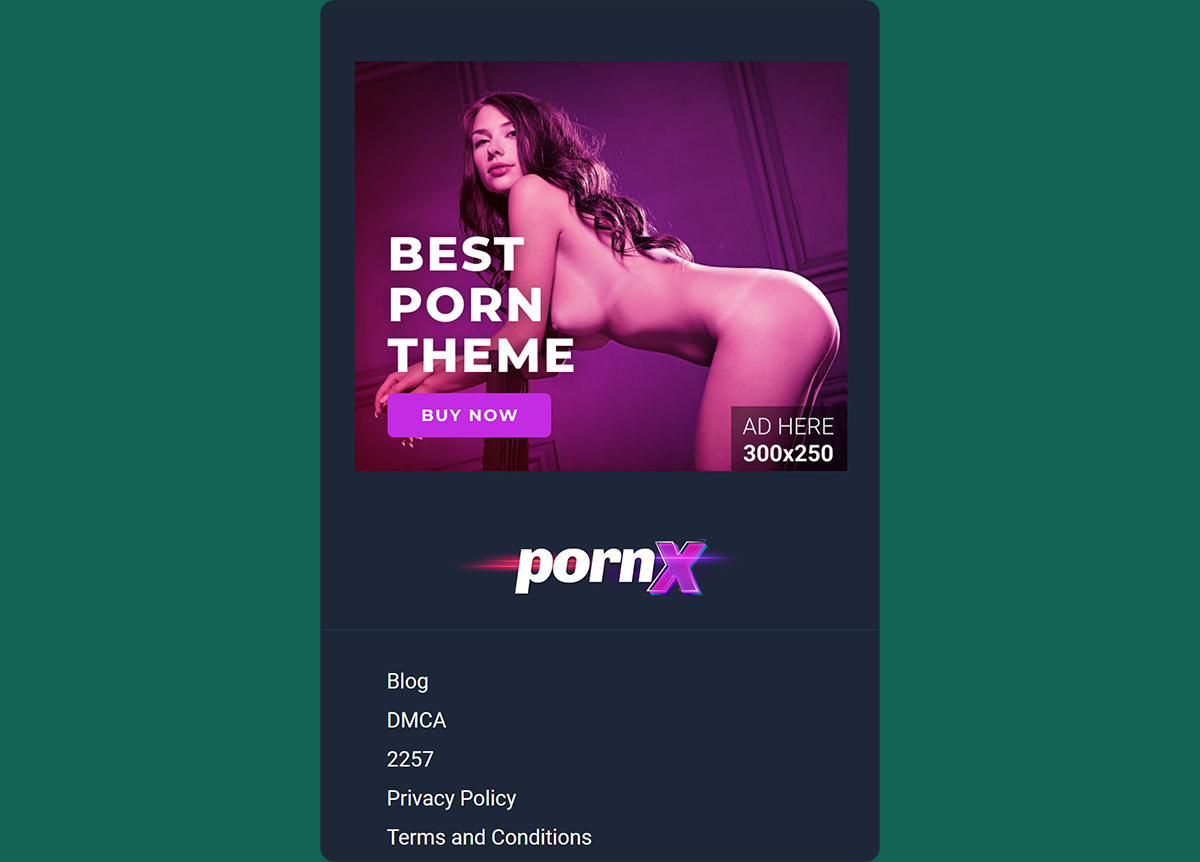
You can set the footer advertisement using the Mobile footer field.

On mobile devices, the website will show the advertisement on all pages, as the first footer element.

Note: We recommend 300 by 250 px dimensions for this advertisement. Other boxed dimensions will be scaled down to fit the available space.
If you need help setting up your advertisements, feel free to reach out to us through live chat or support tickets.





