How To Add Custom CSS To TeaseX
Custom styling — Cascading Style Sheets (CSS) — can help you modify your TeaseX website’s appearance to make it stand out and keep it in line with your brand, beyond what is possible with the theme’s default options, with just a few lines of code.
This article will show you how to add custom styling to your website in a few simple steps using images as an example.
Keep reading to get started.
Step 1
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

The page will reload and direct you to the admin dashboard.
Step 2
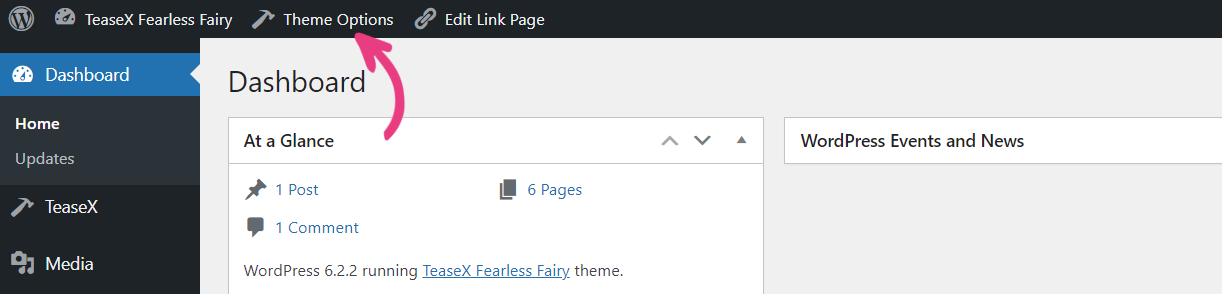
Click on Theme Options in the admin toolbar at the top.

You can add custom styling to the header and footer sections of your website. However, as opposed to custom scripts, we recommend adding custom styling only to the header for optimal user experience.
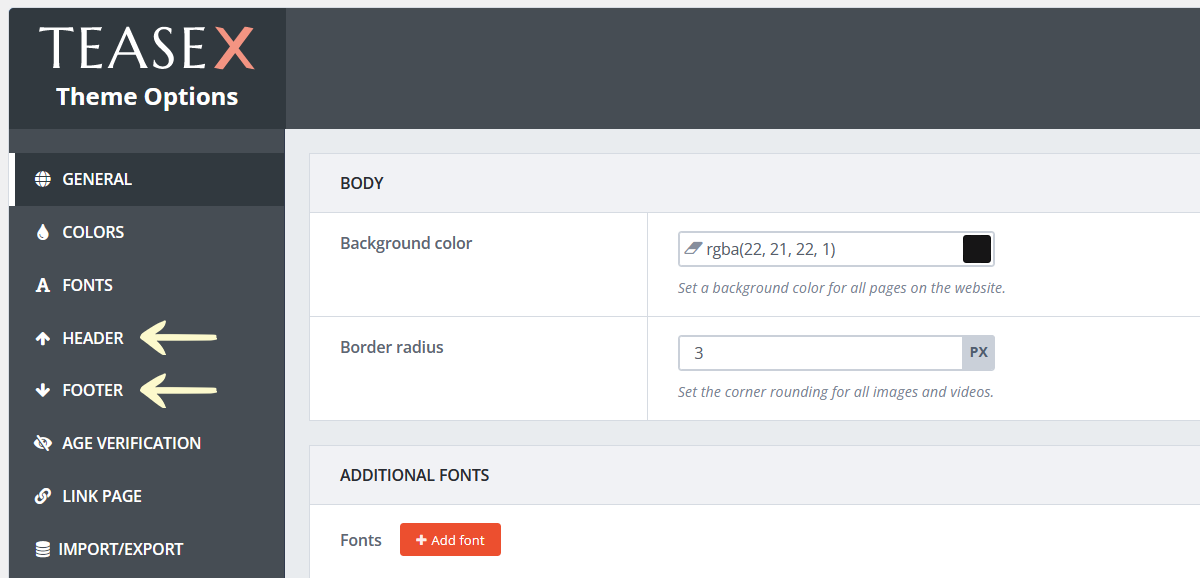
Depending on where you want to add the styling, select the Header or Footer tab, respectively.

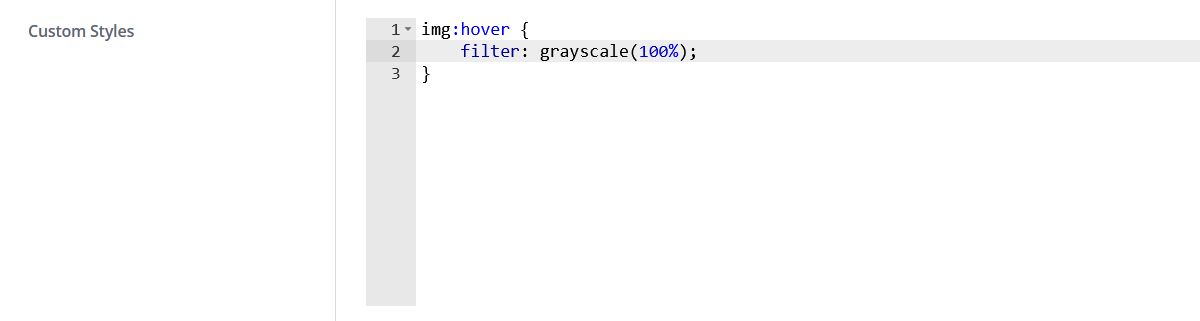
Then, scroll down to the Custom Styles option under Scripts & Styles and enter your CSS code into the field.

Step 3
Click the Save Changes button at the top to apply your CSS code.

Your new style will be applied on the website and shown to your visitors.
Note: In our example, we’ve added a grayscale filter to images on mouse hover using the following code:
img:hover {
filter: grayscale(100%);
}
Disclaimer: Custom CSS has the potential to break your website. Please proceed with caution, and if possible, always make sure to have a backup of your website files before making changes to the theme’s code.
If you need help customizing your copy of TeaseX, you can reach out to us by using one of the buttons below.





