How To Add Custom Scripts
A custom script is a set of instructions used to expand or modify a website’s behavior. A script’s application can range between the implementation of new features and verification with third-party services (such as Google Analytics and advertising networks).
This article will show you how to add custom scripts to your TeaseX website in a few simple steps.
Continue reading to get started.
Step 1
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

The page will reload and direct you to the admin dashboard.
Step 2
Click on Theme Options in the admin bar at the top.

Step 3
You can add custom scripts to the header and footer sections of your website. However, as opposed to custom CSS, we recommend adding custom scripts only to the footer for optimal site performance.
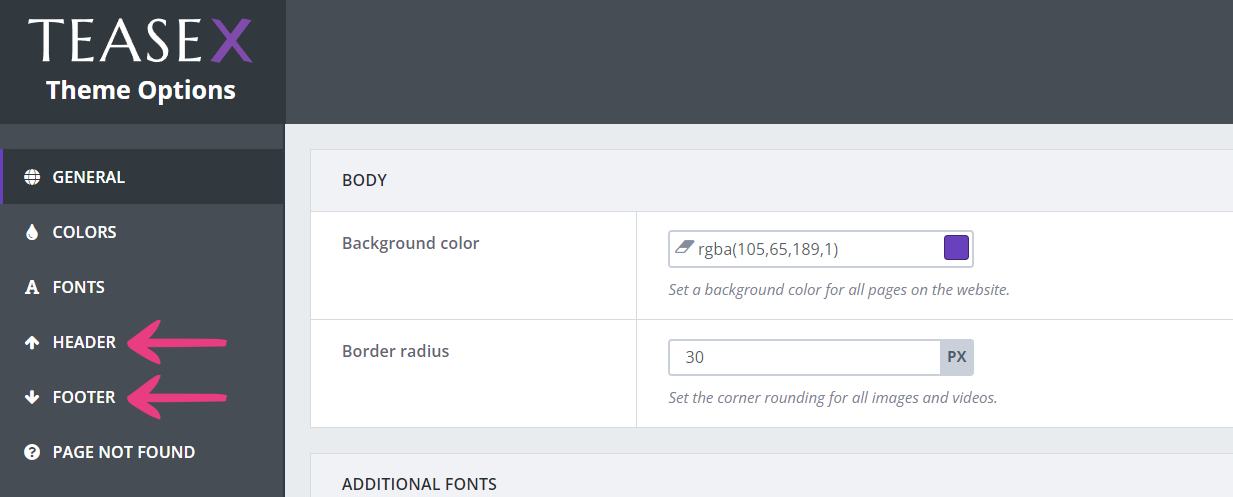
Depending on where you want to add the script, select the Header or Footer tab, respectively.

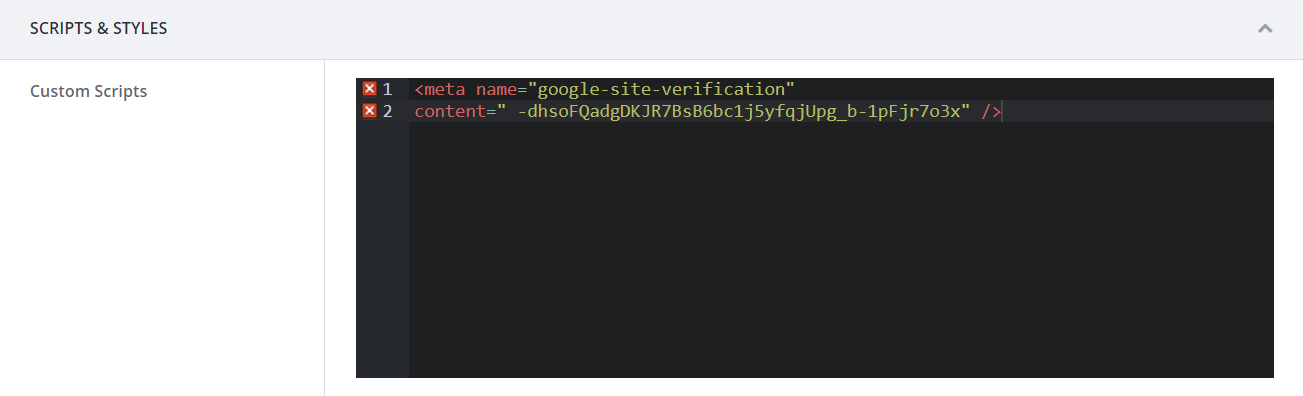
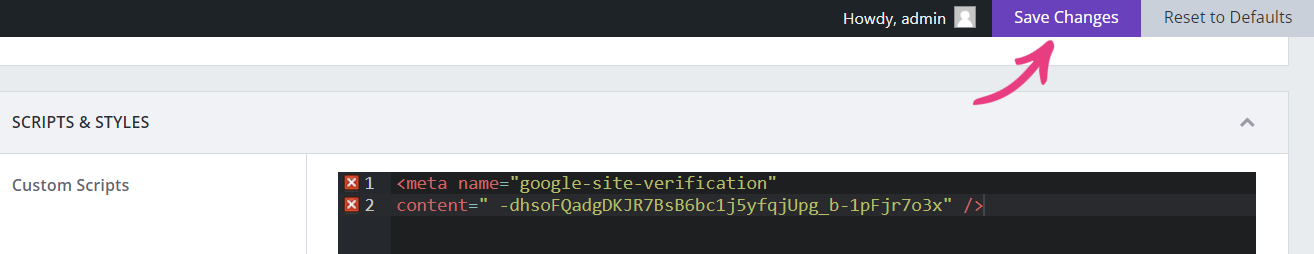
Then, scroll down to the Scripts & Styles section, locate the Custom Scripts field, and paste your script into it.

Step 4
Finally, click the Save Changes button at the top to apply the script.

Disclaimer: Custom scripts have the potential to break your website. Please proceed with caution, and if possible, always make sure to have a backup of your website files before making changes to the theme’s code.
If you need help customizing your copy of TeaseX, you can reach out to us by using one of the buttons below.





