How To Add Social Icons To The Navbar
The navbar (main menu) is one of the first things visitors interact with on a website, which is why adding social media links to it is quite common. The TeaseX theme lets you do so as well — with stylish and customizable social media icons.
Keep reading to get started.
Step 1
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
The page will reload and direct you to the admin dashboard.
Step 2
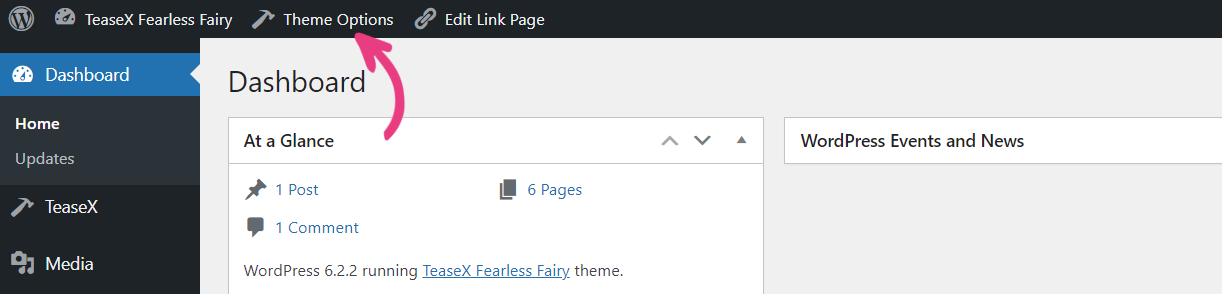
Click on Theme Options in the admin bar at the top.

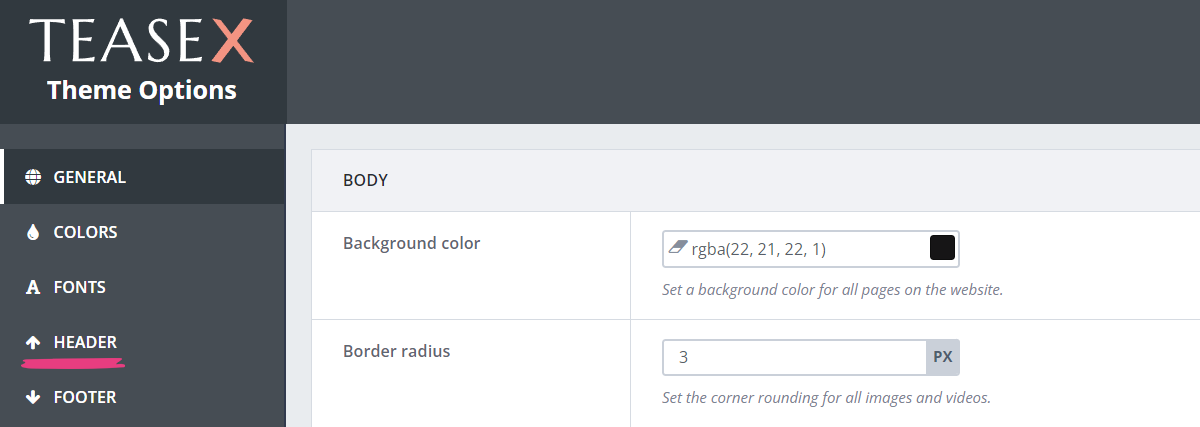
Then, find and select the Header tab.

Step 3
Scroll down to the Social Icon section, where you can use the Type option to choose between three layouts for the navbar’s social icons: None, Large icon, and Icon set.
Each layout will be described below.
None
Selecting None under Type will disable this section in the navbar. Consequently, if the main menu is enabled, it will be moved into the icons’ place — from the center to the right.
![]()
For more information on the main menu and how to enable and customize it, check this guide.
Large Icon
Selecting Large icon under Type will allow you to feature a single image in the right corner of the navbar that will direct visitors to the desired page on click.
Choosing to display a large icon will give you three new options: Icon, Max icon height, and Link.
Icon
You can add a large icon to the site in two ways: by pasting the image’s direct URL or by selecting a file from the media library.
To add an image by URL, copy its direct link from the source website, and paste it into the Icon field.
![]()
To upload an image directly to the site or select it from the media library, click the upload button next to the field, which will display the Icon window.
![]()
In the window, select the Upload files tab, and click on the Select Files button to upload an image from your device.
![]()
Alternatively, to choose an existing image from the media library, select the Media Library tab at the top.
![]()
Your uploaded image will be immediately selected. Otherwise, click on the image you want to set as the large icon. The one you pick will have a blue frame and a check mark.
![]()
Click on Select in the bottom right corner to confirm your choice.
![]()
Note: For optimal results, make sure that the logo has a minimum width of 160 pixels and minimum height of 28 pixels.
Max Icon Height
To further adjust the icon’s size in the navbar — such as making it larger or smaller — enter a new height for it into the next field, Max icon height. The icon’s width will be scaled accordingly with its height to preserve the aspect ratio.
![]()
Note: The Max icon height option doesn’t set fixed dimensions for the icon. Instead, it caps the maximum dimensions the icon can use, allowing it to be smaller in case higher dimensions are not available; thus ensuring it always uses its best possible quality.
Link
The last option — Link — will add your entered URL to the icon, directing your visitors to that page when they click it.
![]()
Icon Set
The last choice under Type is called Icon set. It will give you four global options that will let you add up to five social icons to the navbar and another four options for each link (social icon), as described below.
Icon Set
The Icon set option lets you choose between two icon sets: Flat and Original.
The Flat icon set consists of seventy-two Vicetemple-made icons featuring the most popular content sites and social networks. These icons can be recolored from the Colors tab (explained later).
![]()
On the other hand, the Original set features the same content sites and social networks using their original designs and colors. However, their colors cannot be changed.
![]()
Max Icon Dimensions
The next option lets you resize the icons, making them larger or smaller than the default value of 36 by 36 pixels. To do so, enter a new value into the Max icon dimensions field.
![]()
Note: The Max icon dimensions value will affect both an icon’s width and height.
Then, click on the Save Changes button at the top.
![]()
Links
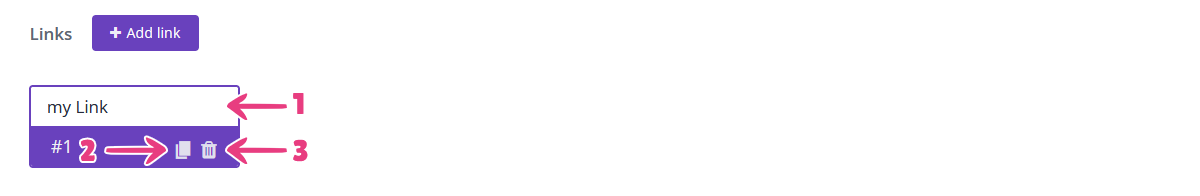
Finally, click the Add link button under Links, which will create a new link widget below.
![]()
You can give the link widget a name (1), duplicate (2), or delete it (3).

Each link widget (icon) has the following options.
Show
Disabling the Show toggle lets you hide a social icon without losing any of the entered information. Enabling it will show the social icon in the navbar again.
![]()
Icon
The Icon option is a searchable drop-down that lets you choose one of 72 icons to represent your link.
![]()
Link
The Link field will add your entered URL to the selected icon, directing your visitors to that page when they click on it.
![]()
Open in a new tab
The Open in a new tab toggle lets you choose whether the link will open in the same browser tab or in a new one. Disabling the option will open it in the same tab, while keeping it enabled will open a new tab.
![]()
Once you’ve configured your links, click the Save Changes button to apply them.
![]()
Social icon(s) that you add will be immediately shown in the right corner of your website’s navbar.
![]()
If you’ve selected the Flat icon set, they will use the color configured on the Theme Options page (covered below).
![]()
In case you’ve gone with a Large icon, it will be shown where the icon sets would have otherwise been.
![]()
Recolor Icons
To change the Flat icon set’s color, select the Colors tab on the Theme Options page.

Then, locate the Icon color option in the Links & Icons group. The option lets you change the icons’ color using one of the following methods: pasting the color’s code or selecting it from the color picker.
![]()
To use the first method, paste a color’s hex, RGB, or RGBA code into the field.
![]()
The second method lets you select the color directly from the color picker. Click the colored rectangle on the right, and pick a hue from the color picker when it appears.
![]()
Note: This option also affects the color of the Flat icons added to the footer.
When you’re done, click the Save Changes button at the top to apply the new color.
![]()
Your new icon color will be immediately applied to the website.
![]()





