How To Add Social Icons To The Footer
Social icons can be added anywhere on your TeaseX site, including the footer. This article will guide you through that process in four simple steps.
Continue reading to get started.
Step 1
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

The page will reload and direct you to the admin dashboard.
Step 2
Click on Theme Options in the admin bar at the top.

Then, find and select the Footer tab.

Scroll down the page and locate the Social Media group of options.

Step 3
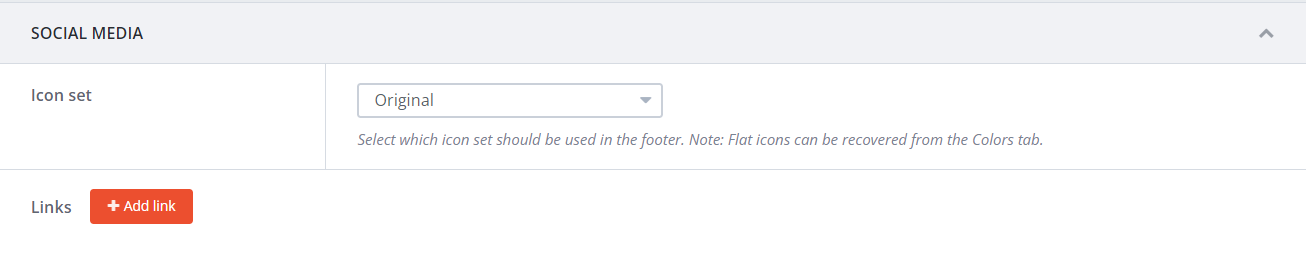
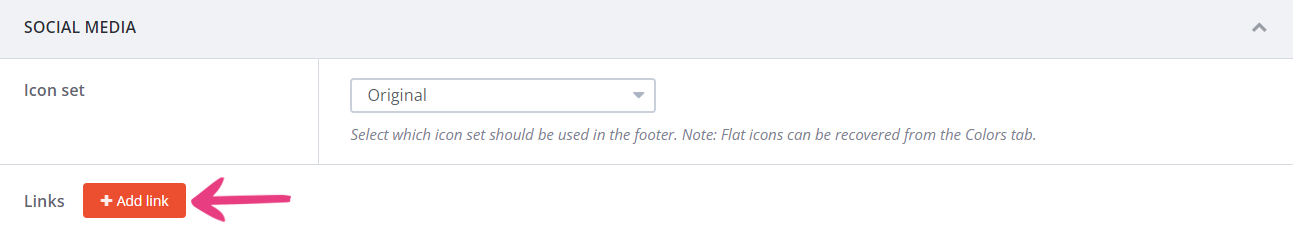
The first option in the group — Icon set — lets you choose between two icon sets: Flat and Original, as well as the option to hide social icons altogether: None.
The Flat icon set consists of seventy-two Vicetemple-made icons featuring the most popular content sites and social networks. These icons can be recolored from the Colors tab.
![]()
On the other hand, the Original set features the same content sites and social networks using their original designs and colors. However, their colors cannot be changed.
![]()
After selecting the desired icon set, use the next option — Links — to add up to twelve links and profiles to the footer.
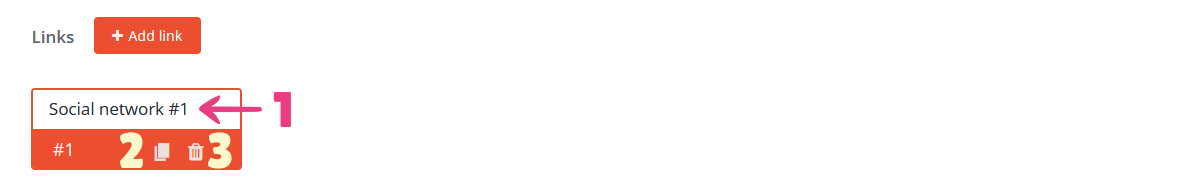
To add a new icon, click the Add link button, which will create a new link widget below.

You can give the link widget a name (1), duplicate (2), or delete it (3).

Each link widget (social icon) has the following options.
Show
Disabling the Show toggle lets you hide a social icon without losing any of the entered information. Enabling it will show the social icon in the footer again.
![]()
Icon
The Icon option is a searchable drop-down that lets you choose one of 72 icons to represent your link.
![]()
Link
The Link field will add your entered URL to the selected icon, directing your visitors to that page when they click on it.
![]()
Open in a new tab
The Open in a new tab toggle lets you choose whether the link should open in the same browser tab or in a new one. Disabling the option will open it in the same tab, while keeping it enabled will open in a new tab.
![]()
Step 4
Once you’ve configured your links, click the Save Changes button at the top to add them to the footer.

Social icon(s) that you add will be immediately shown on your website’s footer in the bottom right corner.
![]()
If you’ve selected the Flat icon set, they will use the same color configured in Theme Options.
![]()
Recolor Icons
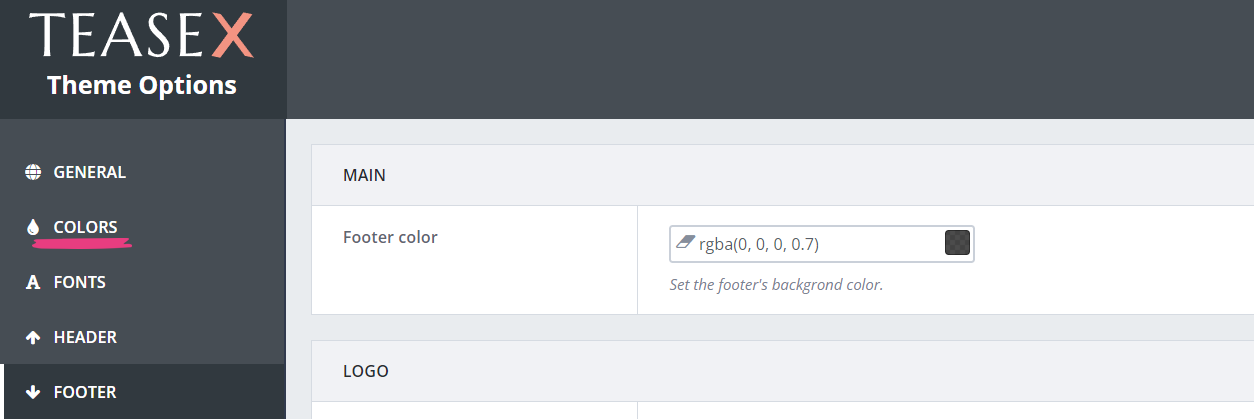
To change the Flat icon set’s color, select the Colors tab on the Theme Options page.

Then, locate the Icon color option in the Links & Icons group, which lets you change the icons’ color with one of the following methods: pasting the color’s code or selecting it from the color picker.
![]()
To use the first method, paste a color’s hex, RGB, or RGBA code into the field.
![]()
The second method lets you select the color directly from the color picker. Click the colored rectangle on the right and pick a hue from the color picker when it appears.
![]()
Note: This option also affects the color of the Flat icons added to the header (navbar).
When you’re done, click the Save Changes button at the top to apply the new color.

Your new icon color will be immediately applied to the website.
![]()





