How To Change Fonts
The TeaseX theme lets you configure several fonts across your website, available from over 1500 choices on Google Fonts.
Continue reading to learn how to use this collection of features.
Step 1
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

The page will reload and direct you to the admin dashboard.
Step 2
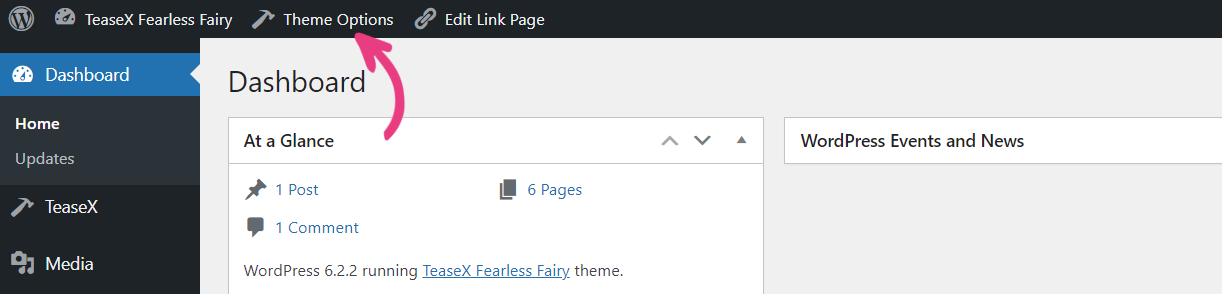
Click on Theme Options in the admin bar at the top.

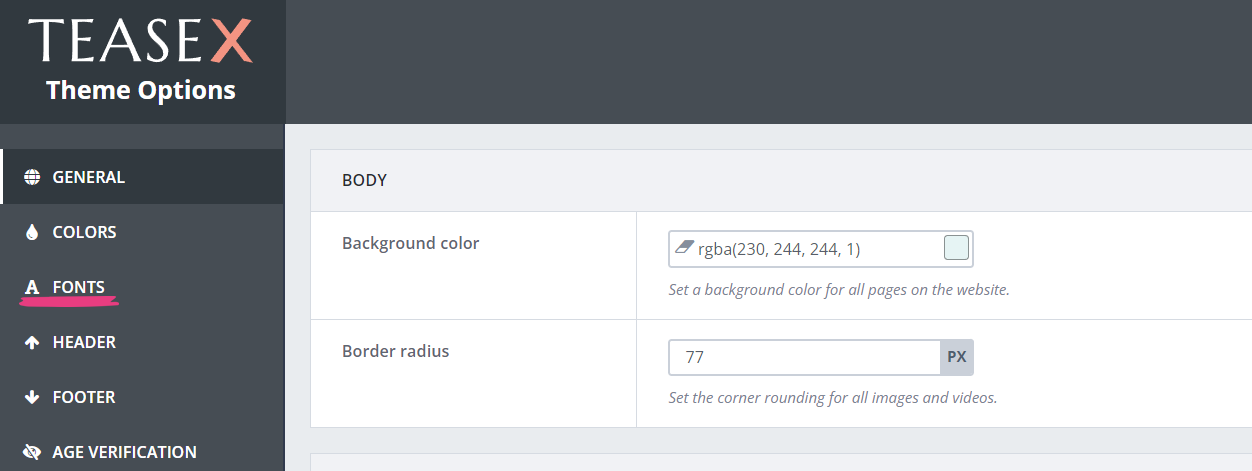
Then, find and select the Fonts tab.

Step 3
The theme’s font properties are separated into four groups: Main, Menu, Buttons, and Headings, each affecting a specific set of elements, as explained further below.
Tip: Visit Google Fonts to preview the available fonts.
Main
The Main group consists of four options: Font family, Font size, Font weight, and Line height.
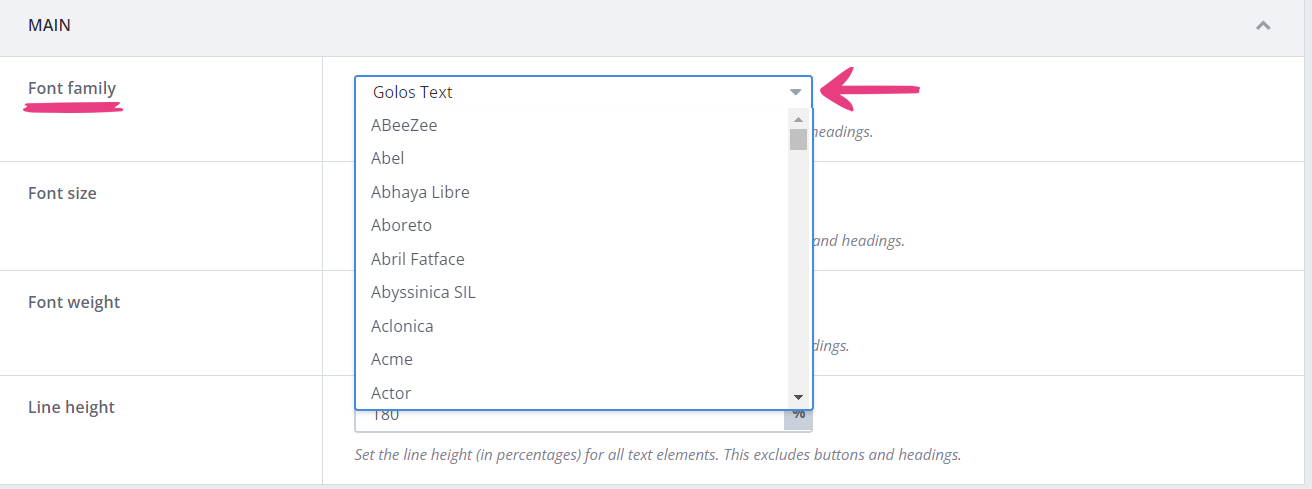
Font family
The first option — Font family — lets you select the font family that will be used for most texts on your site, excluding buttons, headings, and the main menu, which have their own options.

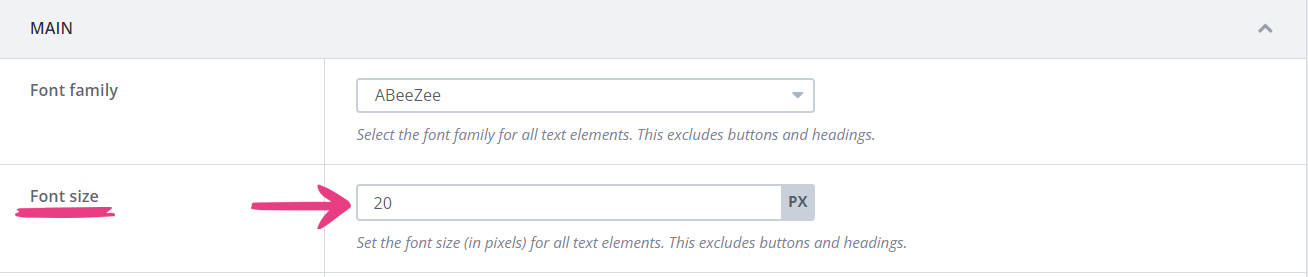
Font size
The next option — Font size — lets you set the size of most texts on your site in pixels, excluding buttons, headings, and the main menu.

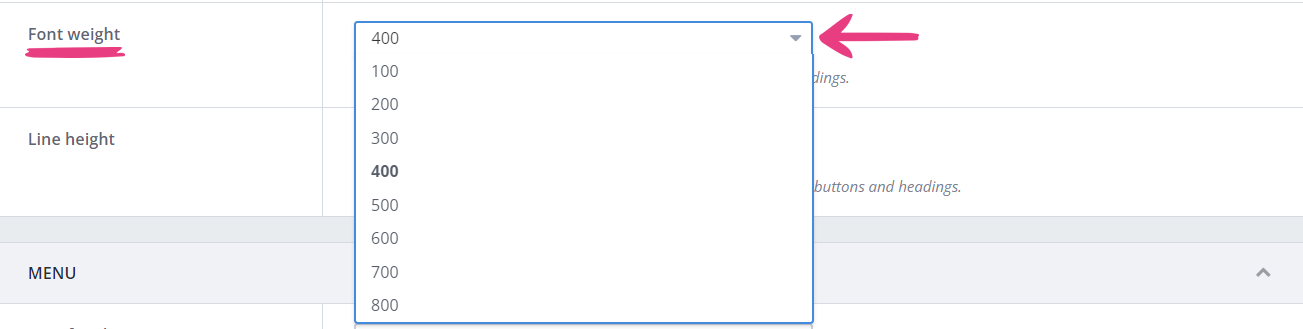
Font weight
The Font weight option, just as the title indicates, lets you change the font weight of most text elements on the site. It features a drop-down with eight preset values ranging from 100 to 800 with an increment of 100.
Weight refers to the font’s overall thickness, making your texts look light, bolded, or anything in between.

Here is an example of our selected font with its weight set to 300:

And here is an example with the maximum value of 800:

Note: Many fonts don’t support the complete weight range (100 – 800), in which case, the nearest available weight will be applied.
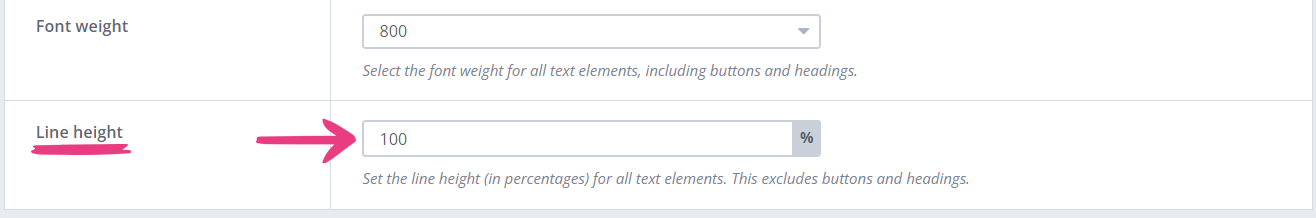
Line height
The Line height option lets you change, as the name indicates, the height of most text lines on your website, excluding buttons, headings, and the main menu, which have their own options. This option is configured in percentages and supports values above 100%.

For example, 200% line height will double the vertical space occupied by each text row compared to its default height of 100%. See the example below.

Menu
The Menu section consists of three options with identical purpose and functionality as their Main counterparts. Those options are Font family, Font size, and Font weight, affecting the font, font size, and font weight of the main menu’s links, respectively.

Follow the instructions described under Main to change these options.
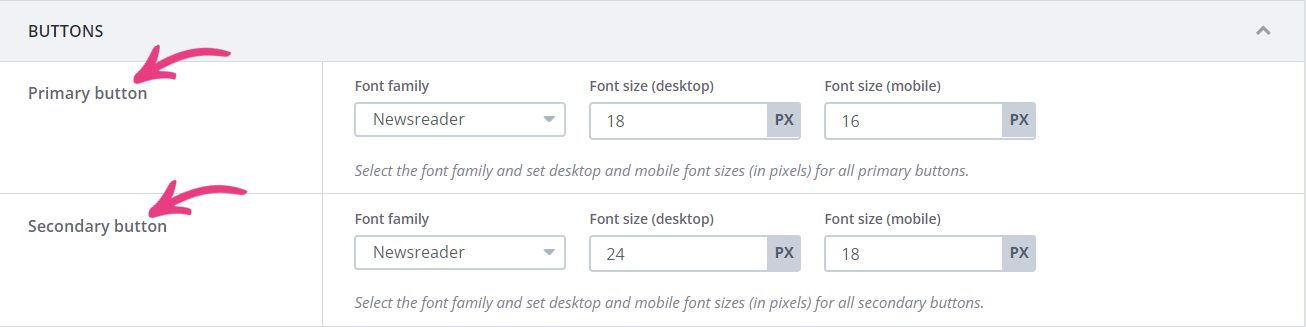
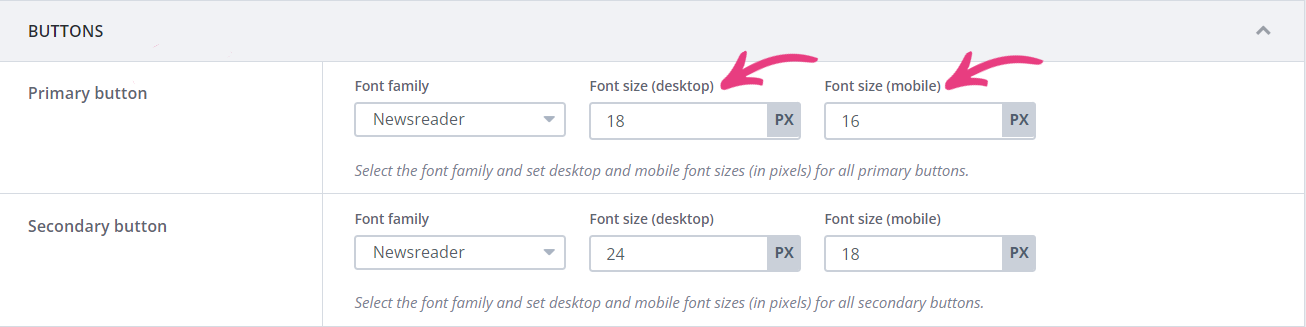
Buttons
Options in the Buttons group function the same as the options described under Main. However, this group is divided further into two subgroups: Primary button and Secondary button, each affecting its respective button type.

Buttons’ text size can differ on desktop and mobile devices, as opposed to having one universal size like the regular text described under Main.
You can change those sizes using the Font size (desktop) and Font size (mobile) options.

Changing any of the button options under Fonts will affect only the text within the buttons.

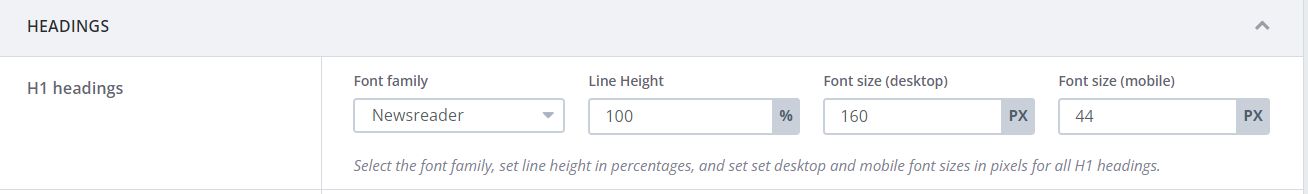
Headings
The Headings group lets you change heading properties the same way you edited them for previous text elements. Each heading level, ranging from h1 to h5, has its own set of the following options: Font family, Line height, Font size (desktop), and Font size (mobile).

For example, adjusting the H1 headings options will reflect in your homepage’s Hero section.

Step 4
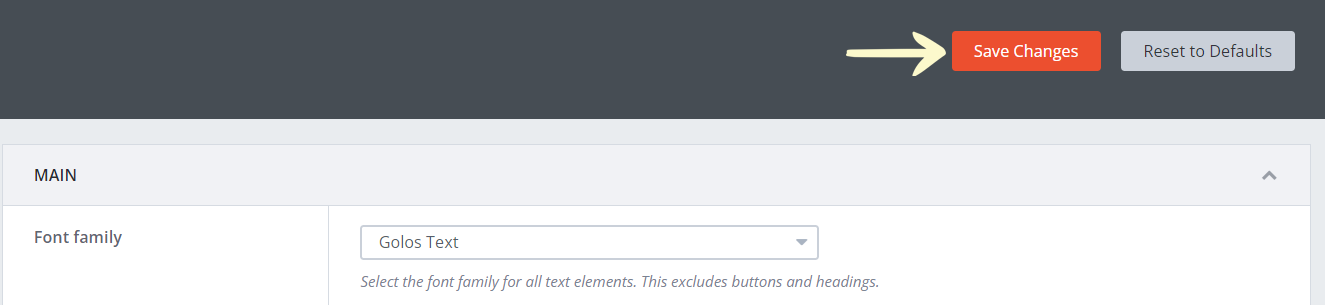
When you’re done customizing your fonts, click on Save Changes button at the top to apply your choices.