How To Customize The Link Page
The TeaseX theme lets you easily customize every part of your website, including the Link page — a dedicated landing page for all your social media, premium content sites, and more.
Keep reading to learn how to do it.
Step 1
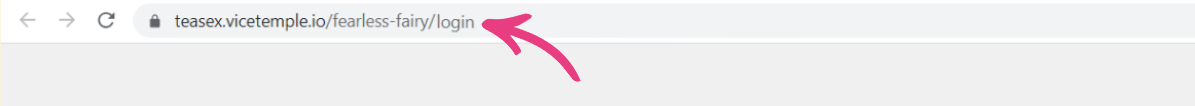
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

The page will reload and direct you to the admin dashboard.
Step 2
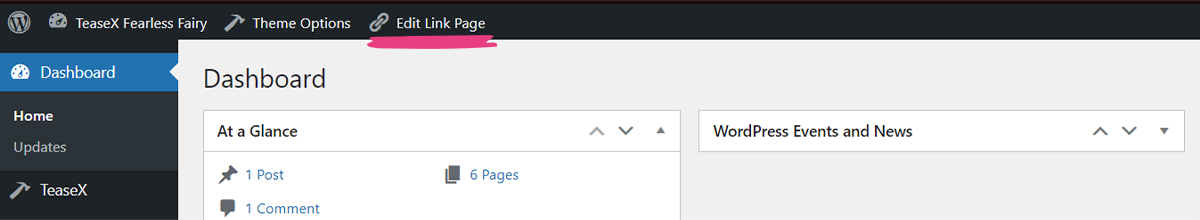
Click on the Edit Link Page option in the admin bar at the top.

You will be taken to the Link Page section on the Theme Options page.
Step 3
The section contains a dozen options that will let you fine-tune every aspect of your link page. We’ll address each of those options below.
Profile picture
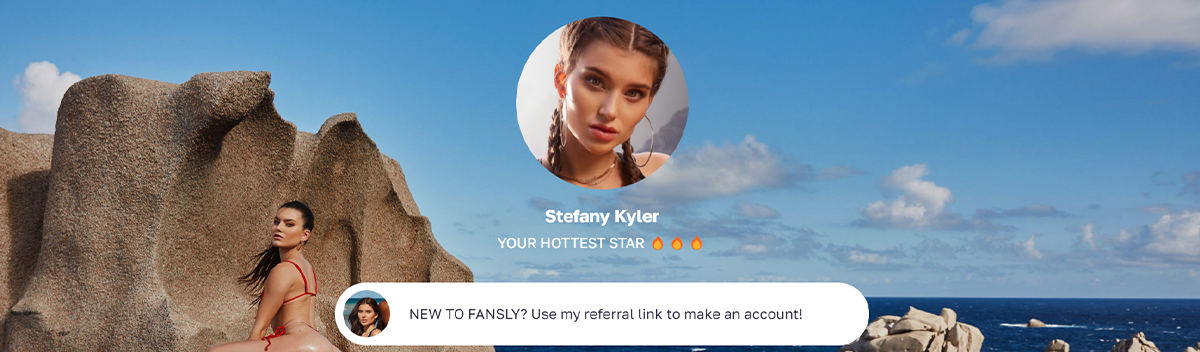
The profile picture is a centered image shown at the top of the page.
There are two ways to add a profile picture to your page: by pasting the image’s direct URL or by selecting a file from the media library.
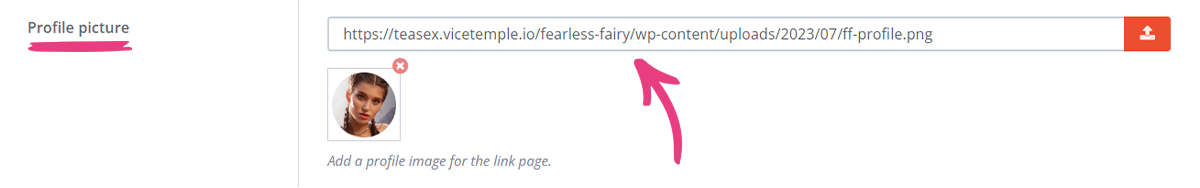
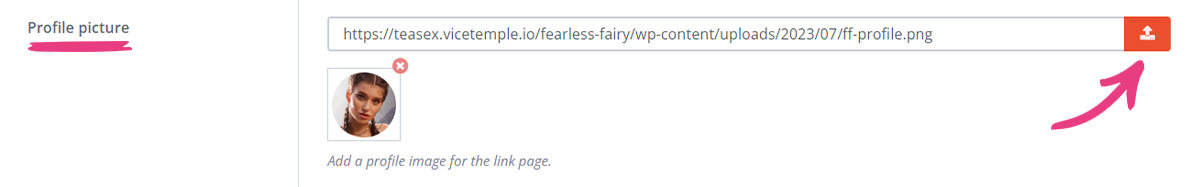
To add an image by URL, copy its direct URL from the source website and paste it into the Profile picture field.

To upload an image directly to the site or select it from the media library, click the upload button next to the field, which will display the Profile picture window.

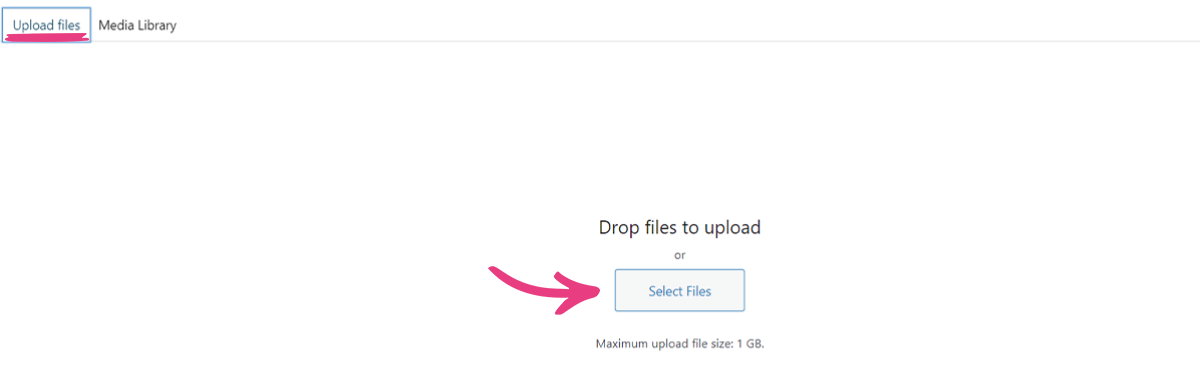
Select the Upload files tab and click on the Select Files button to upload an image from your device.

Alternatively, select the Media Library tab to pick an existing image from the media library.

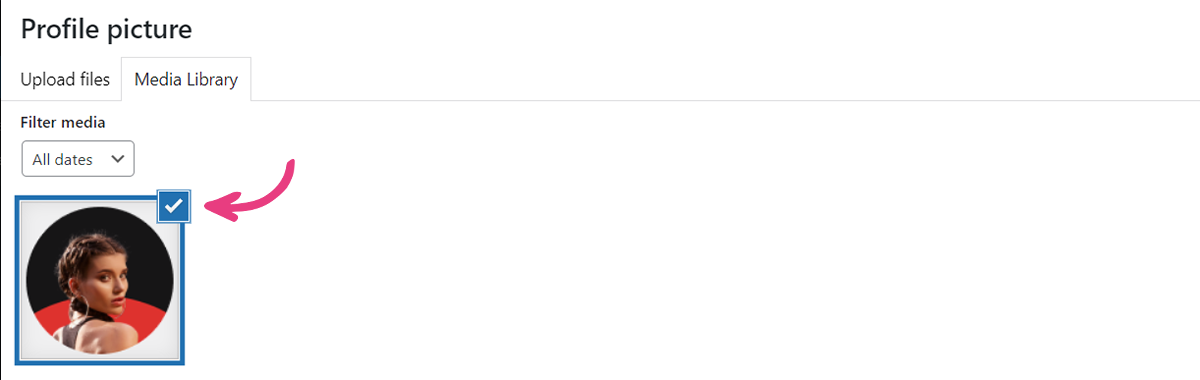
Your uploaded image will be immediately selected. Otherwise, click on the one that you want to add as your profile image. The selected image will have a blue frame and a check mark.

Click on Select in the bottom right corner to confirm your choice.

Note: For optimal display, make sure the image has the minimum dimensions of 220 by 220 pixels.
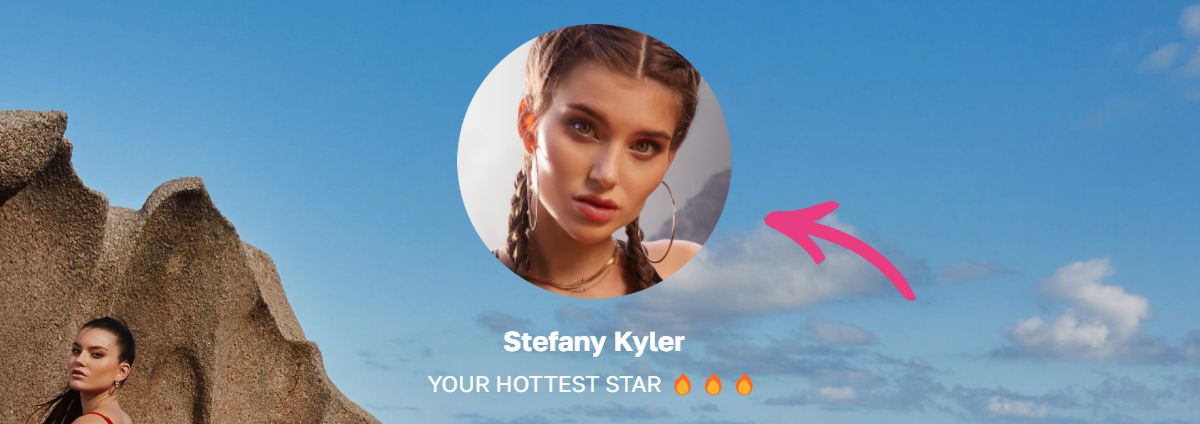
Here’s what the profile picture will look like on the link page.

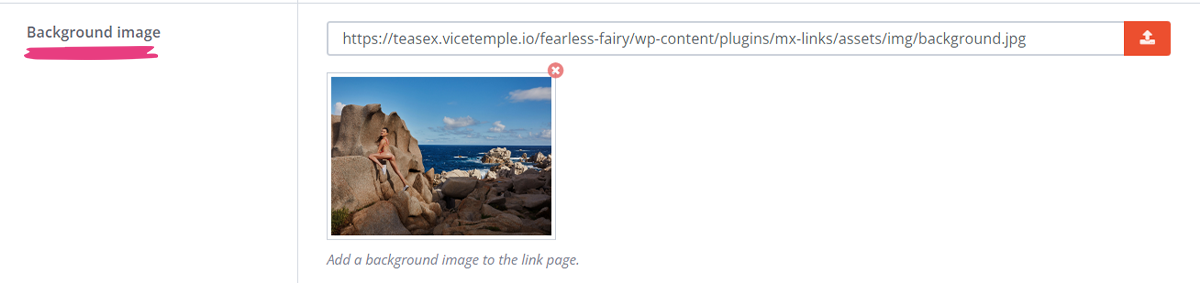
Background image
The next option — Background picture — lets you set a background image for your link page, shown behind all other elements on the page.
After picking the option, follow the instructions above to add a background image. Leaving the field empty will use the global background color instead.

Font size
The Font size option lets you change your links’ font size. To do it, enter a new value in pixels instead of the default size — 18.

Link colors
Under the Link group of options, you can customize the links’ colors using the following:
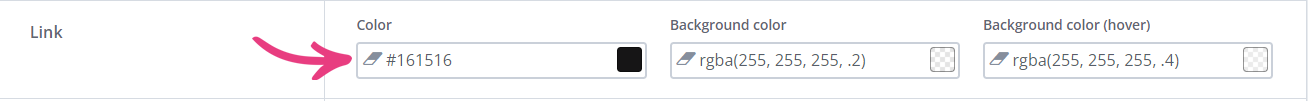
- Color, to set the link text color
- Background color, to set the entire link element’s background color
- Background color (hover), to change the link’s background color on mouseover
You can set new colors for each of these options with one of the following methods: pasting the color’s code or selecting it from the color picker.
To use the first method, paste a color’s hex, RGB, or RGBA code into the field.

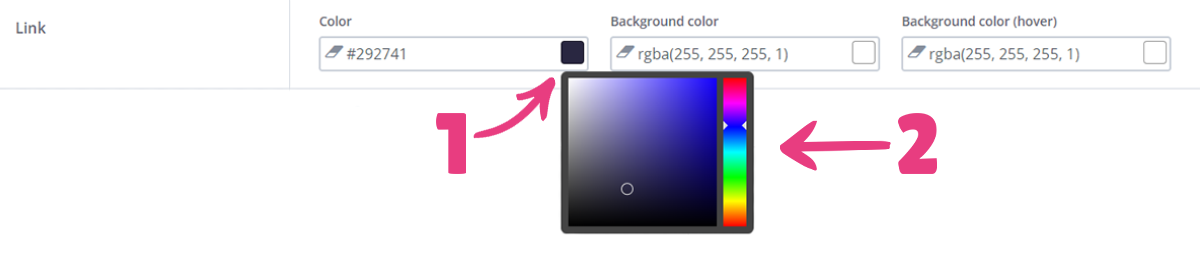
The second method lets you select the color directly from the color picker. Click the colored rectangle at the right end of the field and pick a hue from the color picker when it appears.

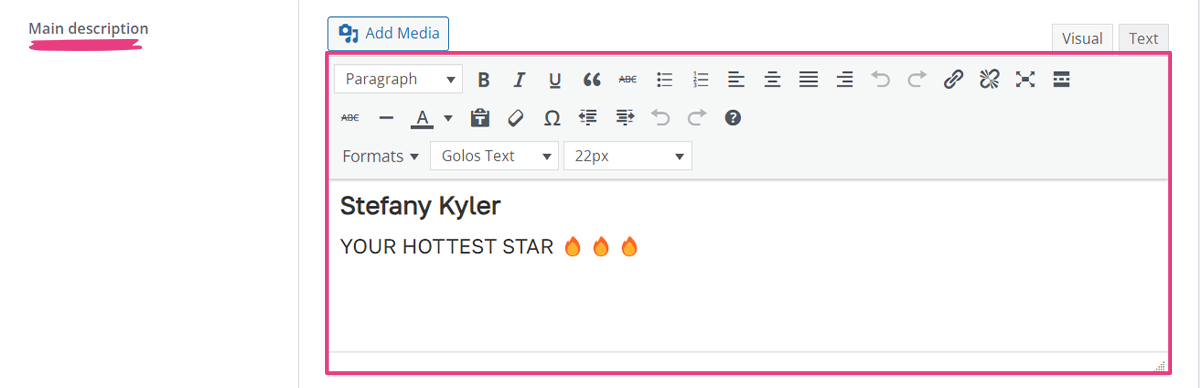
Main description
The link page also lets you add up to two descriptions called Main description and Footer description.
The Main description text editor adds a text description between the profile picture and the link section. In addition to text, it supports special characters and emojis, formatting (bold, italic, underline, strikethrough), lists, and colors, and more.

Footer description
After the Main description option comes Footer description. It functions the same but adds the text below the link section.

Links
Finally, the Links subsection lets you add any number of links to the page.
To add a new link, click the Add link button, which will create a new link widget below.

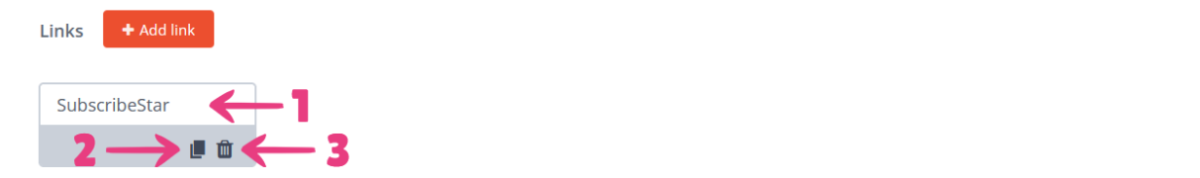
You can give the link widget a name (1), duplicate (2), or delete it (3).

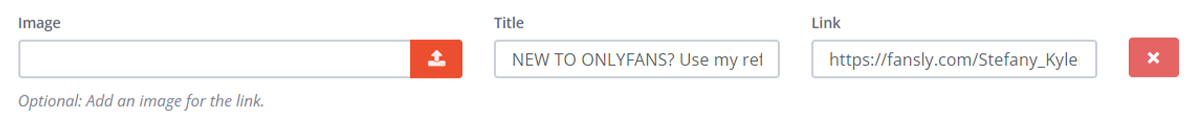
Most importantly, you can configure the following options for each link:
- Image, to add a custom image to the link (optional)
- Title, to set the link’s text
- Link, to add a URL to the link

You can add an image by following the instructions described under Profile picture. To set a title, enter it into the Title field, and to add the URL, paste it into the Link field.
Step 4
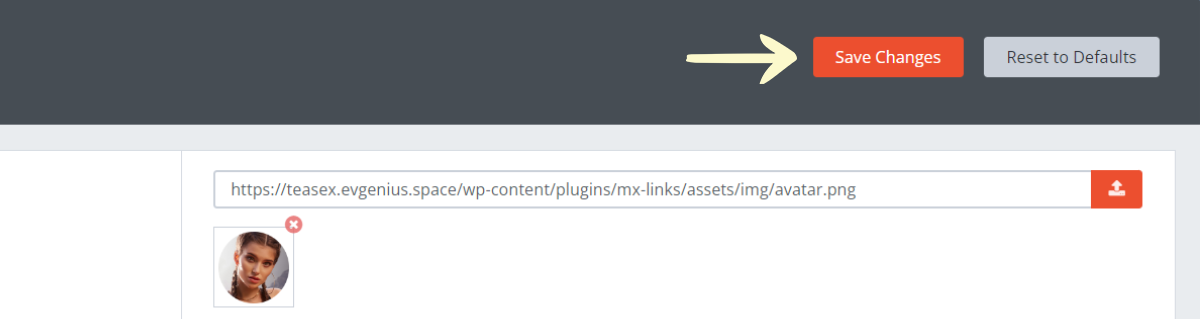
After you’ve configured all your links and page styling, click the Save Changes button at the top to apply the changes.

Your new Link page will be immediately visible.