How To Change The Footer's Background Color
The TeaseX theme lets you customize every part of your website, including the footer and its background color. Continue reading to learn how to do it.
Step 1
Log into your site by entering its domain into the browser’s address bar followed by /login and hitting enter.

Note: You can find your admin credentials in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
On the Login page, enter your username or email into the Username or Email Address field, your password into the Password field, and click the Log In button.

The page will reload and direct you to the admin dashboard.
Step 2
Click on Theme Options in the admin toolbar at the top.

Then, find and select the Footer tab.

Step 3
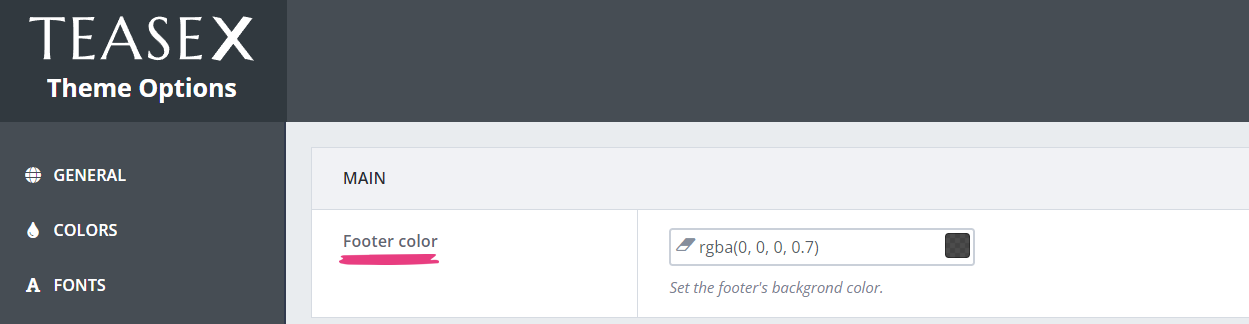
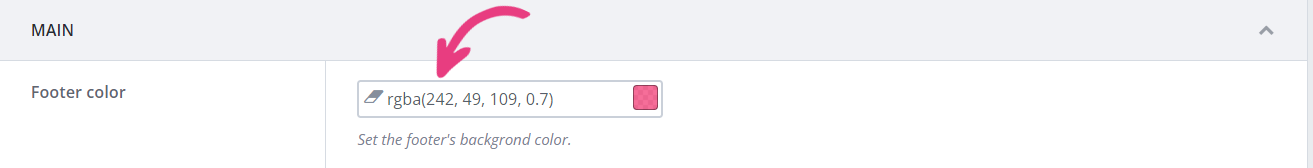
The first option on the page — Footer color — lets you change the footer’s background color with one of the following methods: pasting the color’s code or selecting it from the color picker.

To use the first method, paste a color’s hex, RGB, or RGBA code into the field.

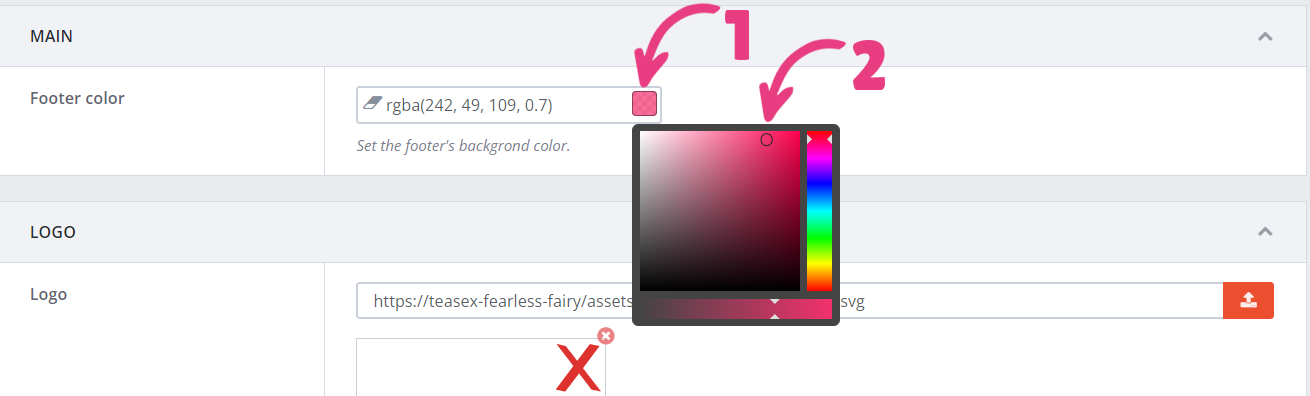
The second method lets you select the color directly from the color wheel. Click the colored rectangle on the right and pick a hue from the color picker when it appears.

Step 4
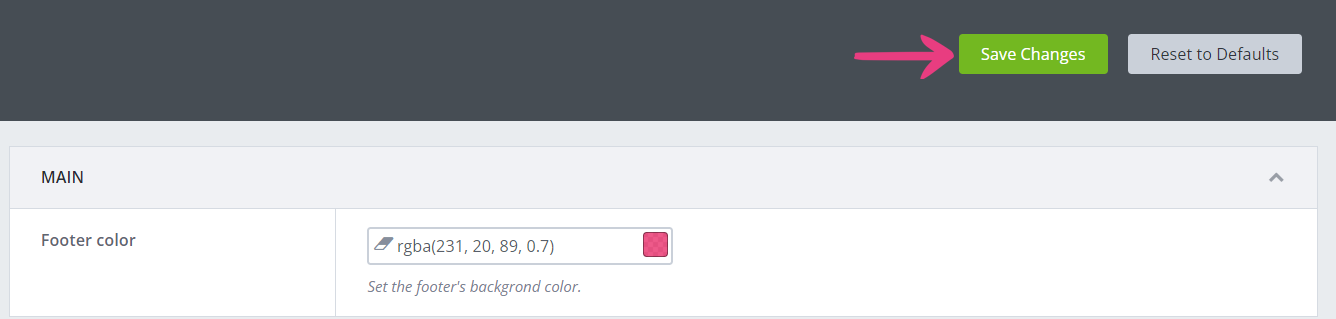
When you’re done, click the Save Changes button at the top to apply the new color.

The new footer color will immediately show on your website.






