How To Embed Videos
Embedding is the quickest way to add externally-hosted videos to your ModelX website. This article will explain how to do it using the ModelX theme’s page builder.
Start by logging in, as explained in the steps below.
Step 1
Navigate to your website and log in with your admin account. Click the member icon in the top right corner of your website to access the login area.

After clicking the icon, you will find yourself on the Login page. Enter your username or email into the Username or email field, your password into the Password field, and click on Sign in.

Note: You can find your admin login details in one of the support tickets in the Vicetemple client area. If you’re not sure where to find them, feel free to send us a message over live chat.
Step 2
Once you’re logged in, click on the site name in the admin toolbar at the top.

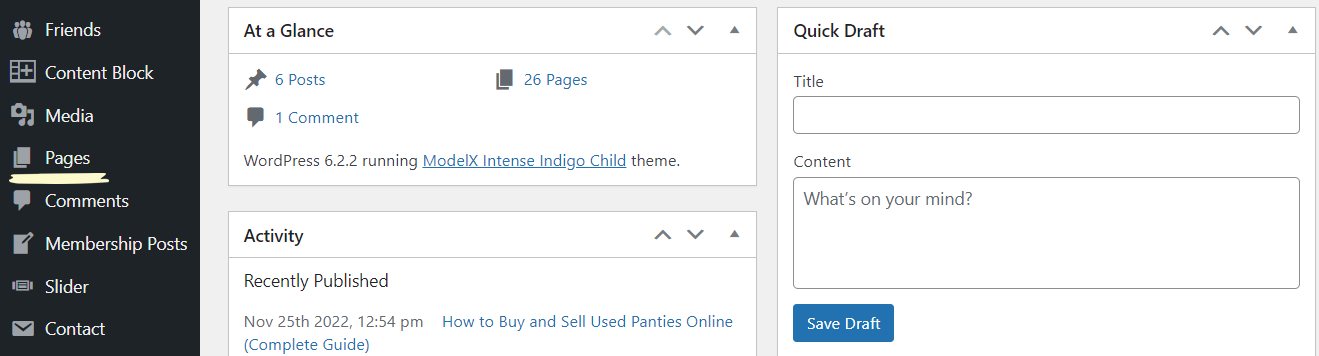
Then, click on Pages in the sidebar.

Step 3
Locate the page you want to add videos to, and click on it to start editing it.

Step 4
Embedding is essentially done via widgets. There are two ways to add a widget to your page: by clicking on the plus icon at the top or by clicking the plus icon contained within a section or row.

Step 5
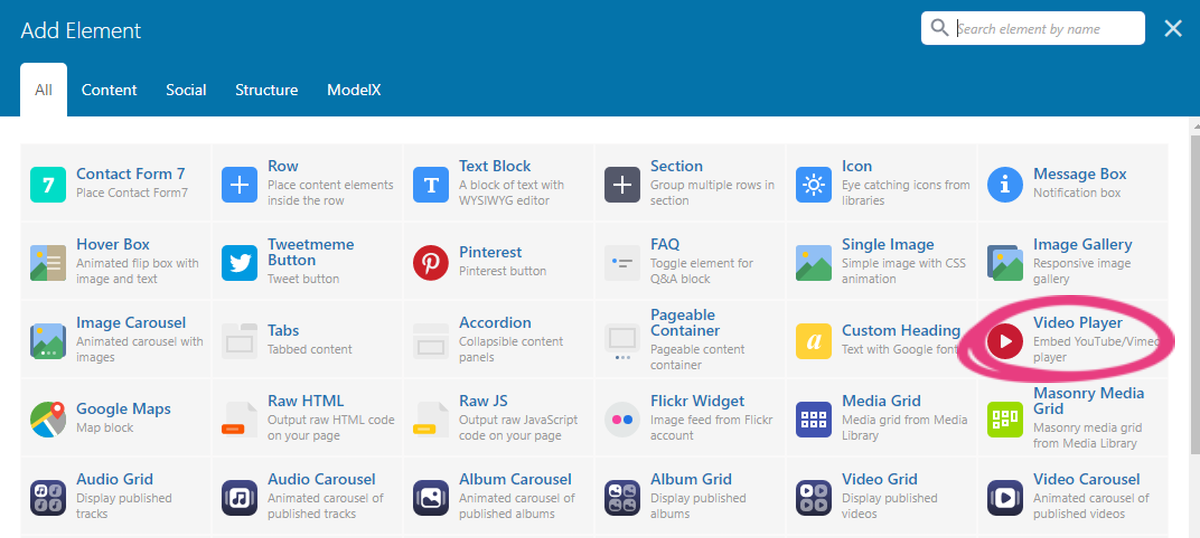
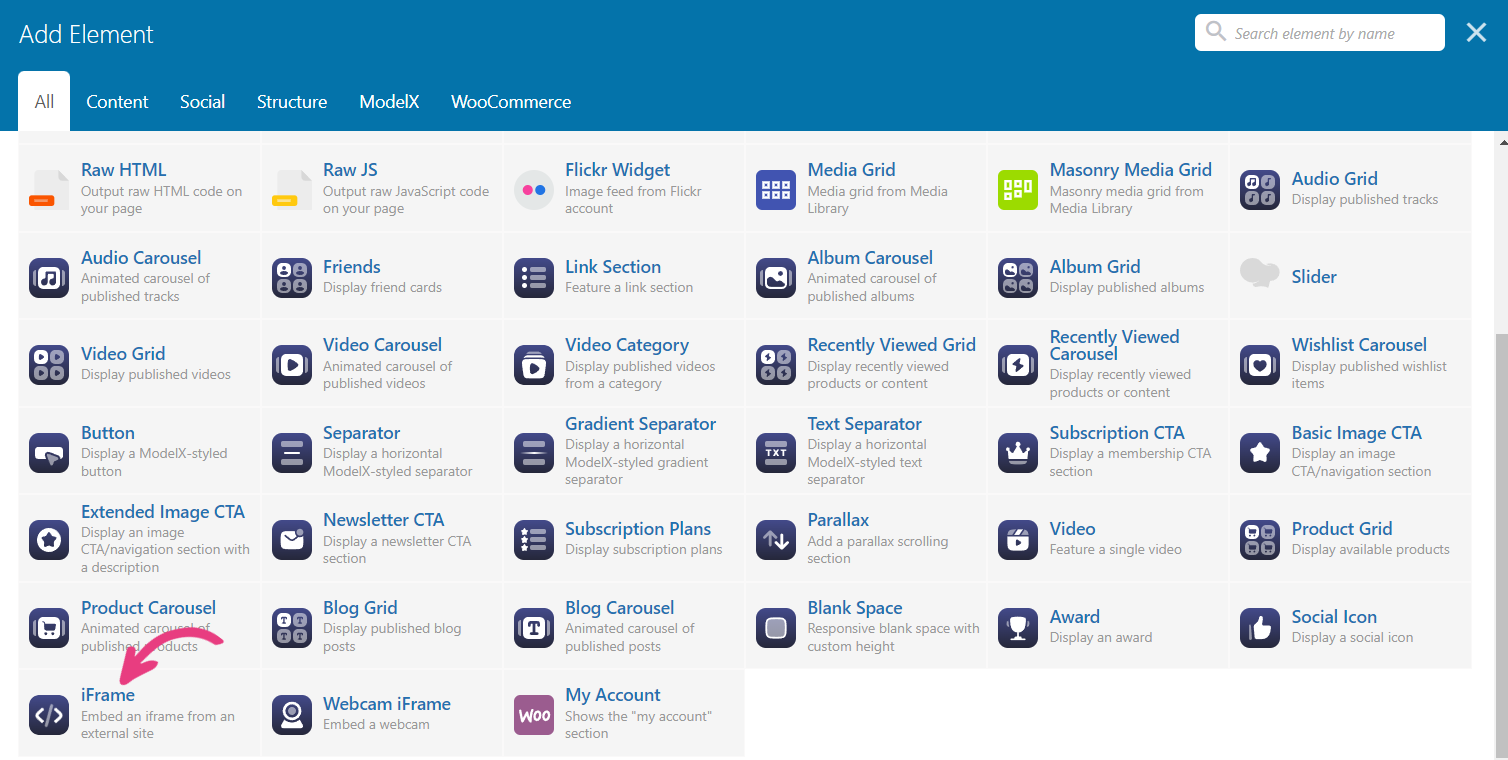
After choosing a method and clicking its icon, a new window will appear, in which you will find two widgets that support video embedding: Video Player and iFrame.
We’ll explain their differences and how to set up each widget below.
Video Player
Locate the Video Player widget icon in the Add Element window, and click on it.

A new window will appear with its settings.
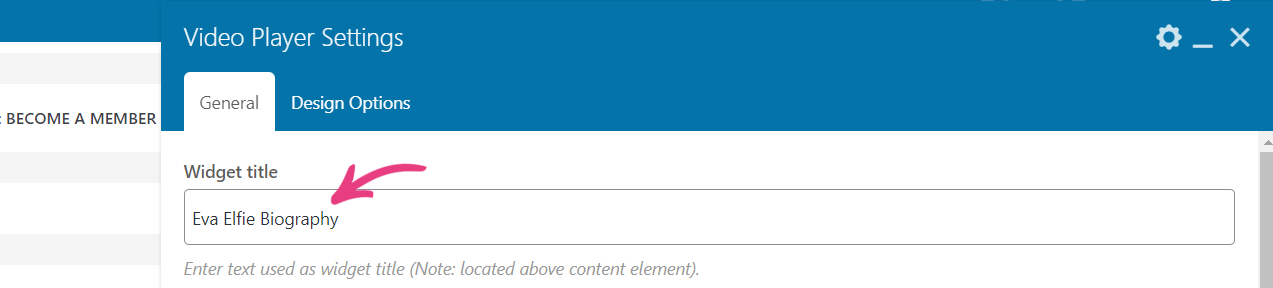
Title
In the Widget title field, enter the text that will be shown above the video. Otherwise, if you wish to omit the title, leave this field empty.

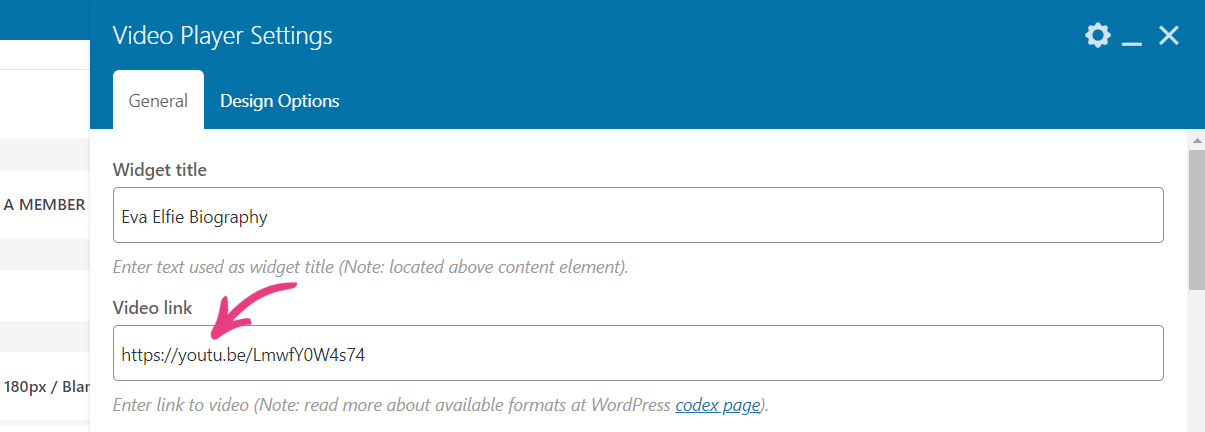
Video Link
In the next field — Video link, enter (copy and paste) a link to the video that you want to embed.

Note: For the complete list of websites supported by WordPress, check this article.
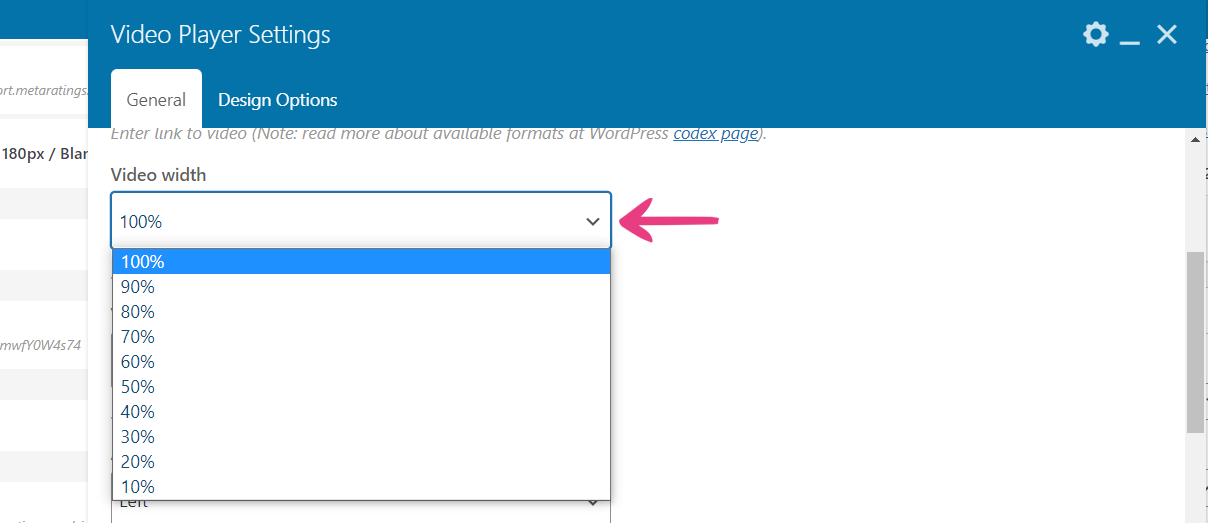
Player Width
After adding the video, you can set how much space (width) it will occupy by selecting a percentage value from the Video width drop-down. For example, picking 50% will always occupy half of the page, that is half of the parent row or section, regardless of the device or browser dimensions.

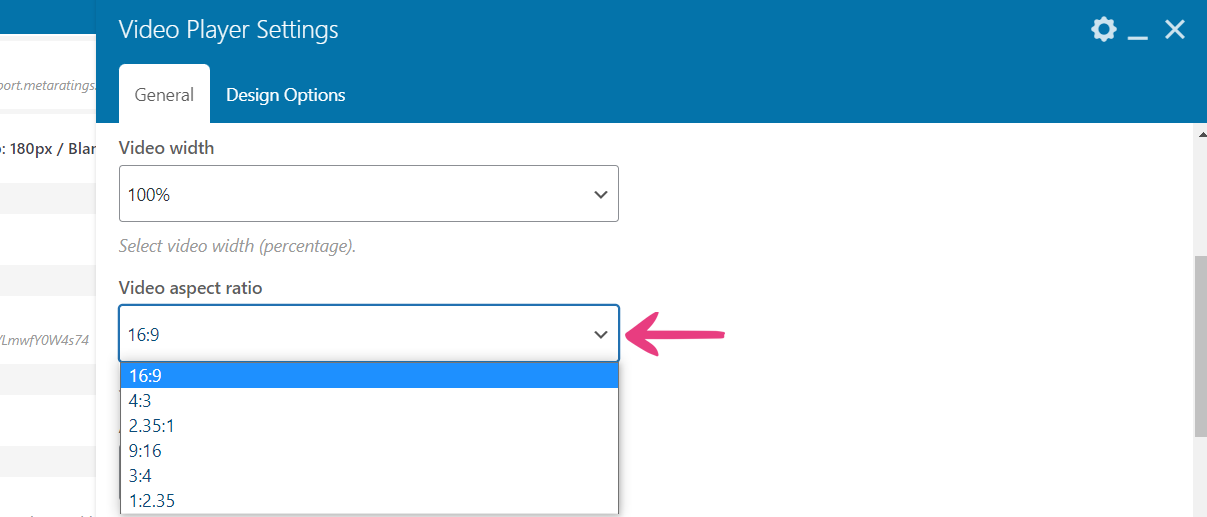
Aspect Ratio
The Video aspect ratio option lets you choose one of six preset options, in case the video you’re embedding doesn’t use the standard 16:9 aspect ratio.

Note: To learn more about aspect ratios, check out this comprehensive guide.
Alignment
If the video player doesn’t occupy the entire page width, you can use the Alignment option to set its position to Left, Right, or Center.

Finally, click the Save changes button at the bottom to finish adding the widget.

iFrame
Another way to embed videos on your ModelX site is to use the iFrame widget.
Start by repeating the first four steps from this guide, then select the iFrame widget in the Add Element window.

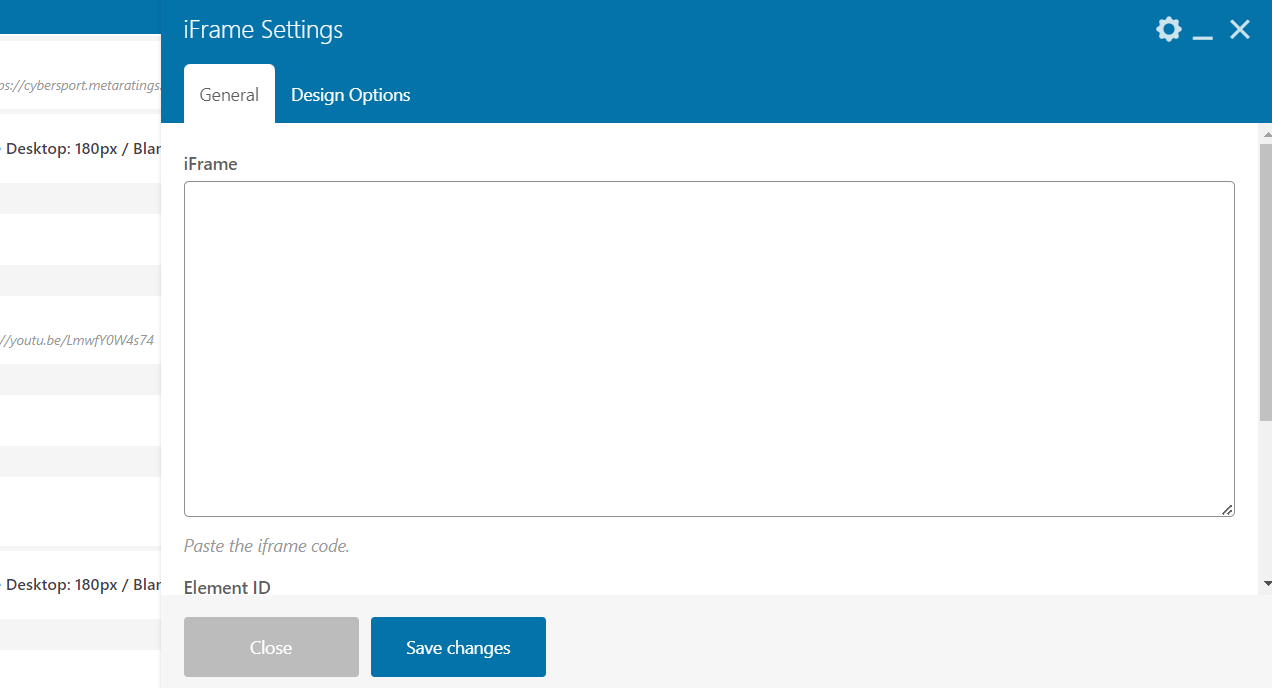
After that, a new window called iFrame Settings will appear, in which you can paste the embed code.

Note: The iFrame widget allows embedding from any source as long as that source provides a valid <iframe> tag.
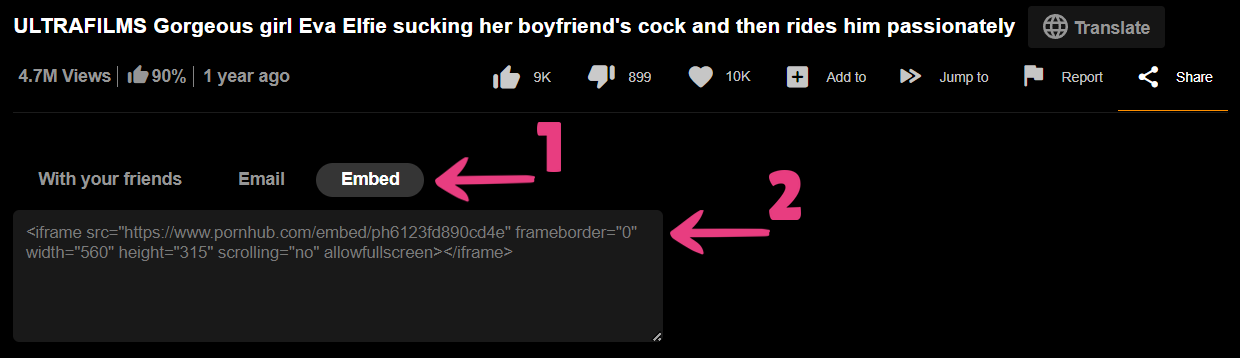
To get a video’s embed code, navigate to it in a new tab, then click on the Share button next to its title.

Next, click on Embed, further below. The code will appear, and you can copy it like any other text.

Note: We’re using Pornhub as the example in this guide. For more information on how to find the embed code on the most popular adult tubes, check this guide. The same method will apply to most websites, adult or otherwise.
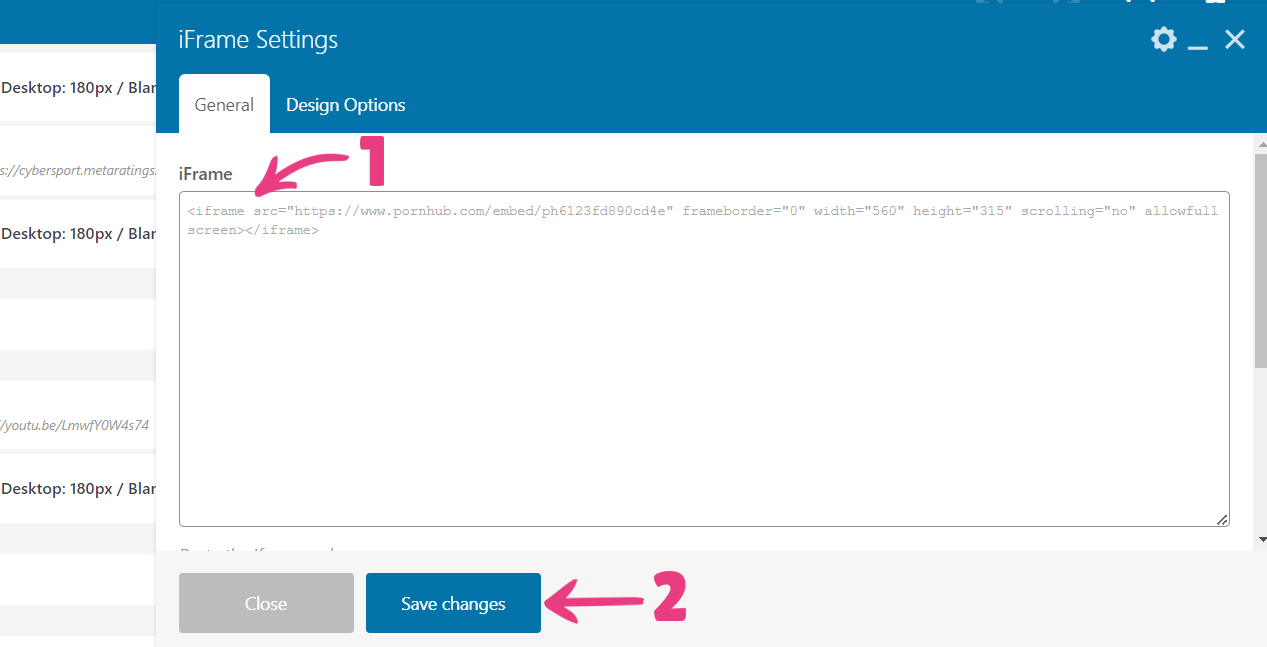
Now that you have the code, return to the tab with your website, paste the code into the iFrame field, and click on Save changes.

Step 6
After adding your video (or videos), click on the Update button on the right to apply your changes to the page.

Your new video(s) will be immediately shown, as depicted below.
Here’s how a YouTube video will look after being embedded with the Video Player widget:

For contrast, here’s a Pornhub video embedded via the iFrame widget:






